作業が捗る!クリエイティブワークが楽になる作業効率化「Tips」
【クリエイターも安心して商用利用ができる画像生成AI】
注目のAdobeの画像生成AIツール「Adobe Firefly」を使ってみよう!

画像生成AIツールは「自身の職業を奪う可能性のあるもの」「自身の著作権を侵害する可能性のあるもの」といったイメージを抱くクリエイターも少なくないでしょう。すでに画像生成AIツールに関連した著作権トラブルが発生しており、積極的に導入していくことを躊躇している人も多いかと思います。そうした流れがある一方で、AdobeがFireflyという画像生成AIモデルのベータ版をリリースして話題となっています。
画像生成AIを不安視するクリエイターであっても、Adobeが提供する画像生成AIであれば使ってみたいという人は多いと思います。そこで今回は、Adobe Fireflyの基本的な使い方やメリット・デメリットについて詳しく解説します。
Adobe Fireflyとは
Adobe Fireflyは、Adobeが開発したジェネレーティブAI(生成AI)で、将来的にはAdobe Creative CloudをはじめとしたAdobeのクラウドサービスに直接組み込まれる計画になっている技術です。2023年3月に発表され、現在はベータ版が提供されています。
まだ開発段階ですが、Fireflyはテキストやコードから画像を生成したり、画像を編集できます。また、画像のスタイルを変更したり、画像を組み合わせたりすることも可能です。加えて著作権にも配慮された画像生成AIとなっています。
FireflyはAdobeのアカウント保有者であれば利用できるので、Adobe Creative Cloudのユーザーであれば問題なく利用可能です。また、Fireflyの機能が組み込まれたPhotoshopのベータ版の提供もスタートしています。こちらはAdobe Creative CloudのユーザーはもちろんのことPhotoshop単体プランやフォトプランなどのユーザーであればダウンロードして利用できます。Photoshopのベータ版の提供が開始される前までは、Fireflyはウェイティングリストに登録してテスターとして承認されるのを待つ必要がありましたが、現在はすぐに利用をスタートできます。
さらに将来的には他社のプラットフォームとAPI連携して利用できるようにする計画もあるそうです。
このように高度なAI技術によって開発されたFireflyは、クリエイターの創造性を高め、新しい表現を可能にするツールとして期待されています。
Adobe Fireflyの基本機能と使い方
特徴などを細かく説明するよりも、Fireflyの使い方を説明する中で、その基本機能についても解説するほうが、Fireflyという技術の輪郭が見えてくると思いますので、早速その使用方法を確認していきましょう。
| 【Adobe Fireflyの基本機能と使い方】 |
| 1) ログイン方法 |
| 2)「テキストから画像へ」で画像生成 |
| 3)「ジェネレーティブフィル」で画像生成 |
| 4)「テキスト効果」で画像生成 |
| 5)「生成的な再カラー」でカラーの変更 |
| 6) その他の機能 |
1)ログイン方法
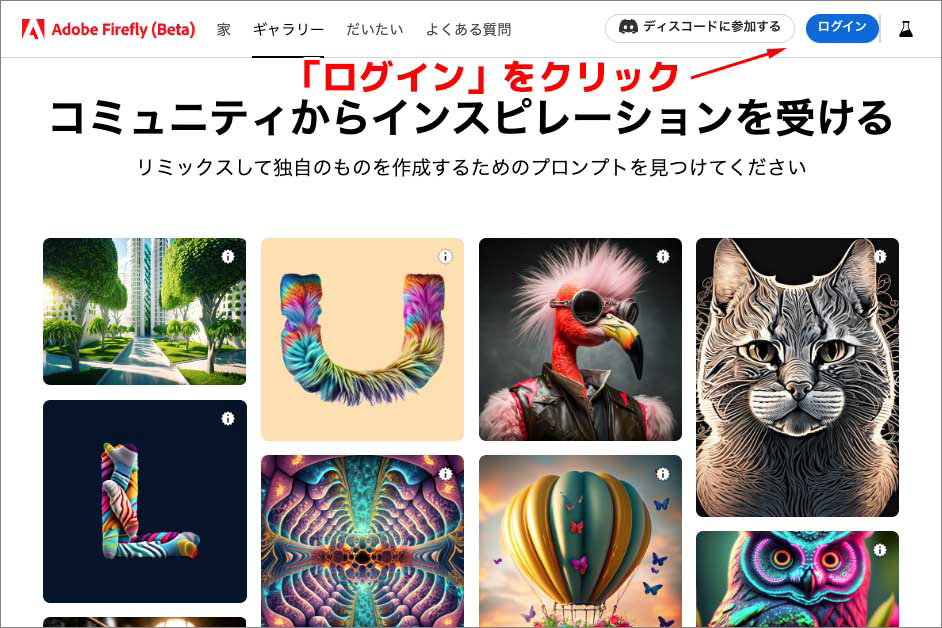
【1】Firefly公式ページへアクセスし「ログイン」をクリック


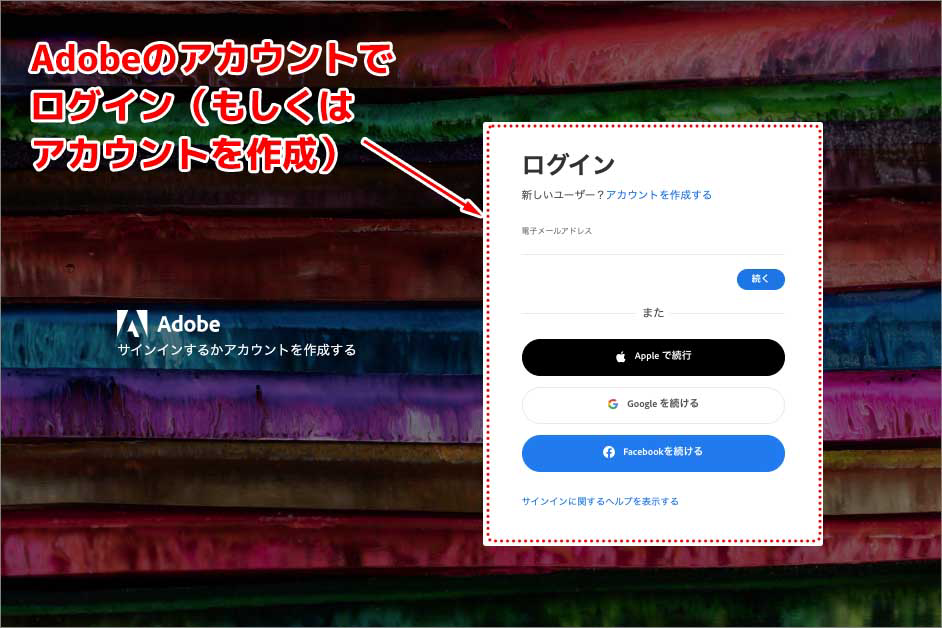
Adobe Firefly公式ページへアクセスし、TOPページ右上にある「ログイン」をクリックします。Adobeアカウントを既に所有している場合は、メールアドレスやパスワードを入力(もしくはGoogle、Apple、Facebookのアカウントを選択)してログインします。Adobeアカウントを持っていない場合は、ログインの欄上部にある「アカウントを作成する」をクリックして、アカウントを作成します。
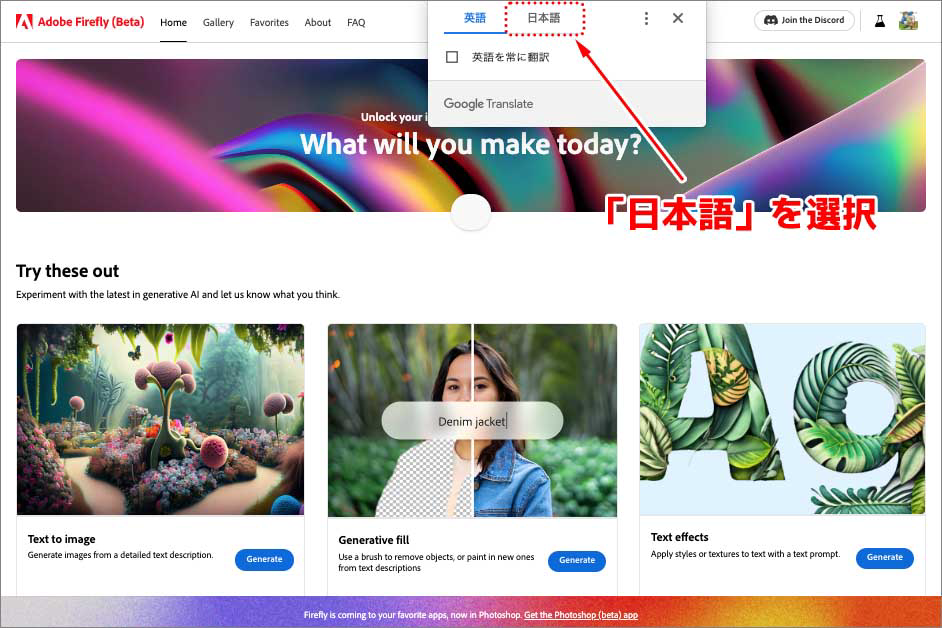
【2】日本語を選択する


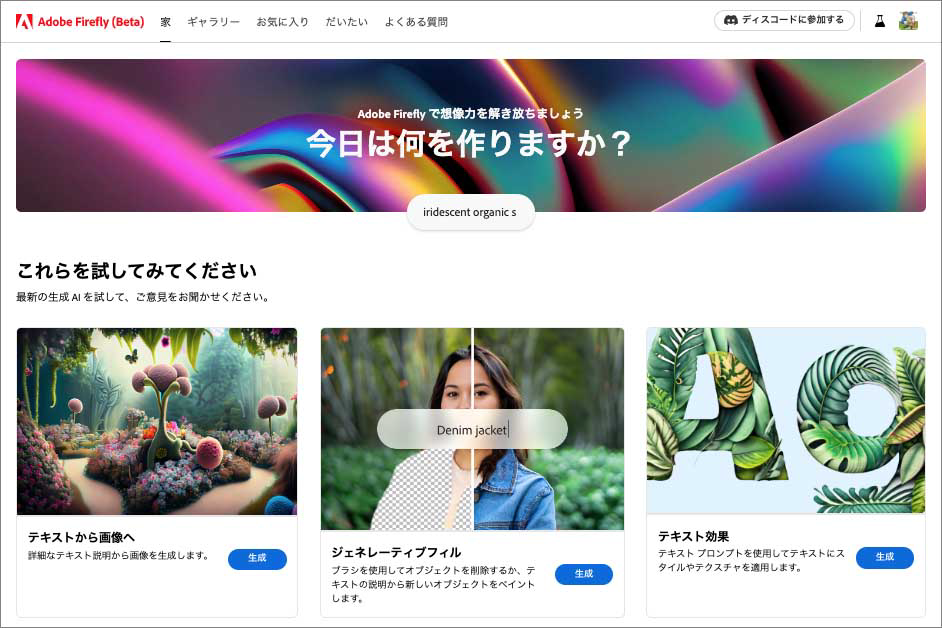
ログインが完了すると上の画像のようなFireflyのホーム画面に遷移します。この際、ブラウザの設定で「日本語」を選択しておくと、サイトの表記が日本語に翻訳されます。このホーム画面にあるメニューを選択して、Fireflyの様々な機能を試せます。
2)「テキストから画像へ」で画像生成
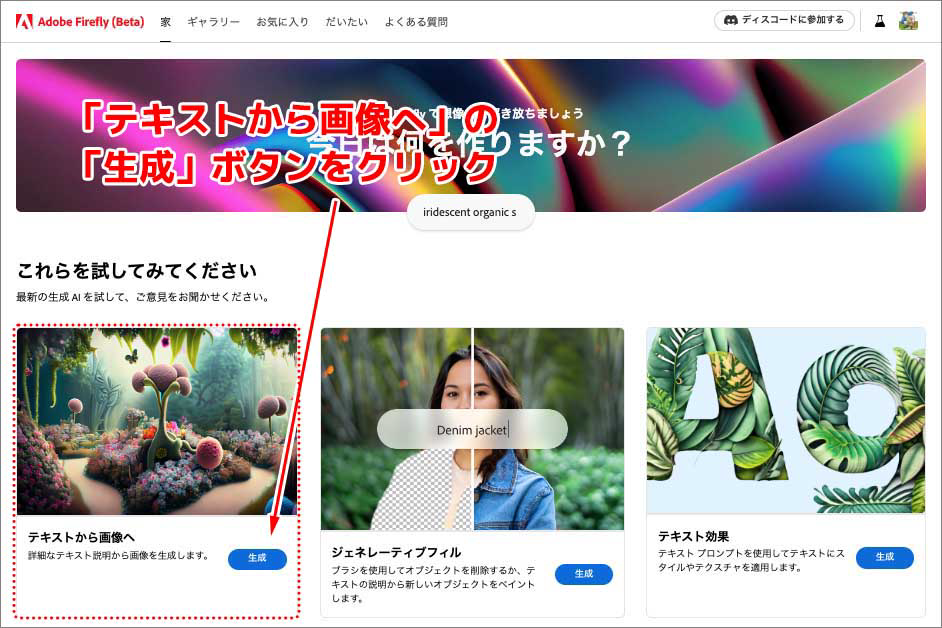
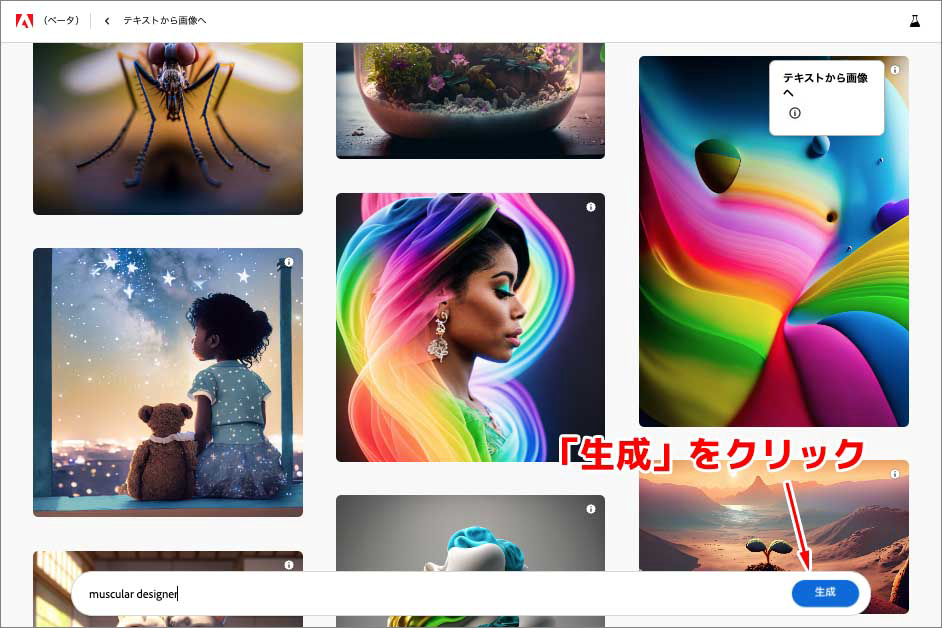
【1】「テキストから画像へ」の欄の「生成」ボタンをクリック


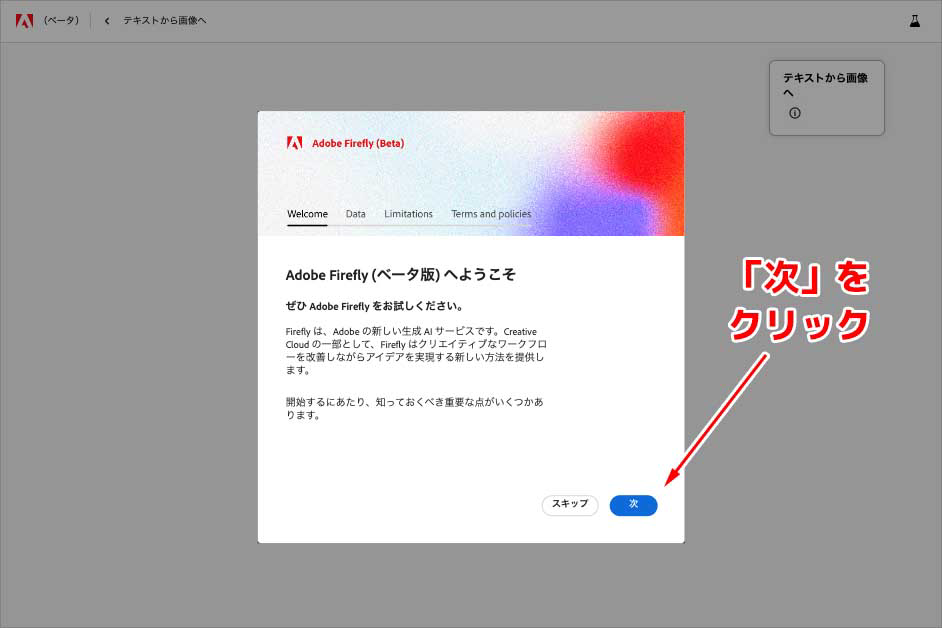
まず「テキストから画像へ」という機能から試してみましょう。ホーム画面にある「テキストから画像へ」という欄にある「生成」ボタンをクリックします。はじめてFireflyの機能を利用する場合は、上の画像のような「Adobe Firefly(ベータ版)へようこそ」と書かれた確認パネルが表示されます。パネル右下にある「次」をクリックして内容を確認していきましょう。
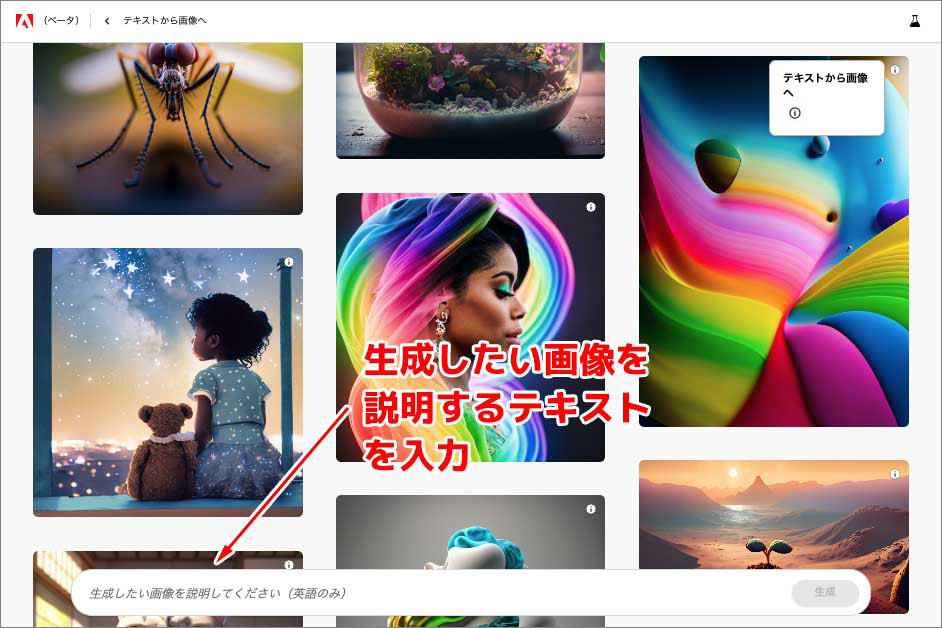
【2】生成したい画像を説明するテキストを入力


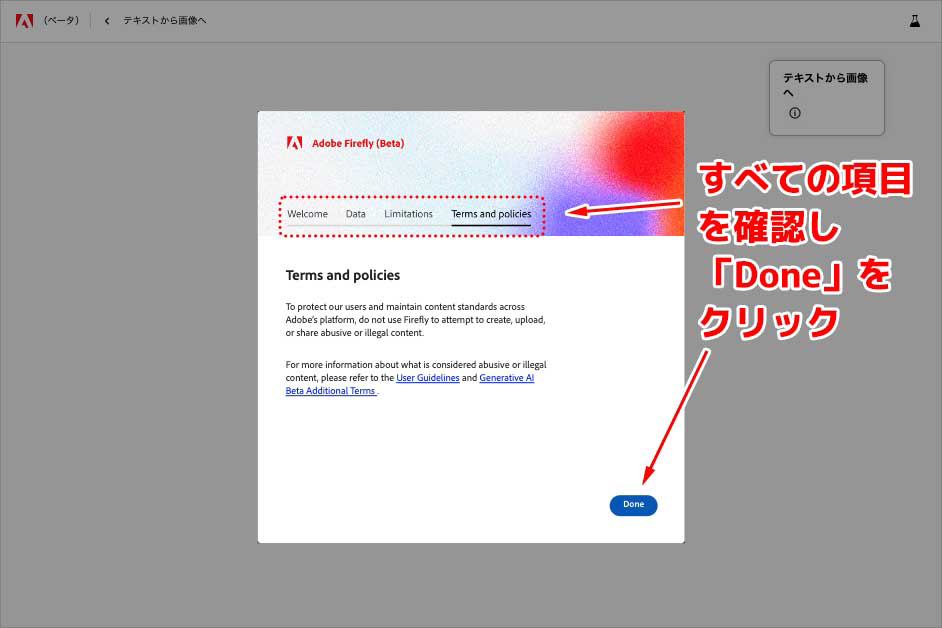
確認パネルのすべての内容が確認できたら、パネル右下にある「Done」のボタンをクリックします。画面が「テキストから画像へ」のページへ遷移しますので、ページ下部にあるプロンプト入力欄にテキストを入力します。プロンプトとはAI(人工知能)に対して指示を与える文章やフレーズのことを指します。このプロンプト入力欄に、画像を説明するテキストを入力することで、AIが画像を生成できるようになります。プロンプト入力欄に入力できる言語は英語のみの対応になっています。
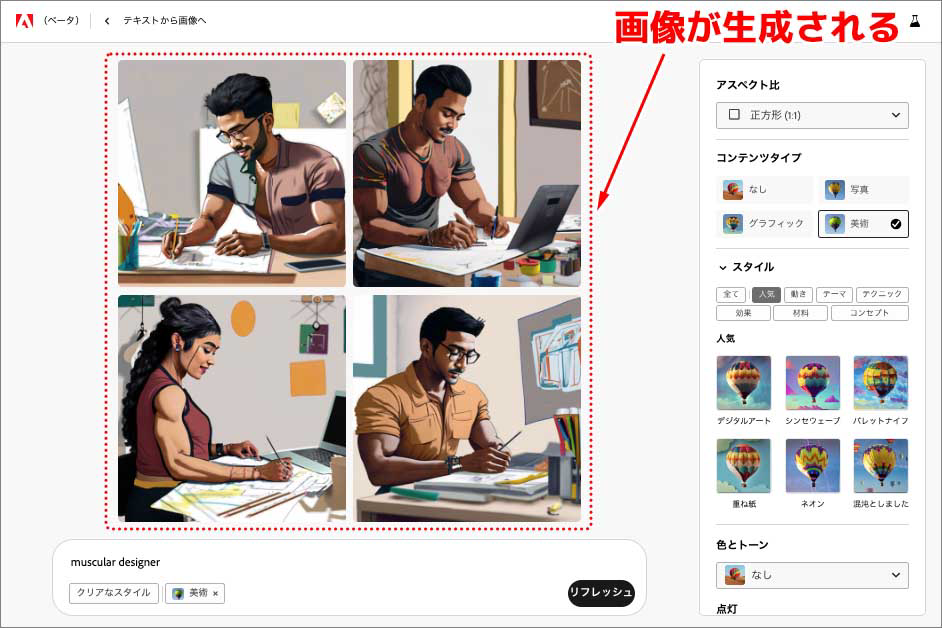
【3】生成された画像を確認


あまり簡単過ぎるお題だと、画像生成のクオリティが判断できないので、ここでは「muscular designer(筋肉質なデザイナー)」と入力してみました。テキストが入力できたら、欄の右端にある「生成」ボタンをクリックします。
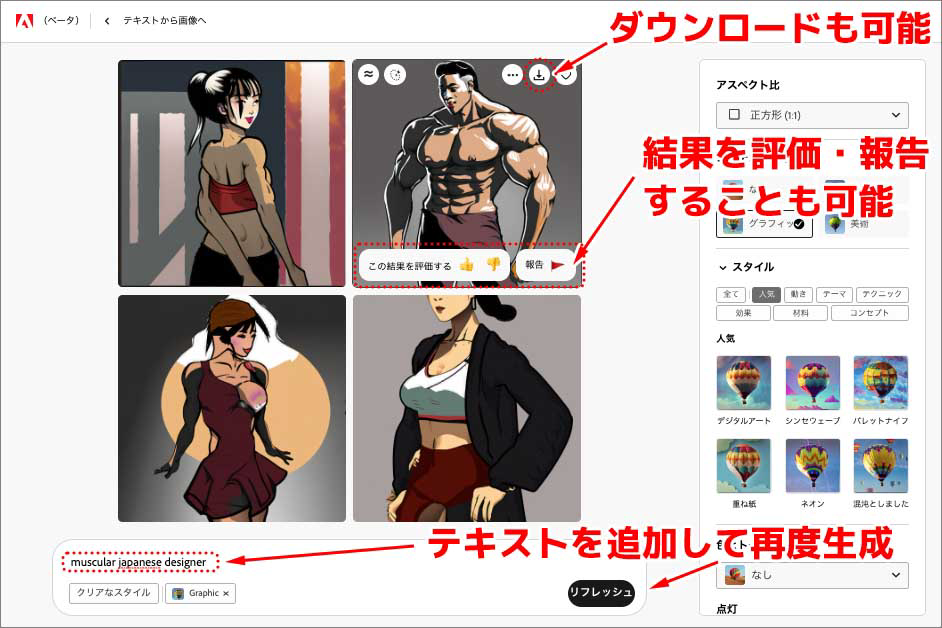
ボタンをクリックすると、画像の生成結果が表示されるページへ遷移します。4つの候補となる画像が生成されています。画像は「美術」というコンテンツタイプになっているので、絵画のようなタッチの画像です。特に人種や民族は指定していませんが、なんとなくインド系ルーツであるような筋肉質なデザイナーの画像が生成されています。1人は女性です。よく見ると、どの人物も腕が筋肉質に描かれているようです。
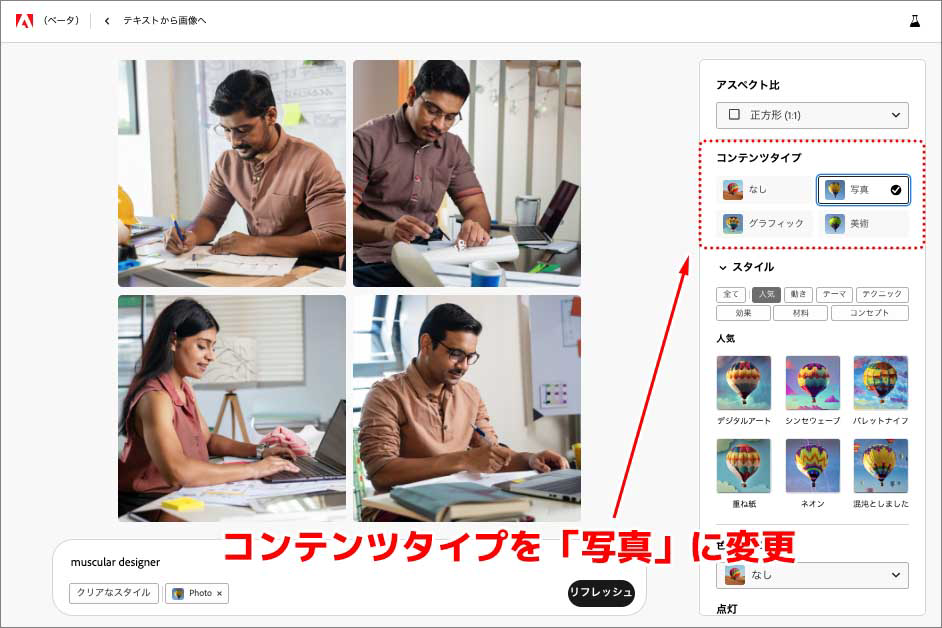
【4】生成された画像を変更・調整


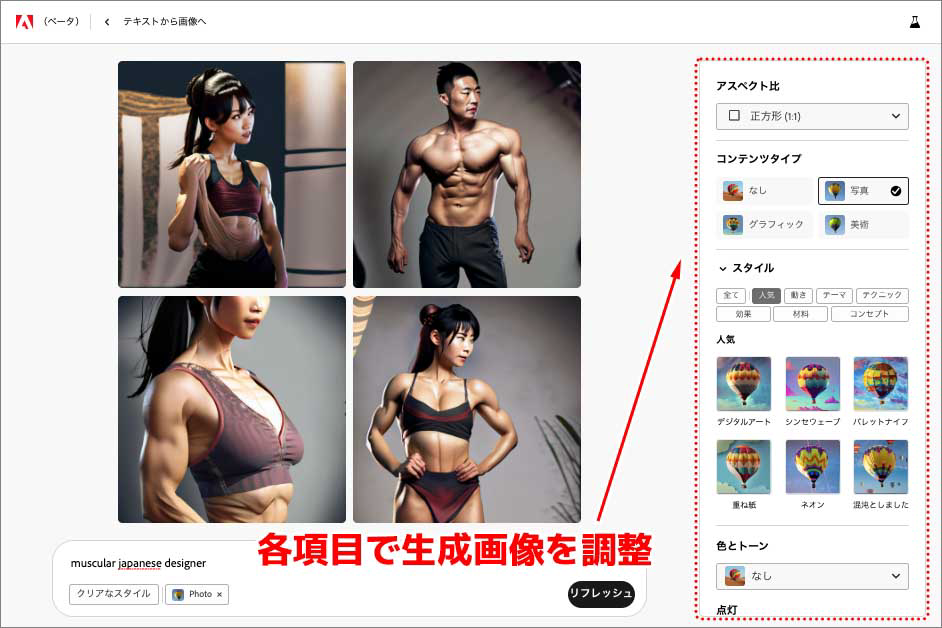
画像生成結果画面の右側には、生成された画像の内容を変更できる各項目メニューがあるエリアが表示されています。いくつかある項目の中からコンテンツタイプを変更してみましょう。コンテンツタイプは、画像のタッチを変更できる項目です。「美術」を「写真」に変更してみると、画像のタッチが写真風に変更されました。「筋肉質の」という条件は少し薄くなったような気がしますが、写真フリー素材提供サイトにあるような人物写真になりました。
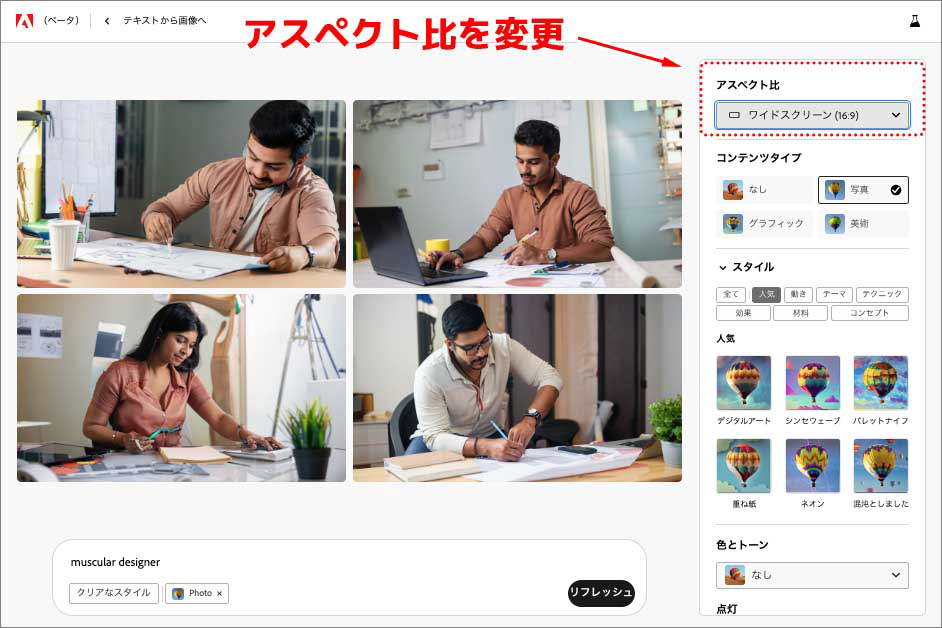
もう一つ、アスペクト比という項目も変更してみます。アスペクト比は画像などの長辺と短辺の長さの比率を変更する項目です。アスペクト比の変更で写真の横幅を広げてみましたが、人物のイメージはそのままにポーズや背景など画像の内容が少し変化しています。
【5】テキストを変えて再度作成してみる


今度は少しテキストの内容を変更してみましょう。「筋肉質なデザイナー」という指示に、「日本人」という要素を加えてみます。プロンプト入力欄には「muscular japanese designer」と入力してみました。結果は左上のような画像が作成されました。
作成された画像の人物ですが、関節の描写がおかしいものが混じっており、少し雲行きが怪しくなってきたように感じます。また、デザイナーという要素はなくなってしまいました。日本人の基となるデータの量が十分でないのかもしれません。右側のメニュー欄で、各項目を変更して調整してみます。コンテンツタイプを写真に変更したところ、解剖学的におかしな人物像はなくなりましたが、写真風の画像は日本人というよりアジア人のイメージな気がします。
これらの生成結果については、画像の上にカーソルを合わせることで表示される評価ボタンや報告ボタンなどで、その満足度をAdobeにフィードバックできます。現在はベータ版なので、評価や報告もしっかり行っておくと正規版がリリースされたときには改善されているかもしれません。
また、画像をダウンロードする場合は、画像の上にカーソルを合わせることで表示されるダウンロードのアイコンをクリックするとダウンロード可能です。
3)「ジェネレーティブフィル」で画像生成
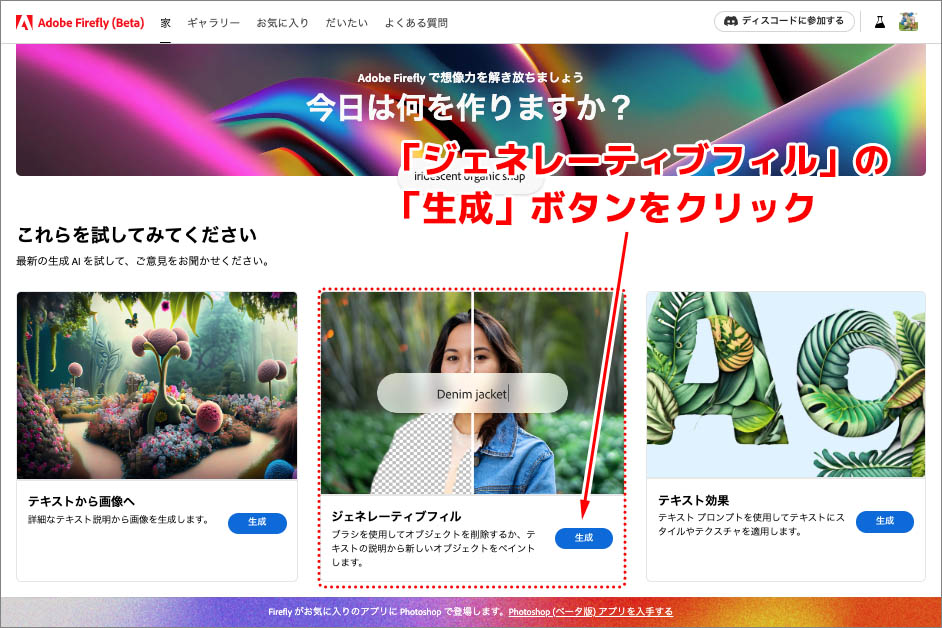
【1】「ジェネレーティブフィル」の欄の「生成」ボタンをクリック


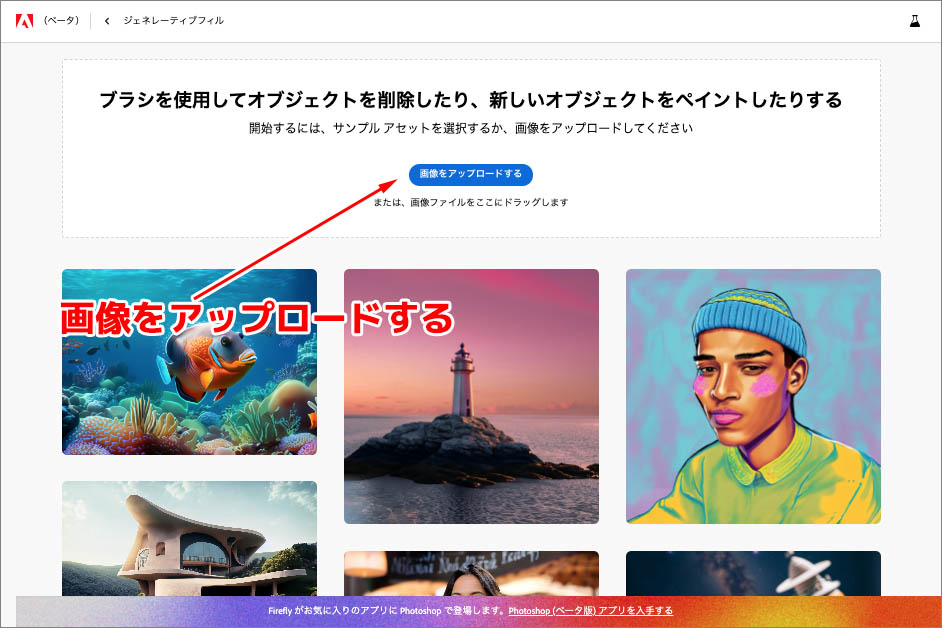
次に「ジェネレーティブフィル」という機能を試してみましょう。ホーム画面にある「ジェネレーティブフィル」という欄にある「生成」ボタンをクリックします。画面が「ジェネレーティブフィル」のページへ遷移しますので、ページ上部にあるアップロード欄に、任意の画像をアップロードします。ここでは、サンプルの画像を使って画像を生成してみます。
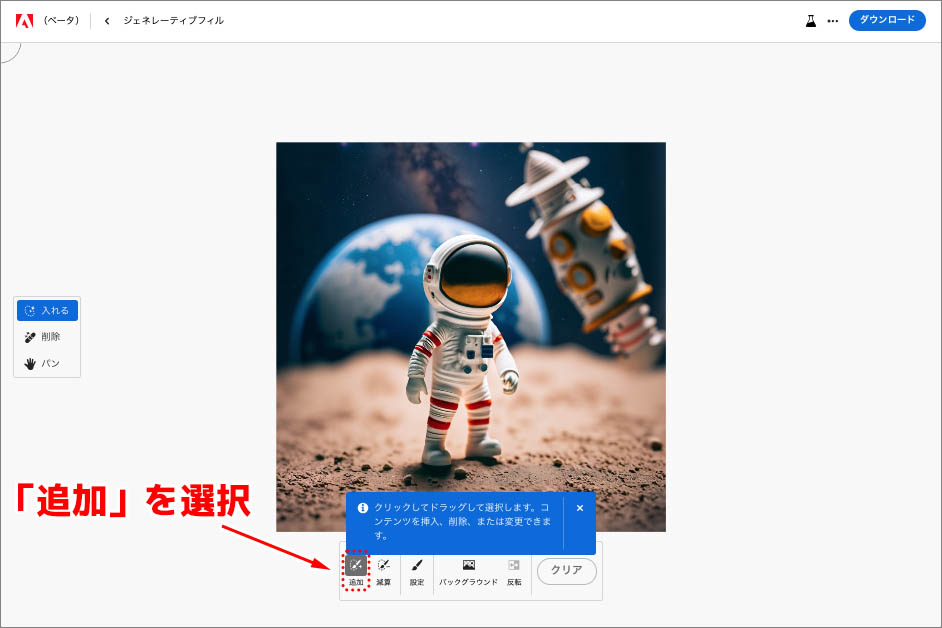
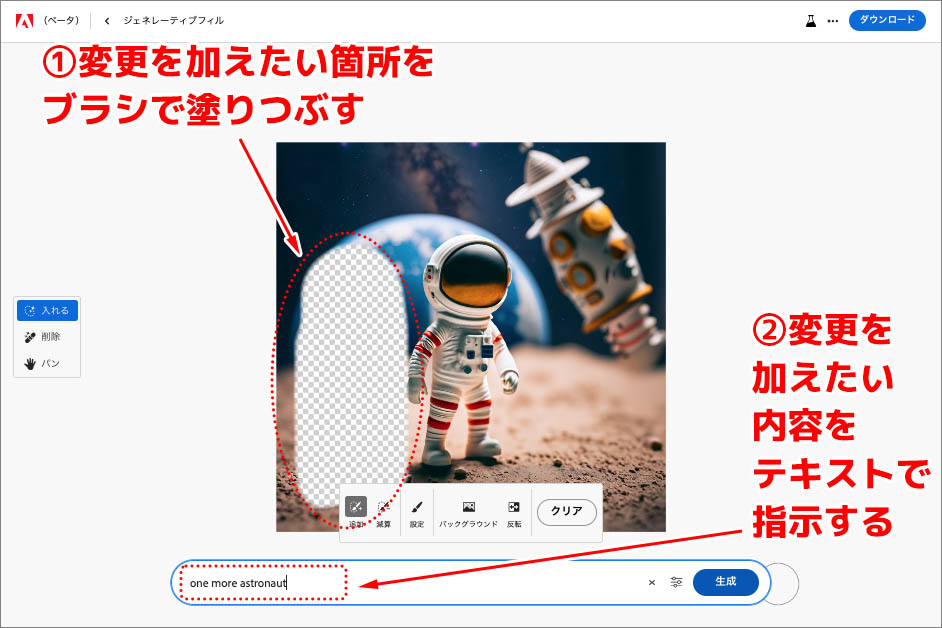
【2】変更を加えたい箇所をブラシで塗りつぶしテキストを入力


宇宙飛行士のフィギュアのサンプル画像があったので、これを利用してみます。画像編集画面の下部に、メニューバーが表示されていますので、このメニューにある「追加」というブラシを選択します。次に、変更を加えたい箇所をブラシで塗りつぶします。ここでは、宇宙飛行士をもう一人追加したいので、プロンプト入力欄に「one more astronaut」と入力してみます。
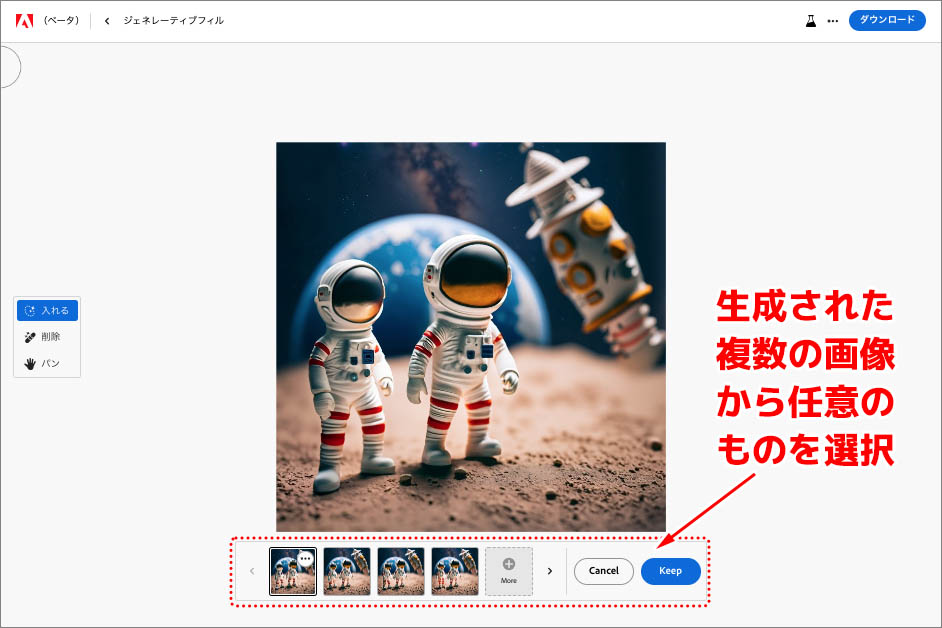
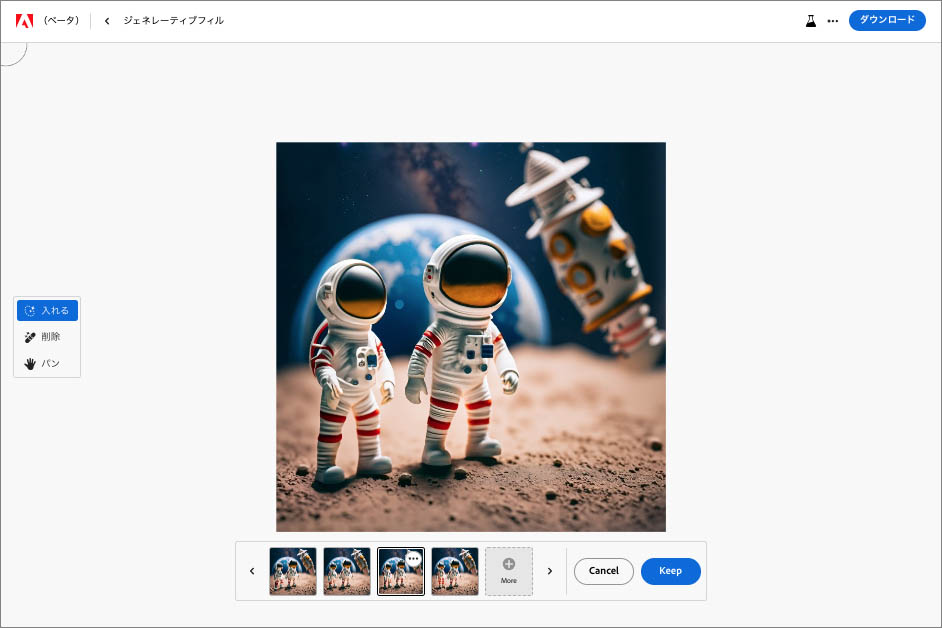
【3】生成された複数の画像から任意のものを選択


上の画像のように、もう1人の宇宙飛行士が追加されました。画像は複数の候補の中から任意のものを選択できるので、手の動きが少し異なるバージョンを選択してみます。画面右下の「Keep」をクリックすると「ジェネレーティブフィル」による画像生成の完了です。
4)「テキスト効果」で画像生成
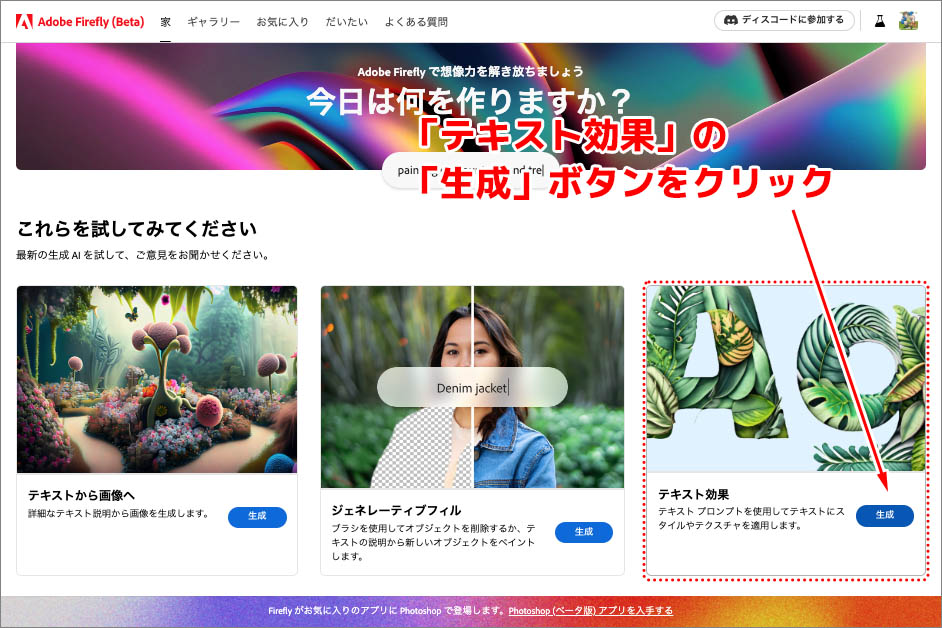
【1】「テキスト効果」の欄の「生成」ボタンをクリック


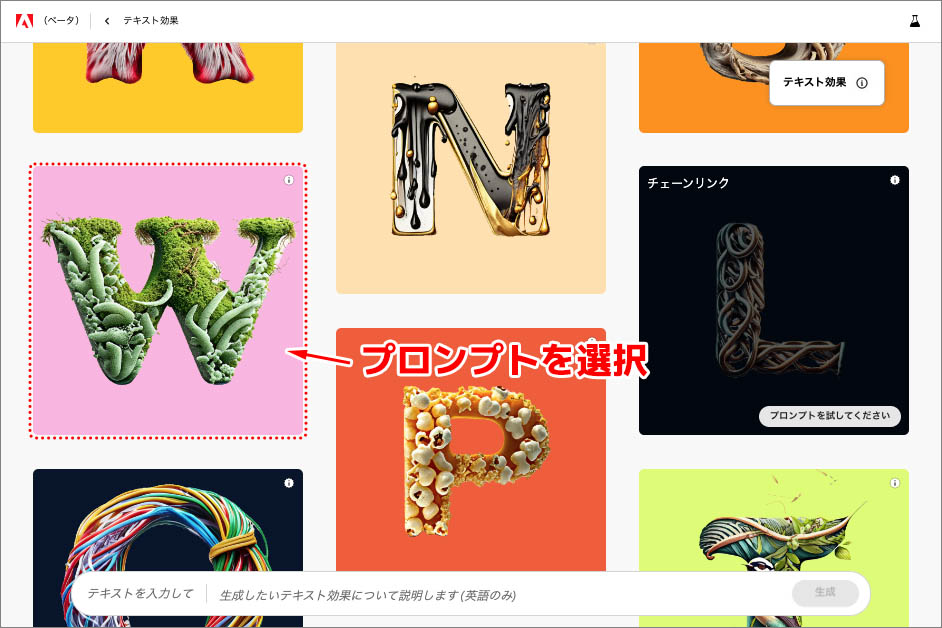
「テキスト効果」という機能も試してみましょう。ホーム画面にある「テキスト効果」という欄にある「生成」ボタンをクリックします。画面が「テキスト効果」のページへ遷移すると、上の画像のように様々なスタイルのアルファベットが表示されています。これは、テキスト効果で、あらかじめサンプルとして用意されているプロンプトのイメージです。ページ下部にあるプロンプト入力欄に、自分でテキストを入力して画像生成もできますが、ここではサンプルのプロンプトを選択してから画像生成していきましょう。ページに表示されているアルファベットの一つをクリックします。
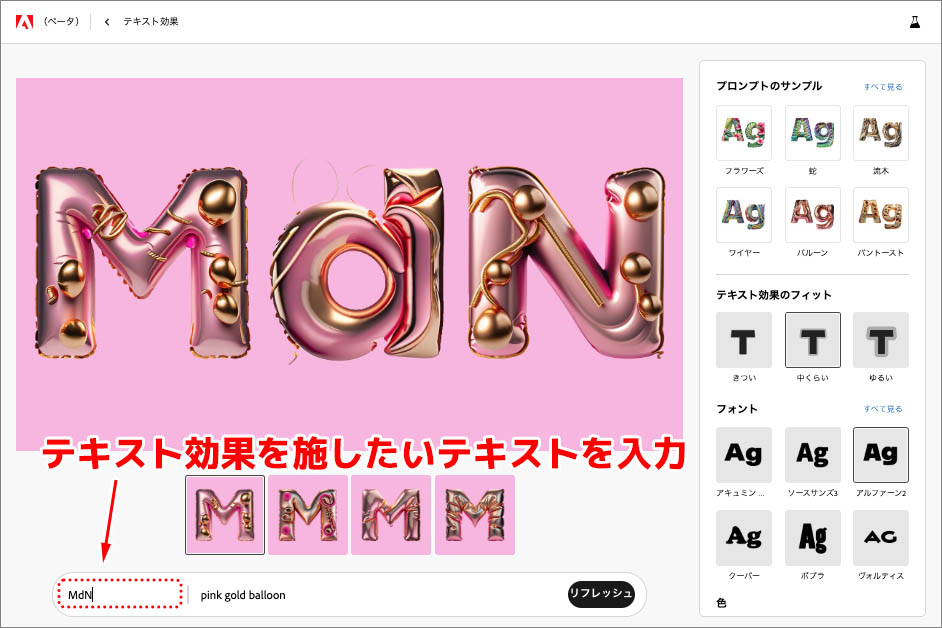
【2】サンプルのプロンプトから自作のプロンプトへ変更


選択したのは「pink gold balloon(ピンクゴールドの風船)」というプロンプトです。プロンプト入力欄の左側にテキスト効果を施したいテキストの入力欄があります。ここでは「MdN」と入力してみましょう。MdNというテキストがピンクゴールドの風船風のスタイルで表現されています。
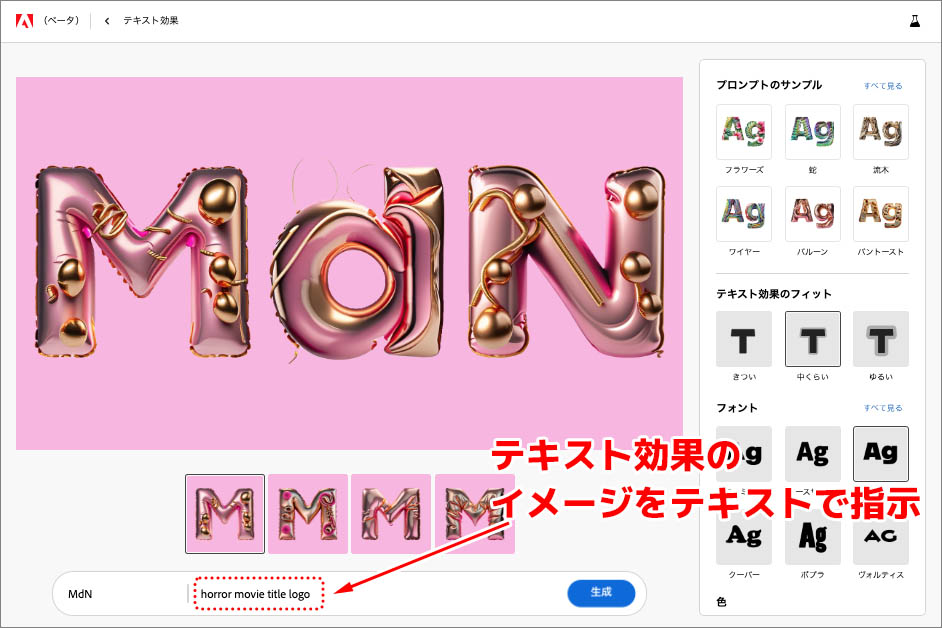
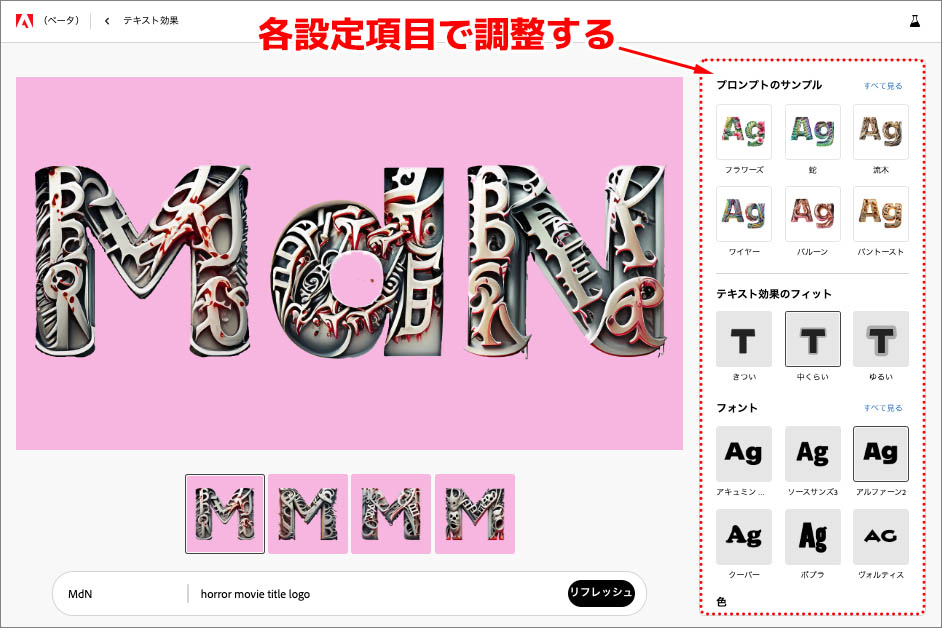
この「pink gold balloon」というプロンプトから、今度は自分で考えたプロンプトへ変更してみましょう。ここでは「horror movie title logo(ホラー映画のタイトルロゴ)」というプロンプトを与えてみます。
【3】各設定項目を調整して自分のイメージへ近づける


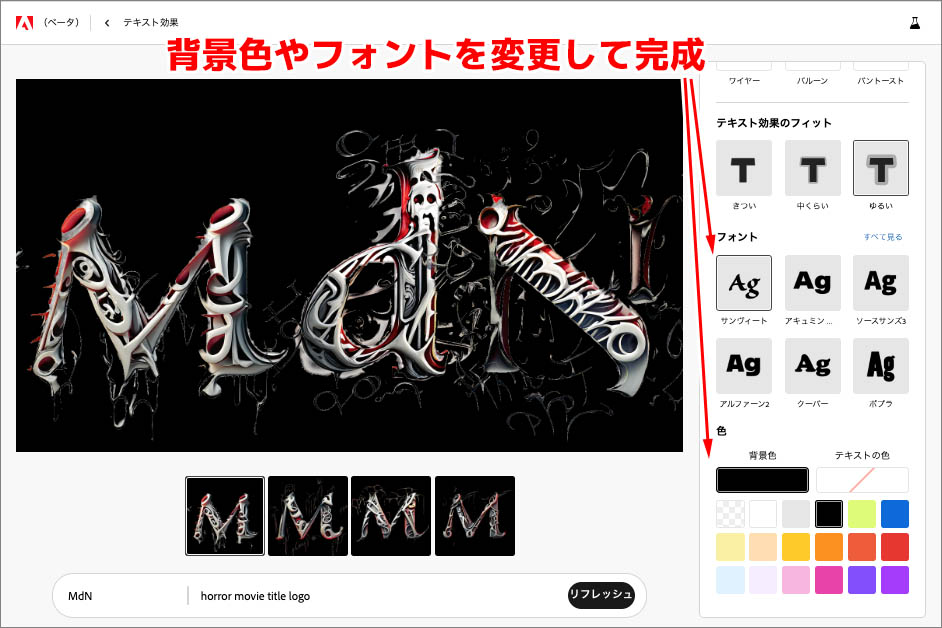
上の画像のようにホラー映画のタイトルロゴ風のテキスト効果が施されました。背景色がピンクのままだと、ホラー映画のイメージにそぐわないので、右側の設定項目欄にある各メニューで調整していきます。背景色を黒にしフォントを変更して、よりホラー映画のイメージに近づけてみました。
5)「生成的な再カラー」でカラーの変更
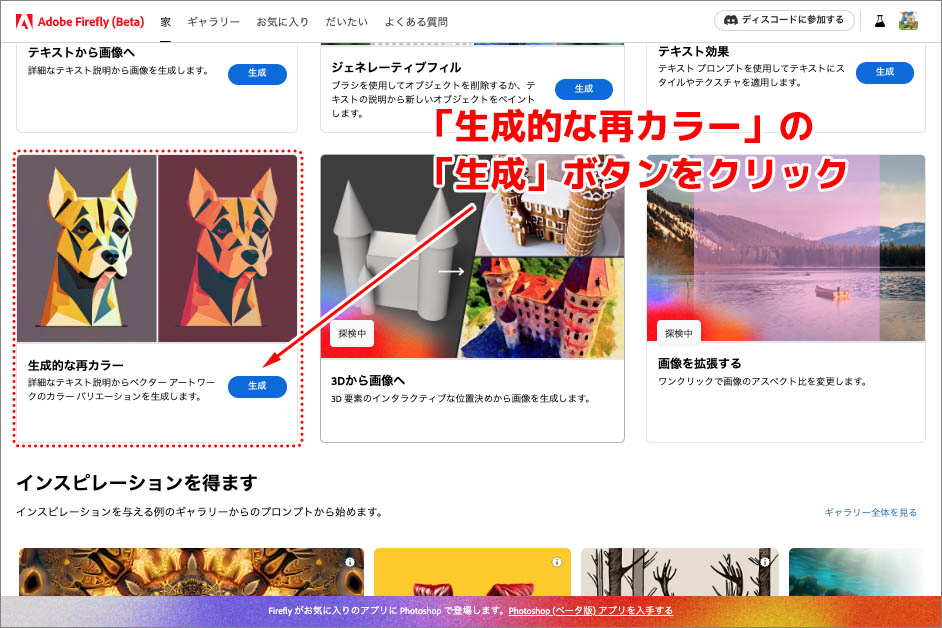
【1】「生成的な再カラー」の欄の「生成」ボタンをクリック


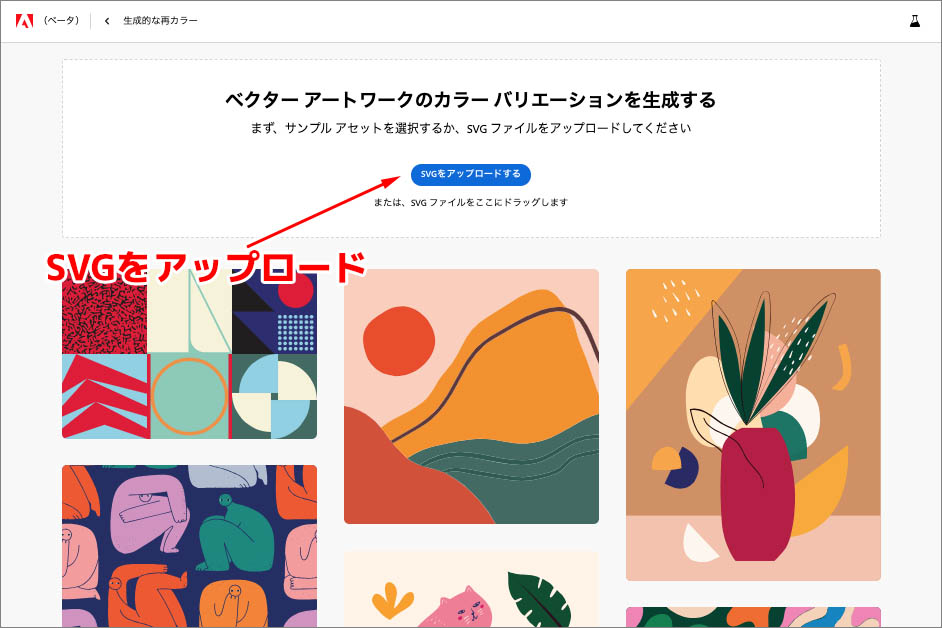
最後に「生成的な再カラー」という機能も確認しておきましょう。ホーム画面にある「生成的な再カラー」という欄にある「生成」ボタンをクリックします。画面が「生成的な再カラー」のページへ遷移しますので、ページ上部にあるアップロード欄に、任意のSVG画像をアップロードします。このカラー変更に対応しているファイル形式は、SVGだけですので、その点は注意しましょう。ここでは、サンプルの画像を使って画像を生成してみます。
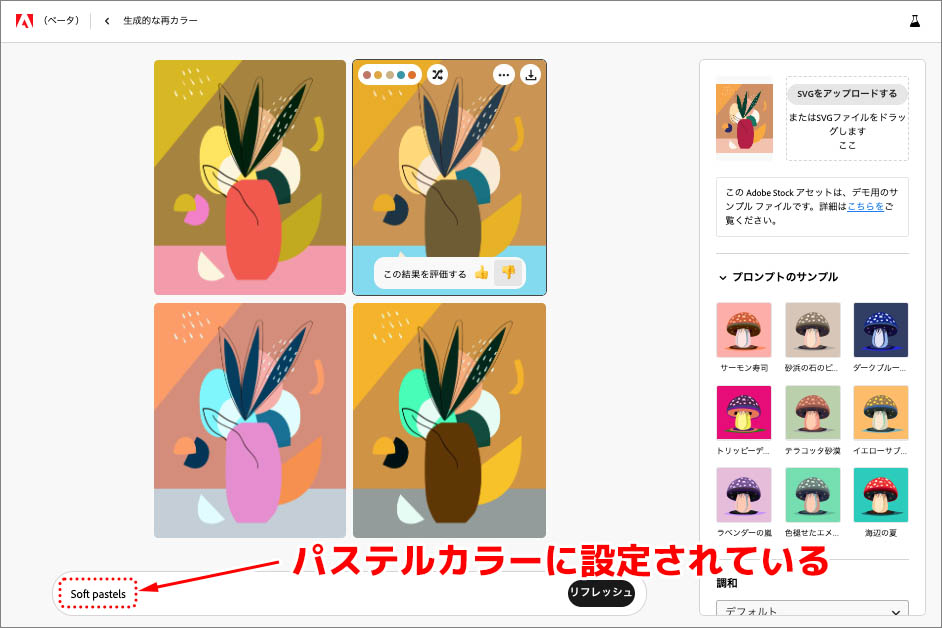
【2】カラーを変更する


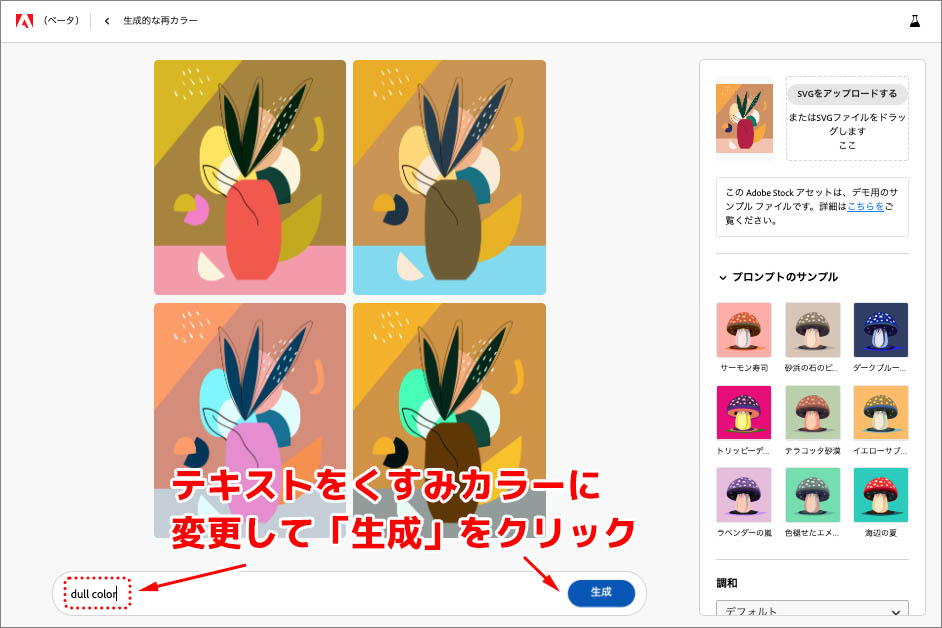
選択したサンプル画像はプロンプトが「Soft pastels」というパステルカラーの色設定になっています。これを、くすみカラーの色設定に変更してみましょう。くすみカラーを翻訳した「dull color」という単語をプロンプト入力欄に打ち込み「生成」ボタンをクリックします。
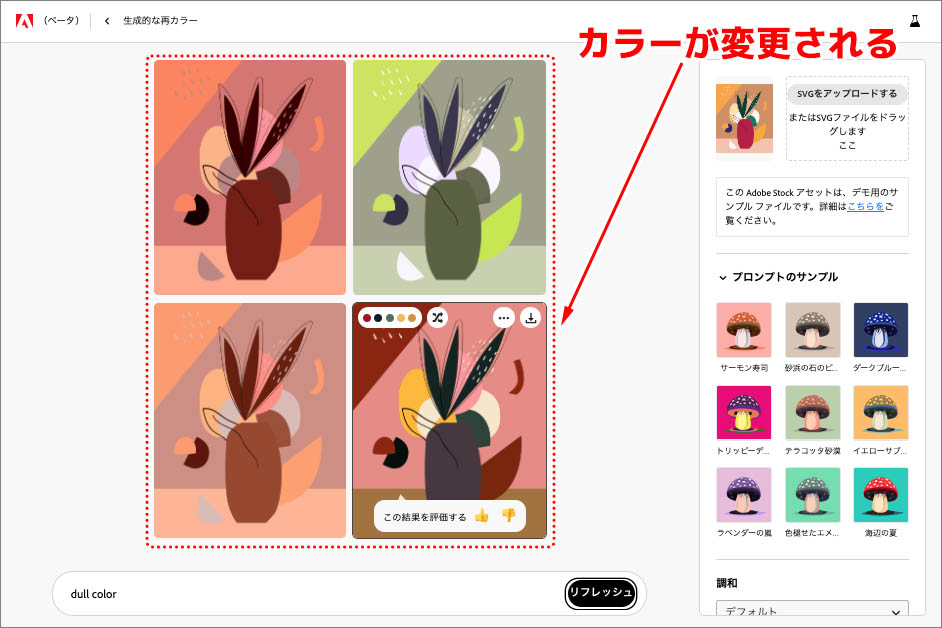
【3】各項目の設定を変更してみる


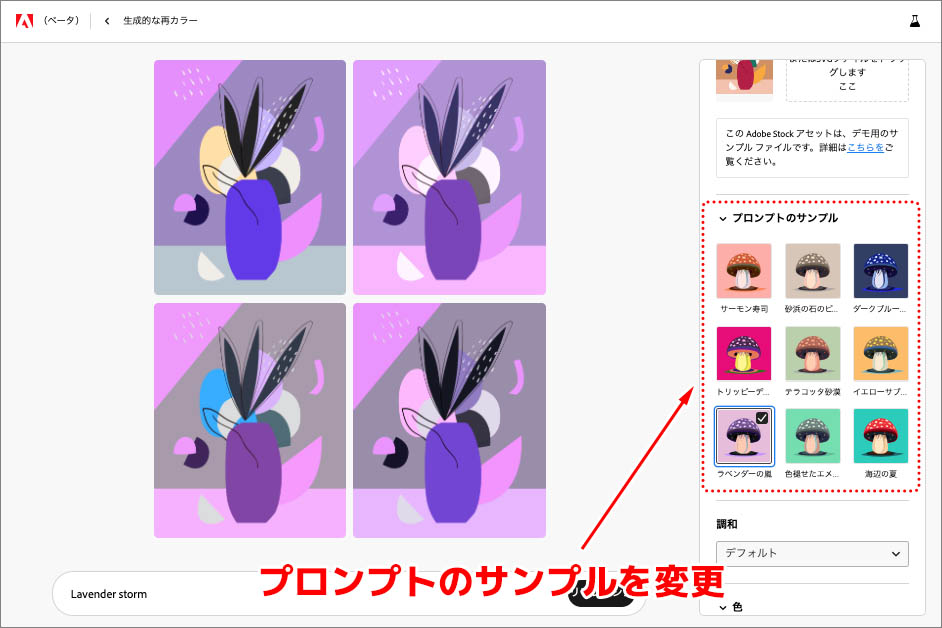
上の画像のように、色設定がくすみカラーに変更されました。「生成的な再カラー」でも右側に、生成結果を変更できる項目メニュー欄があります。ここで各項目の設定を変更することでも、画像を調整できます。プロンプトのサンプルという項目を変更すると、あらかじめ用意されているサンプルのプロンプトによるカラー設定に変更できます。
6)その他の機能
上記の4つ以外にも、Fireflyに搭載される予定の機能が数多くあります。現時点ではまだ利用することはできませんが「3Dから画像へ」「画像を拡張する」「パーソナライズされた結果」「テキストをベクターに変換」「テキストをパターンに変換」「ブラシに入れるテキスト」「スケッチから画像へ」「テキストをテンプレートに変換」といった機能が搭載される予定です。
Photoshop 2023に組み込まれたAdobe Firefly
Adobe Photoshop 2023には、Adobe Fireflyの技術を応用したジェネレーティブAI機能が搭載される予定となっており、クリエイター業界でも大変話題になっています。この機能を使用すると、テキストで指示するだけで、画像にコンテンツを追加したり、拡張したり、削除したりできます。また、画像の遠近感やライティング、イメージのスタイルを自動的にマッチングできます。
Fireflyの技術を応用した新機能は「ジェネレーティブ塗りつぶし」という名称で、画像編集の作業を効率化したり、クリエイティブな表現を広げたりするのに役立ちます。例えば、画像に人物を追加したり、背景を変更したり、オブジェクトを削除できます。また、画像に独自のスタイルを適用することなども可能です。
この「ジェネレーティブ塗りつぶし」機能は現在、Adobe Photoshop 2023のベータ版で利用できます。Fireflyの機能が搭載された正式版は、2023年後半にリリース予定となっています。早速、Photoshop 2023(Beta)版の使い方を確認していきましょう。
| 【Photoshopに組み込まれたAdobe Fireflyの使い方】 |
| 1) Photoshop(Beta)をダウンロード |
| 2) Photoshop(Beta)をインストールして開く |
| 3) 選択ツールで範囲を選択 |
| 4)「ジェネレーティブ塗りつぶし」を実行 |
| 5) 不要なものを除去してみる |
| 6) 新たなオブジェクトを追加してみる |
1)Photoshop(Beta)をダウンロード


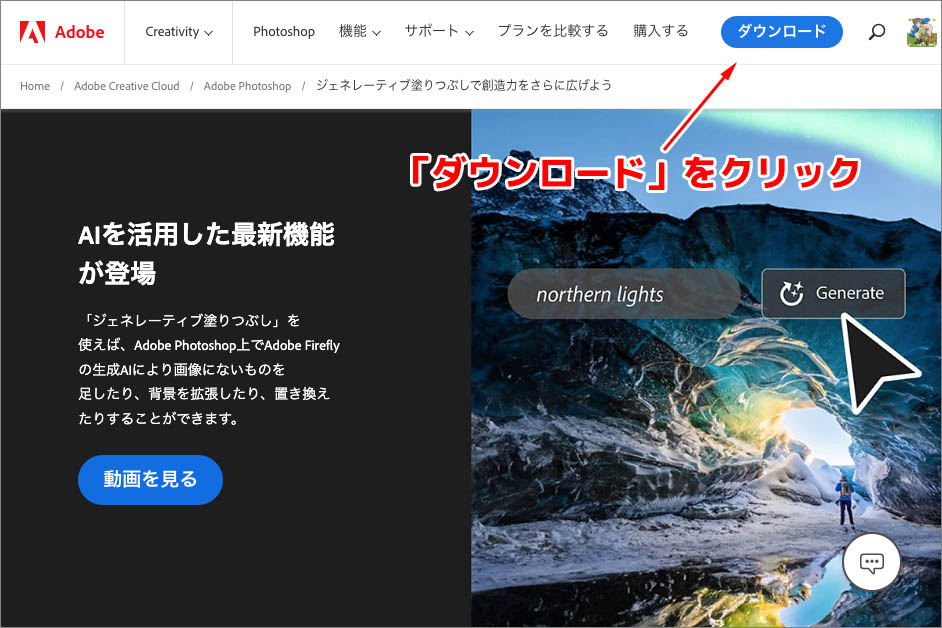
AdobeのジェネレーティブAIのページから「新しくなったPhotoshopをチェック」というボタンをクリックすると、上のようなPhotoshop(Beta)のページへ遷移します。このページ右上にある「ダウンロード」をクリックします。「ダウンロード」をクリックすると、Adobe Creative Cloudのページに遷移します。
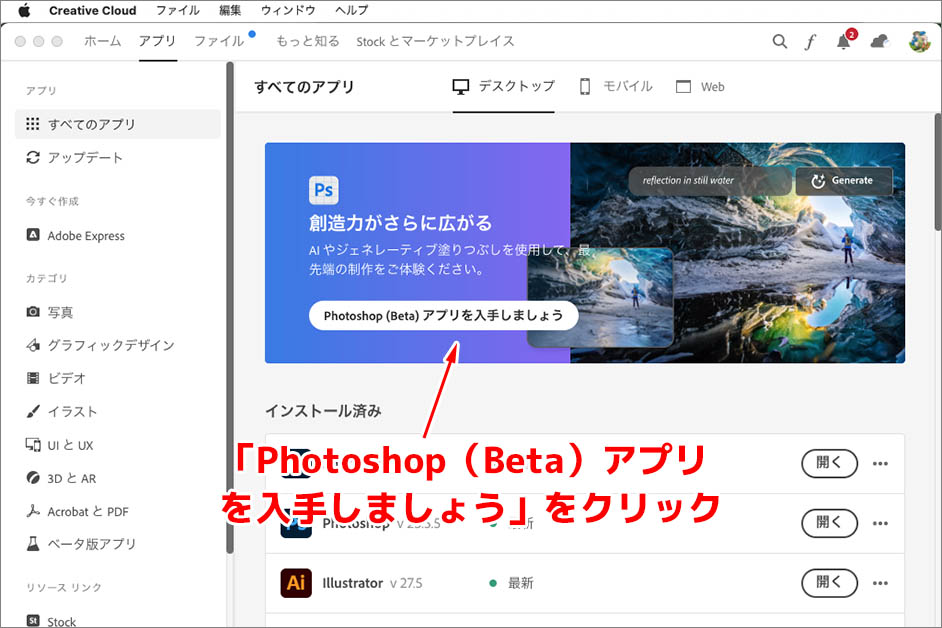
Adobe Creative Cloudのアプリがインストールされている場合は、Adobe Creative Cloudを起動させたほうが早いでしょう。Adobe Creative Cloudを開くと「Photoshop(Beta)アプリを入手しましょう」というボタンがあるので、これをクリックします。
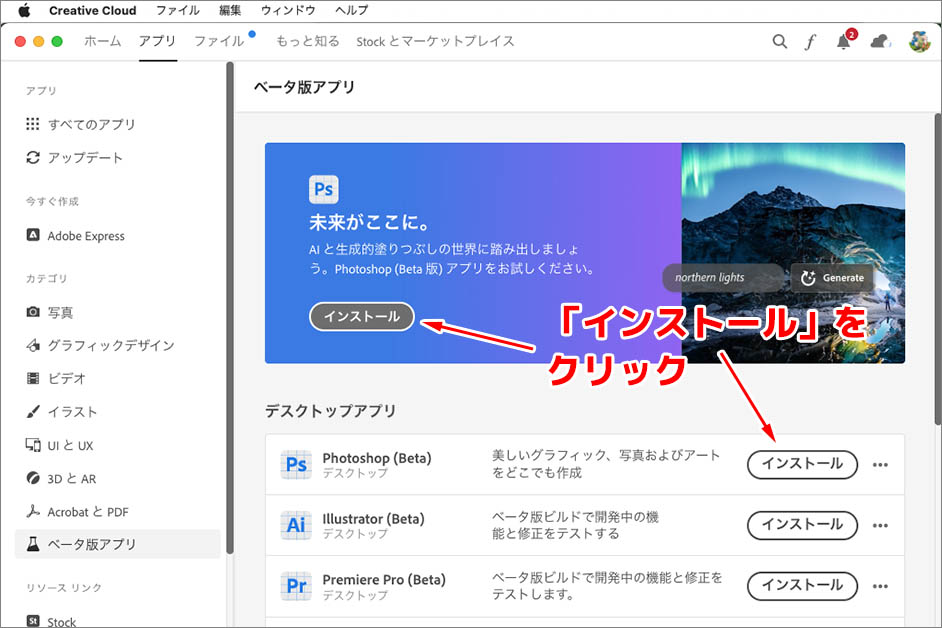
2)Photoshop(Beta)をインストールして開く


Photoshop(Beta)をインストールして、起動させます。ベータ版は上の画像のような起動画面なので、すぐわかります。
3)選択ツールで範囲を選択


Photoshopが開いたら、メニューバーの左端を確認しPhotoshop(Beta)版であることを確認しましょう。
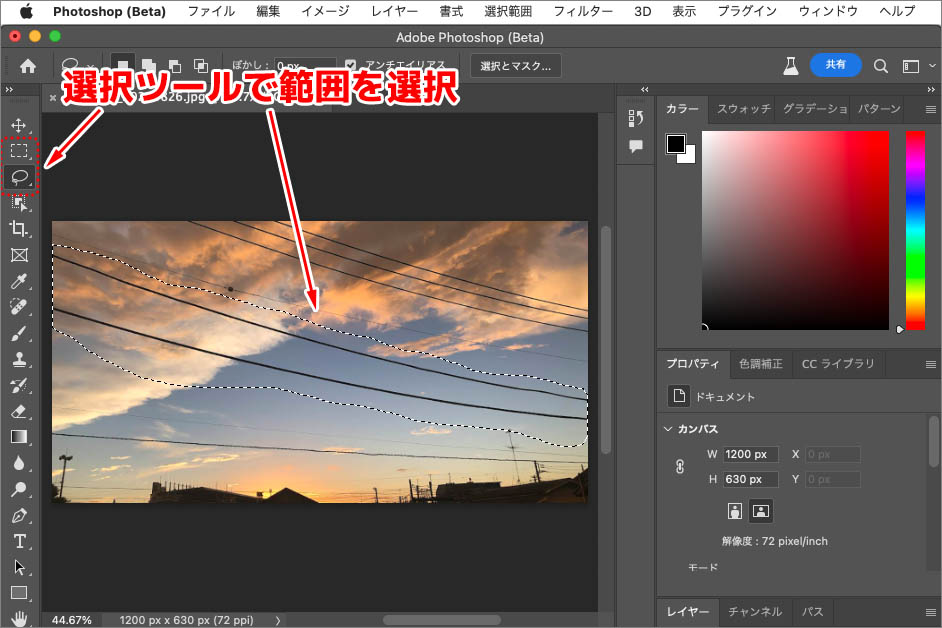
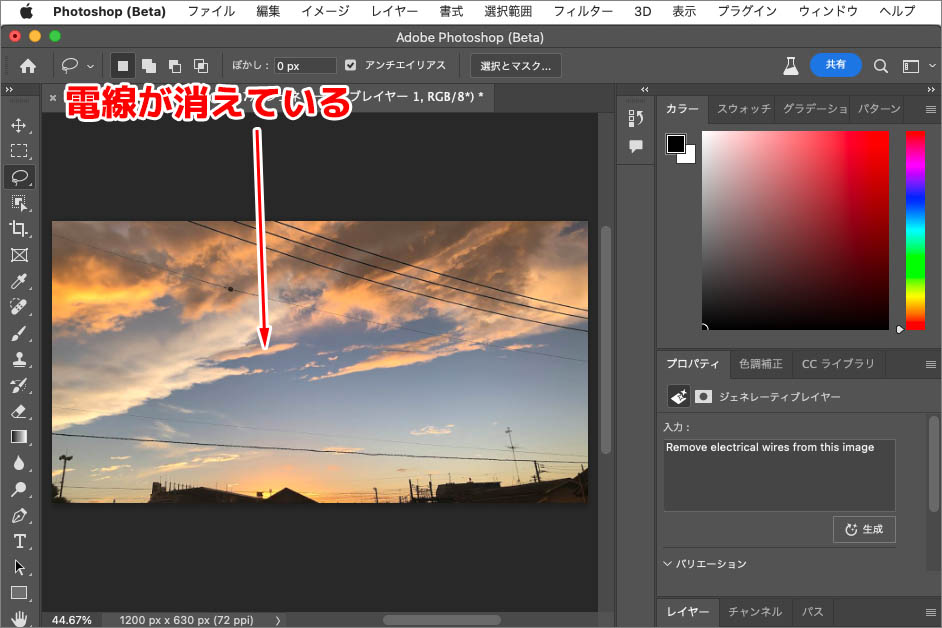
今回はPhotoshopに搭載されたジェネレーティブAIを試すために、夕空の写真を使ってみます。この写真は、夕空は大変美しいのですが、電線が沢山写っており惜しい写真です。ジェネレーティブAIで電線を消してみたいと思います。
まずは、選択ツールを選択します。ここでは、なげなわツールを使ってフリーハンドで範囲を選択します。真ん中にある太い電線2本を囲ってみます。
4)「ジェネレーティブ塗りつぶし」を実行


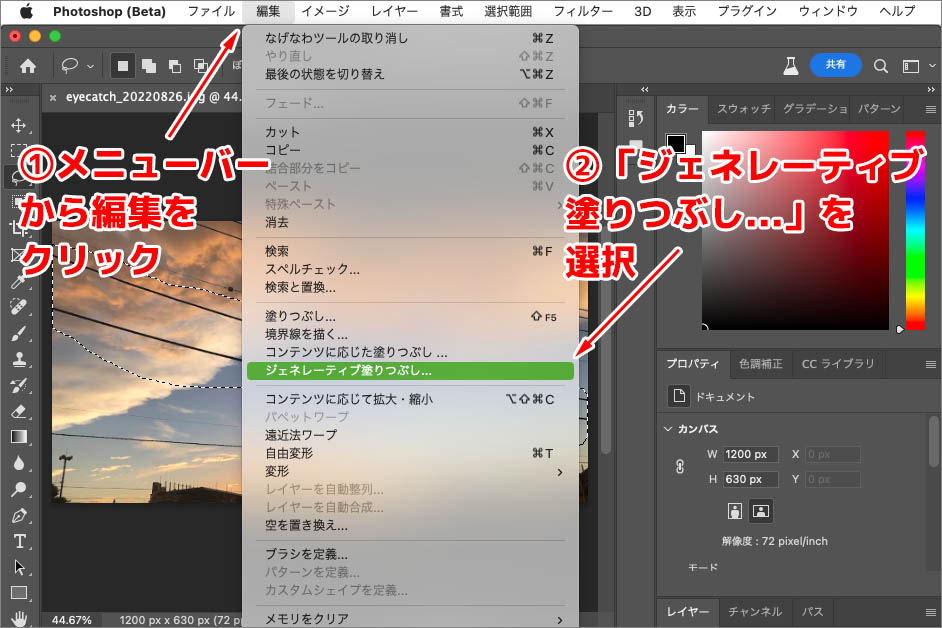
エリアを選択した状態で、画面上部にあるメニューバーから編集をクリックし、表示されたメニュー項目の中から「ジェネレーティブ塗りつぶし...」を選択します。
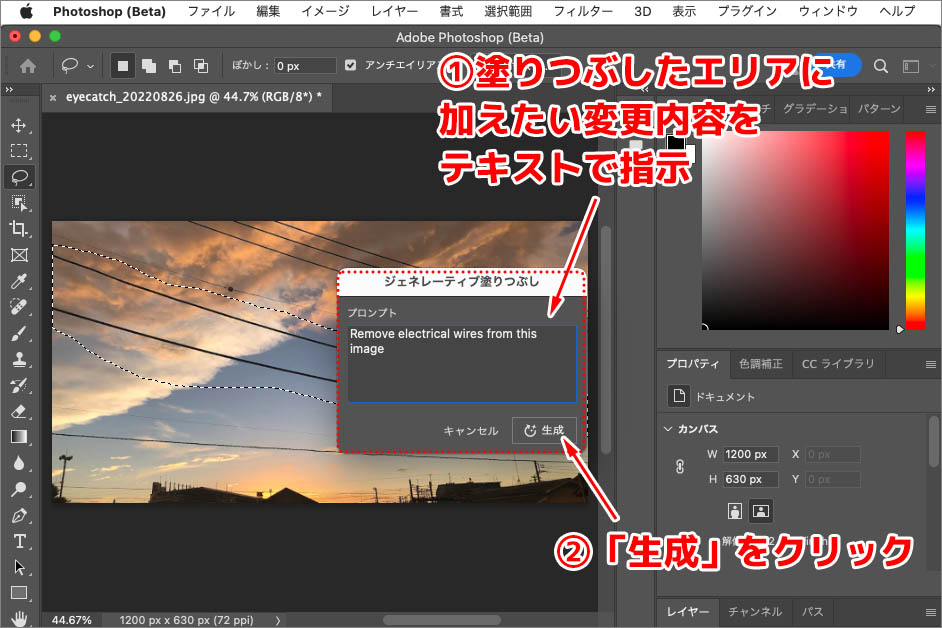
「ジェネレーティブ塗りつぶし...」を選択すると、プロンプトを入力するパネルが表示されます。このパネルにあるプロンプト入力欄に、塗りつぶしたエリア(選択したエリア)に加えたい変更内容をテキストで指示します。プロンプトの入力が終わったら「生成」をクリックします。
ここでは(正しい英文になっているかわかりませんが)翻訳ツールを使って「この写真から電線を取り除いて」を翻訳した「Remove electrical wires from this image」というテキストを入力してみます。
5)不要なものを除去してみる


左上の画像のように、2本の太い電線はきれいに除去できました。元の画像と比較すると、少し雲の形が変わっていますが、全く違和感はありません。
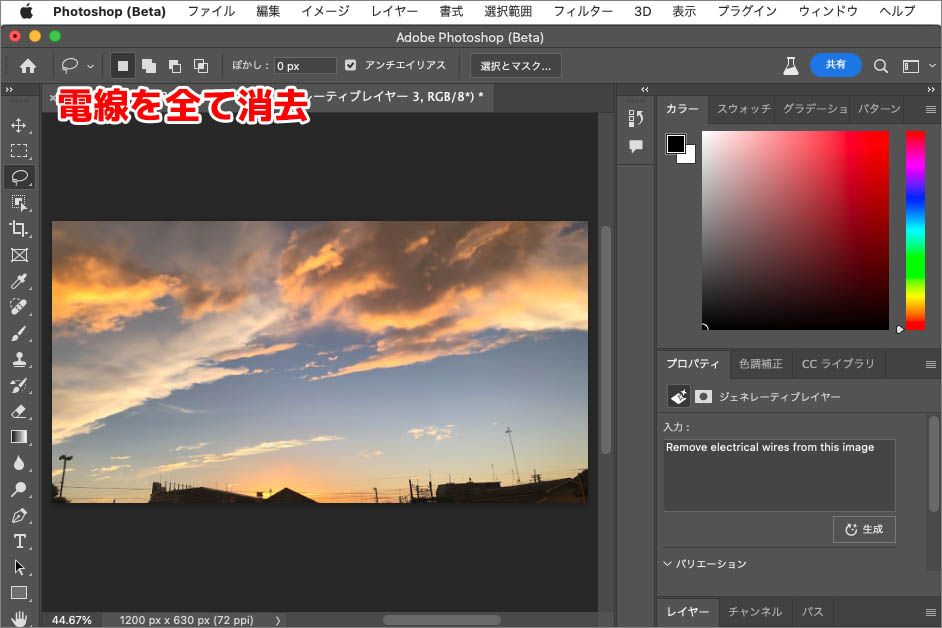
同じく、その他の細い電線もジェネレーティブ塗りつぶしで消去していきます。右上が全ての電線を消去した画像です。小さくて見えにくいですが、電線は消えても建物から伸びるアンテナ類は残っています。選択ツールを使って一つずつ手作業で消去する方法も、Photoshopの機能の進化でかなり簡単になりましたが、ジェネレーティブ塗りつぶしを使うと、さらに簡単で精度の高い不要物の除去ができています。
6)新たなオブジェクトを追加してみる


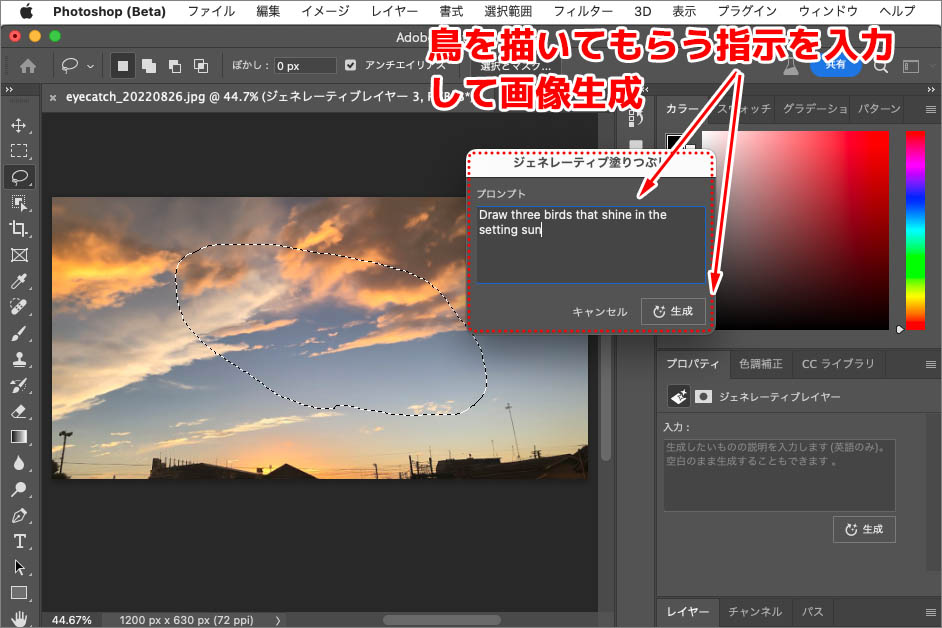
同じ要領で、今度は夕空に新たなオブジェクトを追加してみます。プロンプトに「Draw three birds that shine in the setting sun(夕日のシーンに3羽の鳥を描いて)」と指示を出してみます。
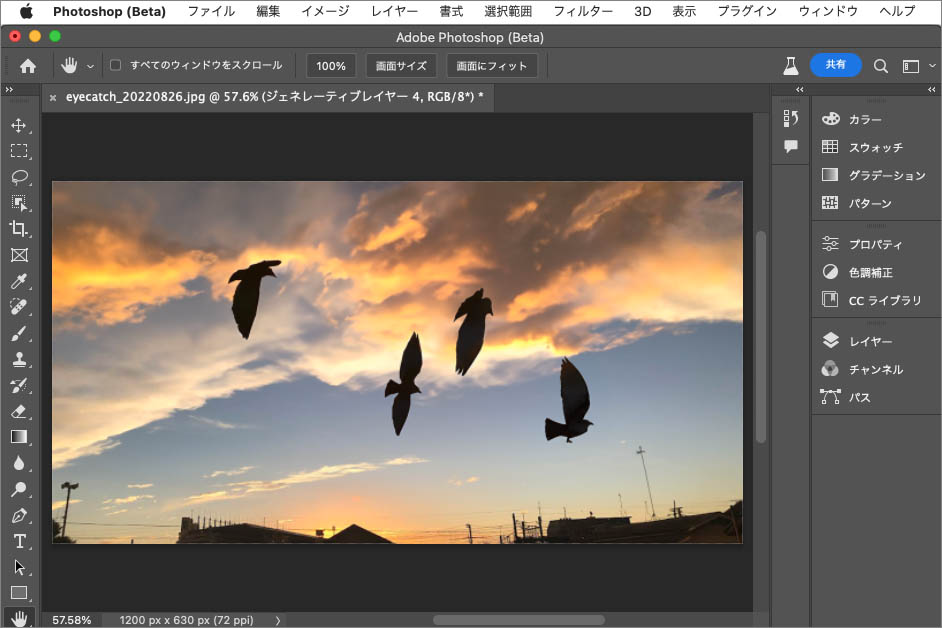
ジェネレーティブ塗りつぶしで、鳥が描かれました。なぜか、3羽ではなく4羽になっていますが、意図したイメージに近い画像を生成できました。
Adobe Fireflyのメリット
| 【Adobe Fireflyのメリット】 |
| 1)著作権にも配慮された画像生成AIである |
| 2)倫理面にも配慮された画像生成AIである |
| 3)Adobeが提供する他ツールとの連携 |
| 4)クオリティ・生成速度・カスタマイズ性が高い |
| 5) 共有・管理のしやすさ |
1)著作権にも配慮された画像生成AIである
Fireflyは、著作権にも配慮された画像生成AIです(※1)。Fireflyがリリースされるよりも前に、いくつかの画像生成AIのサービスがスタートしており話題になっていましたが、これらの画像生成AIサービスの中には、AIにトレーニングさせるデータとして他人の著作物を利用できてしまうものもあり、多くのクリエイターが自身の著作権を侵害されるのではないかという懸念を抱くこととなりました。
AdobeはFireflyを「安心して商用利用ができる画像生成AIの第一歩」として位置づけており、あくまでクリエイティブワークのサポートする機能の一つとして提供しています(注:ベータ版で作成した画像は個人利用のみで商用利用は不可)。そのため、AIの学習には著作権に問題がある画像を利用していません。学習に用いられたのは、商用利用可能なAdobe Stockのコンテンツと、Adobeが独自に収集したオープンライセンスなコンテンツ、著作権の切れたパブリック・ドメインのコンテンツなどで訓練されています。
したがって、ネットに公開されているイラストレーターや漫画家の著作物は、学習されていません。「◯◯さんの絵柄を真似した絵を描いてほしい」といった他者の著作物を剽窃するようなプロンプトを入力しても、データに入っていないので、思うような結果は出力されません。また、有名なキャラクターなどのイラストも作成できません。


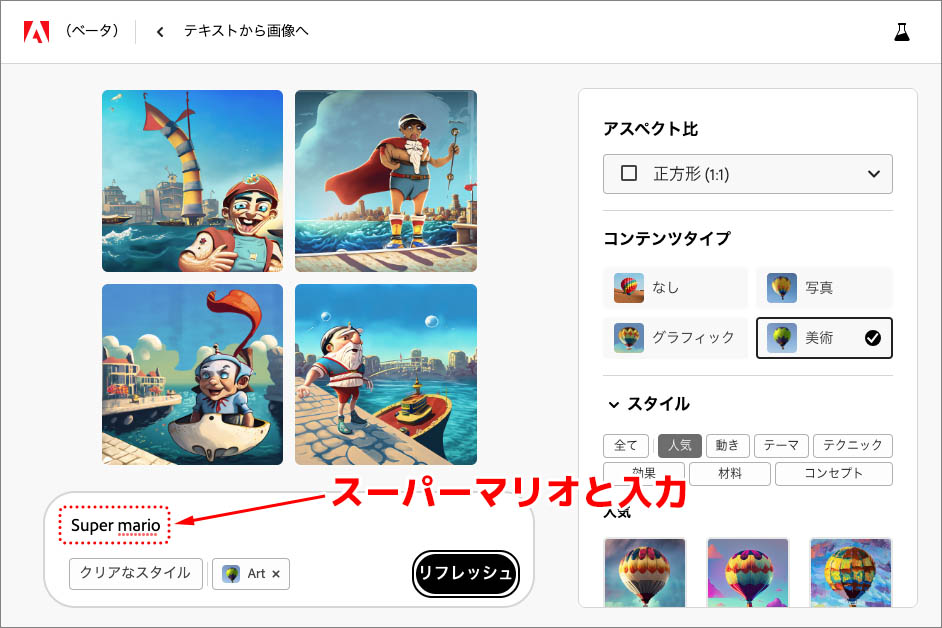
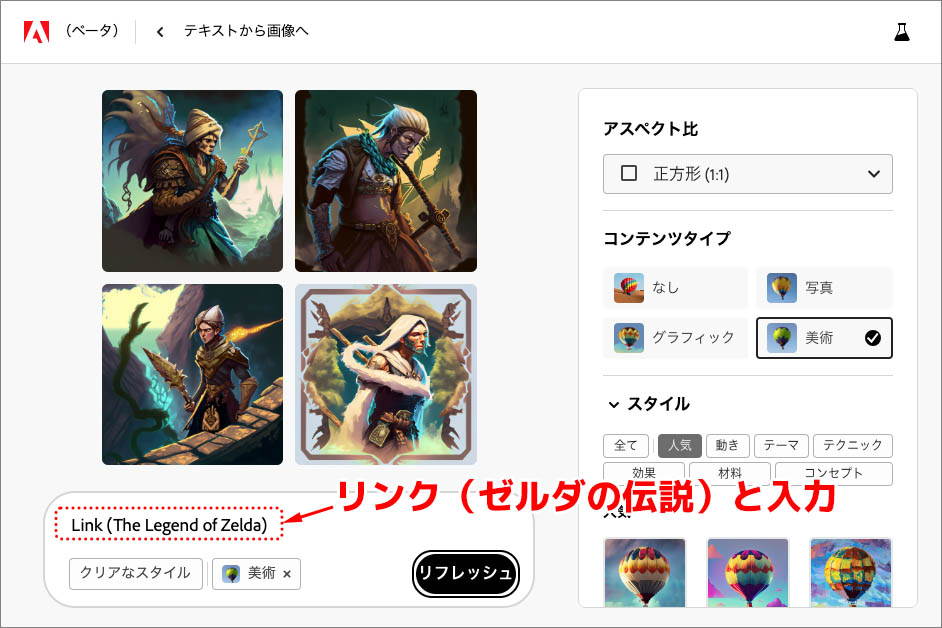
上の画像は、試しにスーパーマリオ「Super mario」とリンク(ゼルダの伝説)「Link(The Legend of Zelda)」という有名なキャラクター名を入力してみた結果です。名前やゲームタイトルでイメージされる内容から、イタリア系な人物やファンタジー色の強い人物が生成されているものの、有名キャラクターとはまったく異なるオリジナルのイメージで人物が生成されています。
また、Fireflyで生成された画像はコンテンツ認証イニシアチブ(Content Authenticity Initiative:CAI)という技術を使って、「どの機材で撮影したものか」「どのツールで作られ、編集されたものか」などの来歴記録が残されるようになる計画です。このCAIで画像や動画などのコンテンツにデジタル署名を付けることで、画像がAIによって生成されものであることがわかるようになっています。本技術はPhotoshopやLightroomなどのソフトウェアですでに搭載されており、今後Fireflyにも搭載される予定です。
加えて、Adobe Stockに画像提供する際も、CAIの機能の一部である「Do Not Train(学習に使わないで)」というタグがデフォルトで設定される予定です。このタグをオフにしない限りFireflyの学習には利用されないことになっており、自分の作品をAIの学習に使って欲しくないAdobe Stockのユーザーであるクリエイターにも十分に配慮されたサービスです。
2)倫理面にも配慮された画像生成AIである
Fireflyは、倫理面にも配慮された画像生成AIです。デマや差別といった倫理的に問題のあるプロンプトに対しては、指示内容通りの画像が生成されないように配慮されています。
3)Adobeが提供する他ツールとの連携
Photoshop以外のAdobeツールに、Fireflyの技術が搭載される可能性も高く、動画制作や3D画像作成など、他のツールと連携することで、その可能性が広がります。
4)クオリティ・生成速度・カスタマイズ性が高い
生成される画像のクオリティが高く、生成スピードも早いサービスです。またカスタマイズ性も高く、今後さまざまな機能が追加される予定です。
5)共有・管理のしやすさ
Adobe Cloudを利用できるので、共有や管理も簡単です。
Adobe Fireflyのデメリット
| 【Adobe Fireflyのデメリット】 |
| 1)現在はベータ版である |
| 2)クオリティ・生成速度が安定していない場合もある |
| 3)AIに的確な指示を与えられる言語化能力(文章力や語学力)が必要 |
1)現在はベータ版である
現在提供されているFireflyは開発段階のベータ版であり(※2)、指示内容によっては満足のいく結果が出てこないケースもあります。使い方の説明でも推測できるように、欧米人やアメリカに移民の多い人種や民族のイメージに関するデータ量に比べて、日本人のイメージに関するデータ量は少なく、その日本人のイメージ自体も少しステレオタイプに感じられることからも、トレーニングされたデータは現状偏りがあるように思われます。
また、先行の画像生成AIと比べて生成される画像のクオリティが格段に高いとは言えません。たとえば、アニメやコミック系のイラスト、萌え絵系のイラストなどに関しては、国産も含めた先行の画像生成AIのほうが高い精度でイラストを生成できると思います。ただし、こうしたジャンルに強い国産の画像生成AIには、著作権的にイラストレーターの権利を侵害している可能性も高いという点も考慮すると、クリエイターに配慮した結果であるとも考えられます。
2)クオリティ・生成速度が安定していない場合もある
基本的に生成される画像のクオリティも高く生成スピードも早いFireflyですが、学習されたデータが少ない領域などがプロンプトで指示された場合など、クオリティや生成速度が不安定になることもあります。
3)AIに的確な指示を与えられる言語化能力(文章力や語学力)が必要
現在提供されているベータ版は、前述の通り英語での利用しかできません。もちろん、便利な翻訳ツールが数多く提供されていますので、それらを利用すれば英語での指示もある程度対応できると思います。しかし、翻訳の元となる日本語は、うまく英語に翻訳できるような文章を作成する必要があります。より具体的な指示を出したい場合、英語力はもちろんのこと、日本語の文章作成能力にも長けている人のほうが上手にFireflyの機能を利用できるでしょう。日本語のテキスト入力に対応した場合も、こうした利用者側のイメージを言語化する能力はかなり重要な要素になると考えられます。
まとめ
Adobe Fireflyの技術を応用したジェネレーティブAI機能は、画像編集の作業を効率化したり、クリエイティブな表現を広げたりするのに役立つ新しい機能です。
殿様商売と揶揄されることもあるAdobeですが、競合となるサービスがほぼ存在しないからこそ、時間とコストをかけて著作権まわりの問題も丁寧に配慮したツールを開発できたとも考えられます。Adobeのユーザーであるクリエイターを大切にする企業姿勢は、今後もしばらくクリエイティブツールの覇権を持ちつづけることを予見させます。
内閣府は2023年5月30日に「AIと著作権の関係等について」という文書を公開しました。この文書からも分かる通り、日本国内でもAIと著作権に関する法的な整備が始まりつつあります。
ツールを提供する側、行政などもクリエイターの権利を保護する動きが見られることは今後も注視しつつ、クリエイターは試行錯誤しながら画像生成AIを試していくことが大切になるでしょう。
※1) 本記事公開後、2023年6月8日付けでAdobeが「Adobe Firefly エンタープライズ版」を発表。Fireflyで画像を作った企業が権利侵害で訴訟を起こされた場合には法的に補償するというプレスリリースが出されています。
※2) 2023年9月13日からAdobeが「Firefly」を正式リリースし、一般提供を開始しています。商用利用も可能となり、月ごとの利用制限が付きますが無料で利用することも可能となっています。加えて、2023年7月12日の時点で日本語によるプロンプト入力は対応済みですが、正式版も日本語を含む100以上の言語のプロンプト入力に対応しています。



































2023.06.08 Thu2023.09.22 Fri