WEBの作業が楽になるテクニック総まとめ
 |
線を使わず塗りと テクスチャの併用で 破線を手軽に作成する 文=田中クミコ |
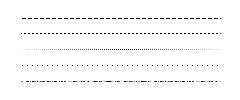
破線を描く際線種を使うことが多い。しかし、設定画面にたどり着くまでに時間がかかるため線種を使った作業は意外とめんどうだ。このような場合は、線種を使わず、塗りにテクスチャを合わせればスピーディに破線をつくれる。矩形ツールを使い任意の横幅で、高さ1pxの塗りオブジェクトを作成する。プロパティウインドウのテクスチャから[Line-Vert 3]を選び、100%に設定すれば完成だ。テクスチャを変更することでさまざまなバリエーションの破線を簡単に作成できる【1】【2】。

【1】線幅を変えたい場合は、プロパティウインドウの高さで調節しよう

【2】塗りをグラデーションにすることで、線種では表現の難しい破線も簡単に出来上がる
| POINT スタイルに登録しておくとさらに効率的 |
[INDEX]
>>> 21 Illustratorの単色ロゴやイラストに簡単に色をつける
>>> 22 スキーマを設定しXHTMLやCSSのエラーチェックを自動化する
>>> 23 オートシェイプ機能でスピーディにグラフィックをつくる
>>> 27 線を使わず塗りとテクスチャの併用で破線を手軽に作成する
>>> 28 直前につくった選択範囲を瞬時に呼び出す
>>> 29 px単位で図形の作成を行ってWeb画像にする
>>> 74 シンボルを活用しボタンなどの共有画像を効率的に管理する
>>> 75 「Subversion」を利用しファイルのバージョンを管理する
>>> 76 ものさしツールを使ってデザインの説明を容易にする
>>> 80 四則演算を利用して数値を手早くプロパティに入力する
>>> 81 ライブビューでJavaScriptの動作確認をする
>>> 82 アルファチャンネルを利用しトレース作業を効率化する




