WEBの作業が楽になるテクニック総まとめ 第1回
 |
px単位で図形の 作成を行って Web画像にする 文=樋口泰行((有)樋口デザイン事務所) |
Webサイトで使用する単位はpxが基本だ。そのため、ページのデザイン作成にはPhotoshopを使用する場合が多い。しかし、レイアウトの手間や作図方法から考えるとPhotoshopは機能が乏しく、レイヤーが増えて複雑になりがちだ。そこでIllustratorを使用し、Webサイトのデザインやパーツ制作を行おう。
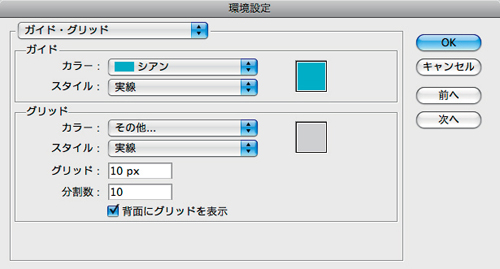
ここで注意したいのが、Illustratorで図形を作成してから、Web画像として使うためにビットマップ化する際に、アンチエイリアスがかかってしまいボケた印象になってしまう点だ。これを防ぐために、Illustratorで新規書類をpx指定で作成し【1】、図形の作成と座標位置指定をpx単位で行えば、アンチエイリアスのないWeb画像が作成できる。また、マウスでドラッグして図形を作成する際も、グリッドをpx単位にして[グリッドのスナップ]をONにしておくことで、グリッドに沿った図形が作成できる【2】【3】【4】。


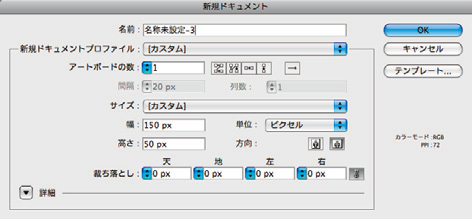
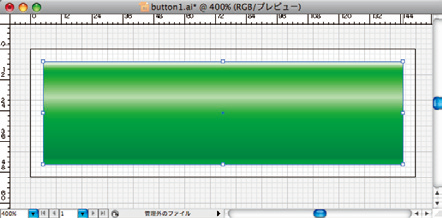
【1】ファイルメニュー→“新規”で[新規ドキュメント]ダイアログを表示させる。このとき、作成するボタン画像に合わせたサイズをpxサイズで指定する。ここでpx単位にすると、図形作成の単位や定規もpxサイズになる


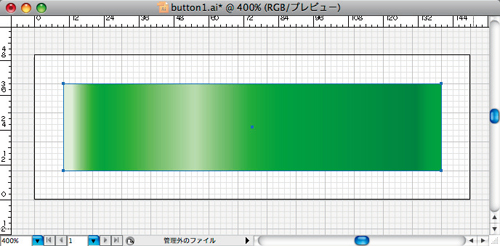
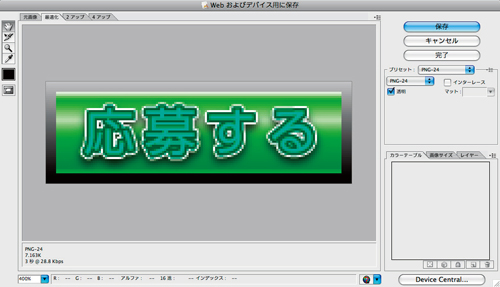
【2】Web用に書き出しを行う場合は、pxサイズで指定した枠の部分にアンチエイリアシングができていないのがわかる


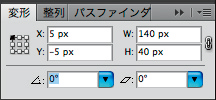
【3】オブジェクトのサイズや位置を指定する場合は、ウインドウメニュー→“変形”で変形パネルを表示させる。ここでは、座標位置の指定と図形の縦横サイズを指定することができる

【4】Web用に書き出しを行う場合は、上図のようにpxサイズで指定した枠の部分にアンチエイリアシングができていないのがわかる
| POINT Webの座標に合わせ原点を左上にする |
[INDEX]
>>> 21 Illustratorの単色ロゴやイラストに簡単に色をつける
>>> 22 スキーマを設定しXHTMLやCSSのエラーチェックを自動化する
>>> 23 オートシェイプ機能でスピーディにグラフィックをつくる
>>> 27 線を使わず塗りとテクスチャの併用で破線を手軽に作成する
>>> 28 直前につくった選択範囲を瞬時に呼び出す
>>> 29 px単位で図形の作成を行ってWeb画像にする
>>> 74 シンボルを活用しボタンなどの共有画像を効率的に管理する
>>> 75 「Subversion」を利用しファイルのバージョンを管理する
>>> 76 ものさしツールを使ってデザインの説明を容易にする
>>> 80 四則演算を利用して数値を手早くプロパティに入力する
>>> 81 ライブビューでJavaScriptの動作確認をする
>>> 82 アルファチャンネルを利用しトレース作業を効率化する




