
近年、分業化されていたWebデザイナーとコーダーという職種の境界線は曖昧になり、WebデザイナーもHTMLやCSSといったコーディングまでカバーする人が増えてきました。また、クリエイティブ系のツールを強化するスクリプトの作成など、画像編集・動画編集・イラスト作成といった分野でもコードに触れる機会が増えてきています。そんな際に、必要となるのがテキストエディタです。しかし、さまざまなテキストエディタがあり、どれを選べば良いか迷ってしまいますよね。
そこで、本記事ではノンエンジニアのクリエイターに向けて、コーディング以外の文章作成機能なども含めたおすすめのテキストエディタ15選を紹介します。
テキストエディタとは
おすすめのエディタを紹介する前に、テキストエディタについて少しおさらいをしておきましょう。
テキストエディタと聞いて皆さんはどんなツールを思い浮かべるでしょうか。macOSの「テキストエディット」、Windowsの「メモ帳」などOSに標準搭載されている文章作成のためのアプリもテキストエディタです。
テキストエディタとは、文字通りテキストを編集するアプリのことを指しますが、主に日本語や英語といった自然言語を編集するワードプロセッサー系のツールとは異なり、プログラミング言語の編集も行えるツールです。
一般的にテキストエディタと言えば、プログラムのコードを編集するコードエディタの側面を指すことが多いのですが、プログラミングには縁のない人にとってみれば、これらOSに標準搭載されたテキストエディタは、Word、Pages、Googleドキュメントといった文章を作成・編集するワードプロセッサー系ツールの簡易版のようなものと思っているかもしれません。しかし、私たちの使っているIT技術はどれもすべてテキストエディタによって作成されているものであり、PCを構成する基礎となっているツールの一つでもあります。
OSに標準搭載されているテキストエディタ以外にも、無料で利用できるオープンソースのテキストエディタや、有料の高性能なテキストエディタが数多く提供されています。シンプルで軽量なもの、非常に多機能なもの、一つの機能に特化したもの、日本語文章作成にも強いものなど、特徴のあるエディタを使いこなすことでクリエイターの作業効率をアップすることも期待できます。そこで、本記事ではおすすめのテキストエディタとして以下の15選のエディタを紹介していきます。
| 【おすすめのテキストエディタ15選】 |
| 1.Visual Studio Code |
| 2.Dreamweaver |
| 3.Sublime Text |
| 4.Brackets |
| 5.Liveweave |
| 6.Atom/ZED |
| 7.CotEditor |
| 8.mi |
| 9.MacDown |
| 10.サクラエディタ |
| 11.Notepad++ |
| 12.Vim/Neovim |
| 13.Emacs |
| 14.Codespaces |
| 15.JetBrains Fleet |
本格的なコーディングにおすすめのエディタ
最初は、仕事でプログラミングのコーディングを行う場合におすすめのテキストエディタから紹介します。
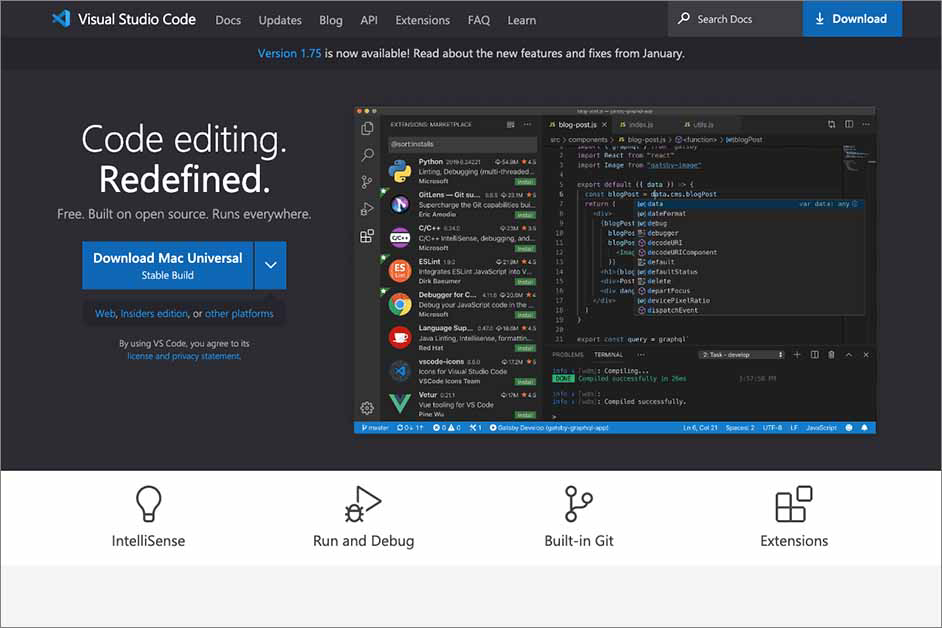
1.Visual Studio Code

Visual Studio Code(略してVS codeと呼ばれることが多い)は、MicrosoftがMicrosoftのIDE(統合開発環境)であるMicrosoft Visual Studioの関連製品として開発したテキストエディタです。2015年にリリースされてから急速にユーザー数を伸ばし、現在世界で最も利用されている定番のエディタになっています。
VS codeは、Githubが開発したElectronというオープンソースのクロスプラットフォームアプリケーションエンジンを使って開発されているので、Windows、macOS、Linuxといった複数のOSで利用できます。また、プラグインをインストールすることで、簡単に日本語化できるので、英語が苦手な人でも安心して利用できます。
特にフロントエンドエンジニアにユーザーが多いので、これからプログラミングやコーディングもできるWebデザイナーを目指す、コーダーになるといった人におすすめのエディタはVS code一択と言っても過言ではありません。YouTubeのプログラミング解説動画などでも、多くの場合VS codeを使って解説されているものが多いです。他のエディタを利用する場合でも、VS codeをインストールしておくことをおすすめします。
- DATA
プラットフォーム: Windows/macOS/Linux
Webサイト:https://code.visualstudio.com/
価格:無料
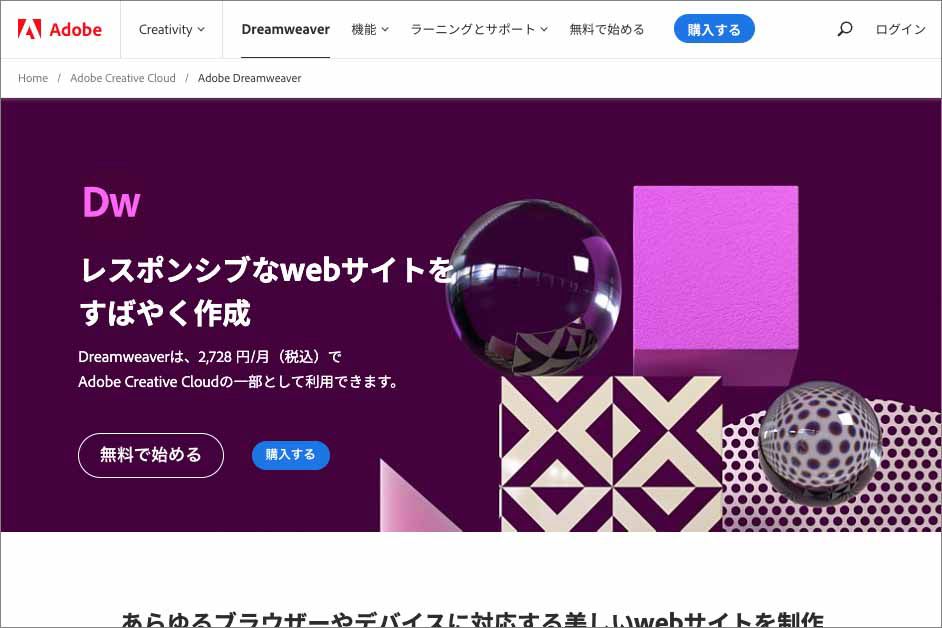
2.Dreamweaver

Dreamweaverは、Adobe社が開発しているWebオーサリングツール(Webページ作成ソフト)です。テキストエディタの括りで紹介されることは少ないかもしれませんが、Webデザイナーが利用するテキストエディタとしては定番です。全盛期の頃に比べるとシェア率は低くなりましたが、「Dreamweaverが使用できること」というのがWebデザイナーの採用条件になっている企業もあり、デザイン業界では現在も存在感は大きいです。
エディタ機能だけでなく、FTP転送機能やサイト管理機能も搭載されているので、DreamweaverだけでWebページ作成を完結することも可能です。また、Adobe製のソフトウェアとの連携もスムーズで、Adobeのフォントサービスも利用できるので、Webデザイナーにおすすめのエディタとして外せません。有料のソフトですが、Adobe Creative Cloudコンプリートプランに加入しているクリエイターであれば追加料金なく利用可能です。
- DATA
プラットフォーム:Windows/macOS
Webサイト:https://www.adobe.com/jp/products/dreamweaver.html
価格:有料(Adobe Creative Cloudコンプリートプラン加入者は利用可能)
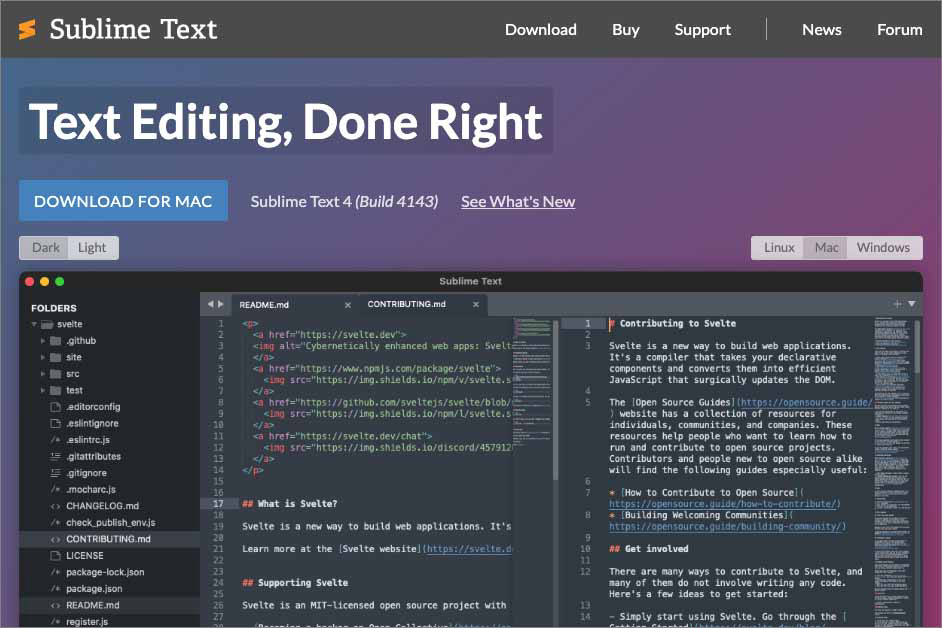
3.Sublime Text

Sublime Textは、前Google技術者のJon Skinner氏によって開発されたエディタです。画期的で優れたUIは、後発のAtomやVisual Studio Codeにも強く影響を与えたと言われており、テキストエディタの変遷を振り返る上でも重要なエディタです。一時期に比べてシェア率は減ったものの、多機能で動作もサクサクしているので愛用者も多いです。日本語化は「Package Control」をインストール後、メニューを日本語化してパッケージのファイル名を変更することで可能です。仕事に使えるコードエディタの選択肢が少なくなってきていますが、VS code以外のエディタを使いたい場合はSublime Textも一つの候補になります。
Sublime Textは継続的な利用にはライセンスを80ドルで購入する必要がありますが、大きな制限なく無料で試用可能なので気になる人はダウンロードして実際に使ってみましょう。
- DATA
プラットフォーム:Windows/macOS/Linux
Webサイト:https://www.sublimetext.com/
価格:無料で試用可能。※継続的な利用には80ドルでライセンス購入の必要あり
便利な機能を搭載した特徴的なエディタ
次に、仕事で使うのには難があるけれどもセカンドエディタとして活躍できるもの、限定的な状況下で使えるものなど便利な機能を搭載した特徴的なエディタを紹介します。
4.Brackets

BracketsはAdobe社が開発した無料で利用可能なテキストエディタです。残念ながら2021年9月にサポートは終了になってしまいましたが、現在もダウンロード可能です。サポートが終了してしまったエディタを使い続ける人は一定数います。セキュリティ対策などは自己責任になりますが、使い勝手が良いものであればセカンドエディタとして利用する方法もありでしょう。Bracketsもそんなエディタの一つです。
最初から日本語化されており、初期設定なしで必要な機能が揃っているので、例えば英語が苦手だけどプログラミングを勉強してみたい人にも向いています。また、Dreamweaverのエディター機能のベースとなっているエディタなので、DreamweaverユーザーがAdobe Creative Cloudを利用できない環境下で使ったり、サクサク動くシンプルなセカンドエディタとする利用方法もあり得るでしょう。
- DATA
プラットフォーム:Windows/macOS/Linux
Webサイト:https://brackets.io/
価格:無料
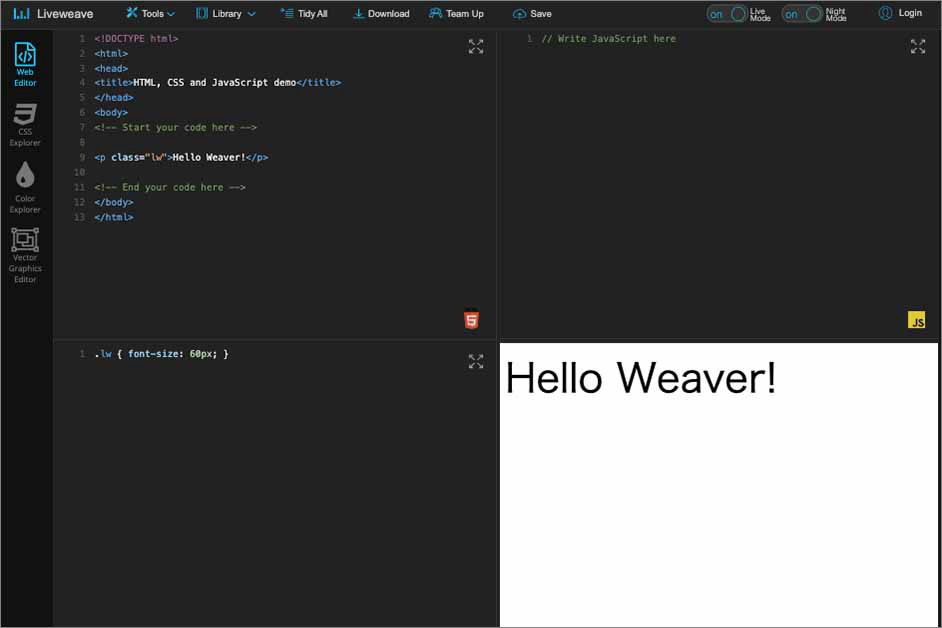
5.Liveweave

Liveweaveは、Webブラウザで動くSaaSのテキストエディタです。利用環境を選ばないので、例えば小規模企業でPC環境も十分でないクライアント先を訪問している際に、一時的な対応としてコードを修正しなければいけなくなったというケースにも対応できます。分割された画面で、リアルタイムにコード編集の結果を確認できるので、コーダーを目指す人にもおすすめのエディタです。
- DATA
プラットフォーム:Webブラウザを介して利用可能
Webサイト:https://liveweave.com/
価格:無料
6.Atom / ZED

Atomは、Githubが開発したテキストエディタです。ElectronはもともとAtom Shellという名称で、Atomのために開発された技術なのでVS codeの開発にも強い影響を与えています。GithubがMicrosoftに買収されたこともあり、以前からテキストエディタはVS codeに一本化されることは予想されていましたが、やはり残念ながら2022年の12月でサポートが終了してしまいました。しかし、アーカイブは残されており以前のバージョンをGitHubからダウンロードすることは可能です。
Atomのカスタマイズ性は高く、「パッケージ」と呼ばれる拡張機能やインターフェースやシンクタックスハイライトを変更できる「テーマ」を追加すれば、自分好みのエディタに作り上げることができます。日本語化も「パッケージ」をインストールすることで簡単に行えます。サポートの終了によりプロユースという立ち位置からは外れると予測されますが、完全オープンソースでプログラマーが趣味で作ったような面白いパッケージが豊富なので、プライベートの勉強用セカンドエディタとして利用するといった使い方もおすすめです。

また、Atom開発者がZEDという新しいテキストエディタを開発中(現在はウェイティングリストの登録が可能)でAtomユーザーからの期待も高まっています。
- DATA
プラットフォーム: Windows/macOS/Linux
Webサイト(Atom):https://github.com/atom/atom/releases/tag/v1.60.0
Webサイト(ZED):https://zed.dev/
価格:無料
Macユーザーにおすすめのエディタ
ここからは、Macで使えるおすすめの無料のテキストエディタを紹介します。
7.CotEditor

CotEditorは、日本人ディベロッパーが開発した国産のエディタです。現在はMineko IMANISHI氏がソフトウェアのバージョンアップなどの管理・開発を担当しています。Macの公式Appストアからダウンロード可能な正規アプリケーションなので安心して利用できるアプリです。
シンプルで動作が軽く、初期設定なしで日本語環境になっているので初心者にも使いやすいエディタになっています。また、文字数をリアルタイムでカウントできる機能が搭載されており、ソフトを起動して文章をコピペすれば、すぐに文字数をカウントできるのも便利なポイントです。加えて、文字変換に強く文字化けの対応にも利用できます。さらに、縦書きにも対応しているので、日本語の文書作成にもおすすめできるエディタです。
- DATA
プラットフォーム:macOS
Webサイト:https://coteditor.com/
価格:無料
8.mi

miは、日本人エンジニアのDaisuke Kamiyama氏によって開発された国産のテキストエディタです。旧名はミミカキエディットで、1990年代からMacユーザーに愛用されています。シンプルで軽量なエディタですが、一方でライブラリも多数用意されており、ユーザーの利用目的に合わせてカスタマイズすることも可能です。
また、日本語環境に強く、縦書き対応にも対応しています。縦書きモードには、マス目グリットという機能が搭載されており、原稿用紙を使うような感覚で文書を作成できます。Macを利用している作家、ライターなどにもおすすめできるエディタです。
- DATA
プラットフォーム:macOS
Webサイト:https://www.mimikaki.net/
価格:無料
9.MacDown

MacDownは、台湾のエンジニアTzu-ping Chung氏よって開発されたMarkdownに特化したMac用テキストエディタです。Markdownとは、文書を記述するための軽量のマークアップ言語の一つで、記述した文章をHTMLに変換してくれる記法です。メモ帳感覚で使える軽量のMarkdownエディタは意外と少ないので、Markdown愛用者には非常におすすめのエディタです。
- DATA
プラットフォーム:macOS
Webサイト:https://macdown.uranusjr.com/
価格:無料
Windowsユーザーにおすすめのエディタ
Windowsで使える無料のテキストエディタついても紹介します。
10.サクラエディタ

サクラエディタは、Windowsユーザーには定番の無料で利用できるテキストエディタです。公式サイトが少し心配なくらい旧型ですが、エディタ自体は現在もバージョンアップを重ねており現役バリバリです。
国産エディタなので、日本語対応にも強く、シンプルで軽量なエディタです。Windowsのメモ帳を機能拡張したようなUIなのでWindowsユーザーであれば操作に迷うことはありません。Windowsには秀丸エディタという有料のテキストエディタも有名ですが、ノンエンジニアのクリエイターが使うのであれば無料のサクラエディタをおすすめします。
- DATA
プラットフォーム:Windows
Webサイト:https://sakura-editor.github.io/
価格:無料
11.Notepad++

Notepad++は、エンジニアのDon Ho氏によって開発されたシンプルで軽量なテキストエディタです。メモ帳を機能拡張したようなエディタでプラグインを追加してカスタマイズも可能です。古いバージョンのWindowsでも問題なく起動するエディタなので、学校のかなり古いWindowsパソコンで作業を強いられる学生クリエイターなどにもおすすめです。
- DATA
プラットフォーム:Windows
Webサイト:https://notepad-plus-plus.org/
価格:無料
ベテランのプログラマーも愛用するエディタ
ここからはノンエンジニアにとっては少しマニアックな領域になります。自分で使わない場合も、知識として知っていると話のタネになるIT黎明期から使われてきたテキストエディタを紹介します。
12.Vim/Neovim

Vimは1980年代後半からエンジニアに愛用されている古参のエディタです。Viという主にUNIX環境で用いられていたテキストエディタから派生したエディタになります。動作が軽く拡張性も高いので、スキルの高い優秀なプログラマーに愛用者が多いと言われています。特に、バックエンドエンジニア、サーバーエンジニアに愛用者が多いエディタです。
アイコンなどをクリックして操作するGUIではなく、すべてを文字で操作(コマンド入力)するCUIのエディタです。加えて導入の時点から少し難易度は高く、Windowsではコマンドプロンプト、Macではターミナルを使ってインストールします。UNIX系のOSには標準で搭載されているエディタなので、Mac OSにも搭載済みなのですが、Homebrewというパッケージ管理システムを使ってバージョンアップが必要になります。
ノンエンジニアには少々ハードルの高い領域ですが、優秀なエンジニアが使っているエディタと同じものを使っているという優越感に浸れるという意味ではおすすめできる"通好み"のエディタです。

Neovimは、Vimの良い部分は引き継ぎつつ拡張性と使い勝手の良さを高めたVimの後継となるエディタです。比較的新しい技術や言語にも対応した標準搭載されており、UIもモダンなものに刷新されていますので、これからVimを利用したい人にはNeovimのほうがおすすめかもしれません。
- DATA
プラットフォーム:Windows/macOS/Linux
Webサイト (Vim):https://www.vim.org/
Webサイト (Neovim):https://neovim.io/
価格:無料
13.Emacs

Emacsは1975年に誕生したテキストエディタで、オープンソフトウェアとして数多くのエンジニアが開発に携わってきました。歴史も長くプログラミングに関する様々な知見が蓄積されているので、今でも多くのエンジニアに利用されています。レジェンドクラスのエンジニアが使ってきたエディタなので「できるベテランエンジニア」が愛用者というイメージもあります。VS codeが登場した際には「次世代のEmacs」といった評価もあったように、プログラマーが利用する定番エディタと言えばEmacsという時代がありました。
Vimと同様に、インストールもコマンド入力が必要になります。特にmacOSの場合は、英語の公式サイトからHomebrewを使ってダウンロードとアップデートが必要で、利用するまでのプロセスもかなり難易度が高いです。しかし、ユーザーの利用環境に合わせて自由に機能拡張できる万能エディタであり、GUIとCUIの両方対応しているので、エディタの利用自体がプログラミングの勉強にも繋がります。Vimと同じく初心者向きではありませんが、プロダクト制作に携わりたいクリエイターには、おすすめのエディタの一つです。
- DATA
プラットフォーム:Windows/macOS/Linux
Webサイト:https://www.gnu.org/software/emacs/
価格:無料
総合開発環境のエディタ
最後に、総合開発環境(IDE)の一つとして提供されているエディタも紹介します。総合開発環境とは、テキストエディタの他にもコンパイラ、デバッガなどソフトウェア開発に必要な総合的なプログラミング環境を提供するサービスのことです。
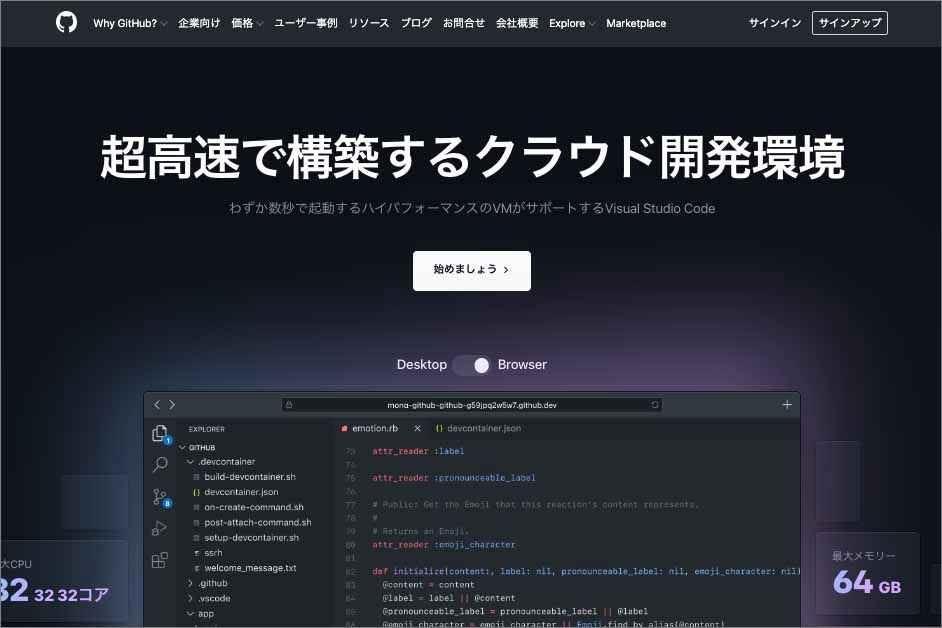
14.Codespaces

Github Codespacesは、クラウドを利用した開発環境とブラウザーベースのコードエディタを提供するサービスです。Microsoft傘下となったGithubによりMicrosoftのIDE(統合開発環境)であったVisual Studioの後継サービスとして開発されました。
エディタの基本機能やUIはVisual Studio Codeと同じですが、さらに強化された開発環境を提供するサービスが充実しており、大規模な企業プロジェクトも想定されたハイエンドのエディタです。ノンエンジニア職のフリーランサーにはあまり縁のないエディタかもしれませんが、個人向けFreeプランのユーザーにはCodespacesのβ版が継続して提供されており、アプリ開発などに関わりたいクリエイターなども試用をおすすめします。
- DATA
プラットフォーム: Windows/macOS/Linux
Webサイト:https://github.co.jp/features/codespaces
価格:有料(価格は公式サイトで確認可能)
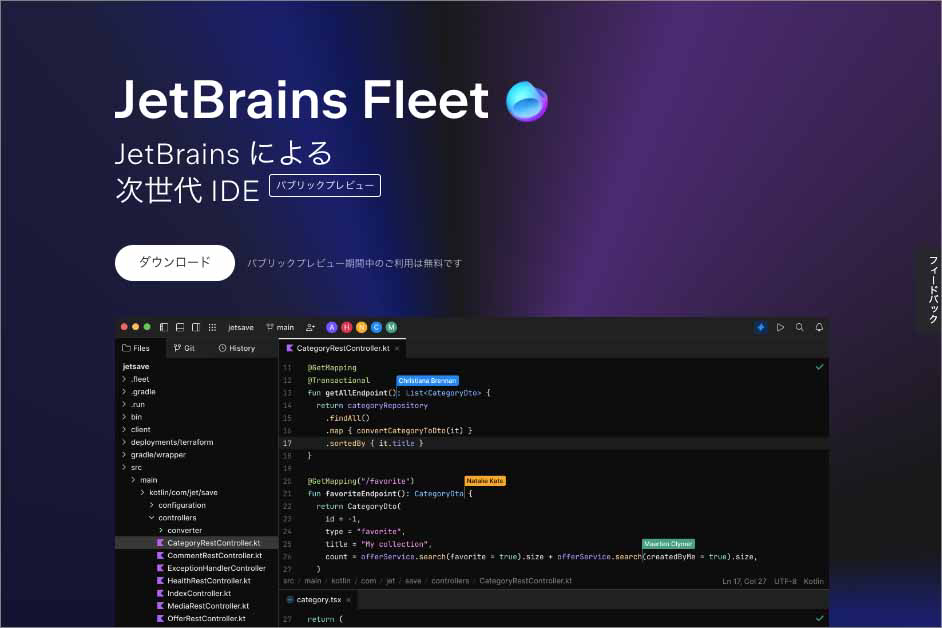
15.JetBrains Fleet

JetBrains Fleetは、チェコ共和国のソフトウェア企業JetBrainsが開発する総合開発環境(IDE)のJetBrains IDEに含まれるツールの一つとして提供されているコードエディタです。JetBrains IDE自体は有料のサービスですが、Fleetは現在パブリックビュー期間中で無料で利用可能です。JetBrains ToolboxというJetBrainsのツールを管理するアプリをダウンロードすると、さらにそこからFleetをインストールすることが可能です。
軽量でサクサク動くエディタで、なおかつ高性能なコード補完機能や、プログラミングの各言語ごとに特化したエディター機能が搭載されています。JetBrains IDEとして利用すれば、すべてが一つのツールで完結するので作業効率のアップも期待できます。2022年10月からパブリックビューが開始されたばかりですが、今後VS codeのライバルになるかもしれない注目のテキストエディタの一つです。
- DATA
プラットフォーム:Windows/macOS/Linux
Webサイト:https://www.jetbrains.com/ja-jp/fleet/
価格:パブリックビュー期間中は無料
まとめ
フリーウェアのテキストエディタのシェア率は常に変化しています。日本でのテキストエディタのシェア率も、少し前まではElectron系のVS code、Atom、Bracketsの他に、Sublime Text、Vim、サクラエディタなど群雄割拠の状態でしたが、現在はVS codeが飛躍的にユーザー数を伸ばし、一強の時代に突入しています。しかし、どのテキストエディタを利用するのかといった問題はエディタ戦争(Editor War)といったように宗教戦争に例えられることもあるくらいなので、信念を持って自分の好きなエディタを使い続ける人も多いのです。エディタ選びは文房具のように、ユーザー個人の使い勝手や好みも重要な要素です。
テキストエディタは基本的にドライブの容量を圧迫するような類のツールではありません。また、複数のエディタを使い分けて作業を行うエンジニア・プログラマーも多いので、クリエイターの皆さんも、興味を持ったエディタは積極的に導入していくと、自分にあったツールを探し出すことができるでしょう。
【お詫びと訂正】
※Sublime Textの価格に誤りがあるとご指摘を受けましたので修正を加え、訂正しております。関係者ならび読者の皆さまにご迷惑をお掛けしました事をお詫び申し上げます。



































2023.03.09 Thu2023.03.27 Mon