WEBの作業が楽になるテクニック総まとめ 第1回
 |
ライブビューで JavaScriptの 動作確認をする 文=神森 勉(アンカーテクノロジー(株)/T-STUDIO) |
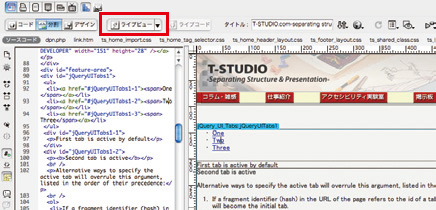
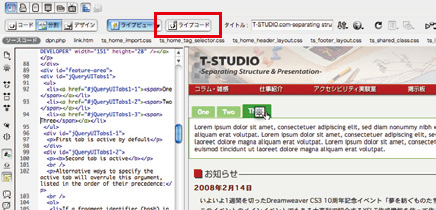
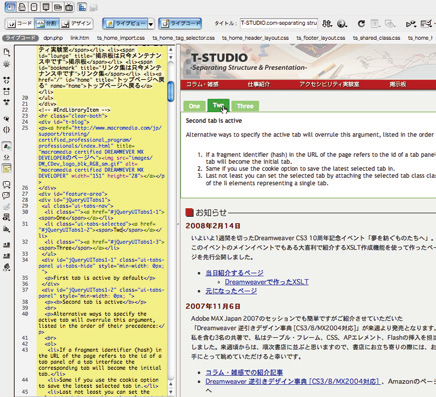
Dreamweaver CS4のライブビューは、ブラウザチェックの前にDreamweaver内で表示確認を行うためだけでなく、JavaScriptの動作確認もできるのでとても便利だ【1】。加えてライブコード機能を使うと、JavaScriptのDOM操作によって内容やオブジェクトが動的に切り替わるようなコンテンツを確認することができる【2】。また、ライブコード機能利用時にF6キーを押すことで、動作を止めることも可能だ【3】。

【1】ドキュメントウィンドウにある、ライブビューボタンを押す

【2】ライブコードボタンを押す

【3】ソースコードがロックされて、JavaScriptによって書き換わるタグやclassなどをチェックできるようになる
| POINT テストサーバ設定で動的サイトに利用可 |
[INDEX]
>>> 21 Illustratorの単色ロゴやイラストに簡単に色をつける
>>> 22 スキーマを設定しXHTMLやCSSのエラーチェックを自動化する
>>> 23 オートシェイプ機能でスピーディにグラフィックをつくる
>>> 27 線を使わず塗りとテクスチャの併用で破線を手軽に作成する
>>> 28 直前につくった選択範囲を瞬時に呼び出す
>>> 29 px単位で図形の作成を行ってWeb画像にする
>>> 74 シンボルを活用しボタンなどの共有画像を効率的に管理する
>>> 75 「Subversion」を利用しファイルのバージョンを管理する
>>> 76 ものさしツールを使ってデザインの説明を容易にする
>>> 80 四則演算を利用して数値を手早くプロパティに入力する
>>> 81 ライブビューでJavaScriptの動作確認をする
>>> 82 アルファチャンネルを利用しトレース作業を効率化する




