
WWDC 2020でアナウンスされた次期macOS、Big SurのUI関連の改変は、発表内容の中で、最も意表を突くサプライズではなかったか。事前の予想では機能面の強化やCPUの移行などに興味が集中していたため、この時点で過去10年間で最も大きなデザイン改変が行われることは盲点だったかもしれないが、考えてみると、OS自体は統合しなくとも、macOSアプリとiOS/iPadOSアプリを相互運用していく上では避けられない道でもあった。
今回は、その点も踏まえつつ、クリエイターにとってのmacOS Big Surの意義やメリットを考察してみる。
ニューモーフィズムデザインへの移行
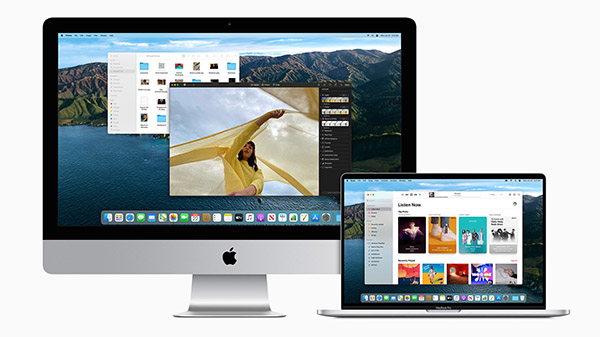
Big Surの画面を見て、まず最初に気がつくことは、アイコンが、これまでのリアリティーを重視したスキューモーフィズム(skeuomorphism)から、表現力を損わずにフラットデザインの要素も加味したニューモーフィズム(neumorphism)へと移行した点だ。

一見すると、iOSやiPadOSのような角丸の四角いベースを付けて統一感を出したフラット系のデザインとも思えるが、実際には正面方向からのドロップシャドーによる3D効果や質感表現といったスキューモーフィズム系の要素もわずかながら残されている。これは、ひとつには、スクリーンサイズがiPhone/iPadよりかなり大きな場合でも、アイコンの存在感が失われないようにする工夫だと考えられる。また、フラットデザインは確かにシンプルで良い反面、表現の幅という観点からは制約も多い。
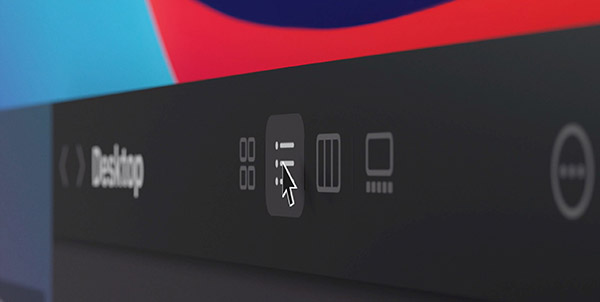
これに対して、ウィンドウやそれに付随するコラムなどは、現行のmacOS Catalinaよりもミニマルな表現となり、メニューバーも半透明化して、ツールバーのアイコンは必要に応じて(つまり、カーソルが近づいたときだけ)背景が明るくなり操作を促すような効果が与えられた。

全体としては、ミニマリズムに向かいつつ、だからこそ些細なディテールや動きが際立つ効果が得られており、この流れは今後のWebデザインやスマート家電のUIデザインなどにもトレンドとして採り入れられていくものと思われる。その意味では、クリエイターはBig Surのグラフィックスを動きも含めて研究することで、これからのデザイン提案などに活かしていくことができるだろう。
特に、ミニマムなUIエレメントが透過性のある背景に浮かび、必要以上に主張せずに、ユーザーの注意を喚起する際にだけ、わずかな輝度の変化や動きでハイライトされるような見せ方は、ARグラスのようなデバイスのインターフェースデザインの中核をなしていくはずだ。そのような観点から、Big Surを眺めてみるのも興味深い。
よりコンテンツにフォーカスできるウィンドウ
以前からmacOSは、ウィンドウのフレームをなくしたり、ダークモードを用意するなど、UIエレメントの存在感を減らしてコンテンツ中心の表示ができるように改良されてきた。たとえば、ポスターのデザイン作業であれば、デザイナーがポスターのグラフィックス自体に集中しやすい環境づくりを、macOSの画面表示方法によってサポートするという理念が、その根底にある。
Big Surでは、その考え方をさらに進めてメニューバーも半透明化して存在感を薄め、しかし、実際にメニューがプルダウンされてコマンドを選ぶ際には、その表示が際立つようになっている。
実は、ライターや編集者の立場からすると、UIエレメントの半透明化は、スクリーンショットを作成する際の背景イメージに気を遣う必要があるため、厄介な面もある。しかし、コンテンツ自体が重要なクリエイターの仕事にとっては、作業に一層集中しやすくなるといえよう。
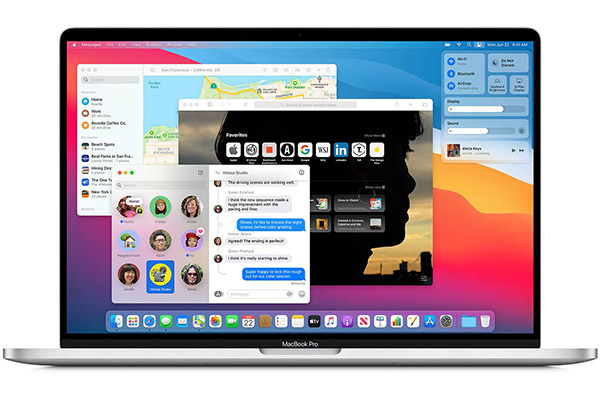
作業効率を高めるコントロールセンター
Big Surでは、iOS/iPadOS風のコントロールセンターが装備されたことで、使用頻度の高い設定や変更が容易になり、トータルな作業効率の向上に貢献する。その上で、macOSならではの機能として、コントロールパネル内のアイコンをメニューバーにドラッグすると、そこにピン(固定)されるという拡張が行われた。
これは、そもそもメニューバーを持たないiPhoneやiPadでは対応できないわけだが、パネル内で完結させずに、既存のmacOSの仕様であるメニューバー内のアイコン表示機能と連携させたところに意味がある。
従来は、様々な設定を行いやすくしようとすると、どうしてもメニューバー内のアイコン数が増え続ける傾向にあった。しかしBig Surでは、一度、コントロールセンター内にプールしておき、その中から特に利用するものをメニューバーに表示してワンクリックで呼び出せるようにしたり、使っていく中で入れ替えも気軽に行えるようになるため、使い勝手を向上させながら画面のシンプルさも維持できるのだ。
同様に、ウィジェットも、iOS/iPadOSに準じたものへと変更され、規則性のあるレイアウトが採用されたことで、必要な情報が確認しやすくなる。通知センターも、パネルウィジェットによって表示され、種類ごとの自動グルーピングを可能としたため、より見通しが良くなり、重要な通知を見逃す可能性が低くなった。
Safariの高速化とiOS/iPadOSアプリとの連携
処理速度の向上については、OSそのものよりも、Apple Siliconなどのハードウェアに期待するところが大きいが、Safariだけは別といえる。Webブラウザは、クリエイターにとっても重要な情報収集ツールだが、Big SurのSafariは、対Chrome比でサイトの読み込みが平均50%高速化され、ノートMacの電力消費を抑えて、モバイル利用時にネットサーフィンで最大+1時間、ビデオストリーミングでは最大+3時間も長く利用可能となる。
さらに、iOS/iPadOSアプリには、単機能ながら気の利いたグラフィック機能やフィルター機能を持つものがあるが、Big Surでは、これらのアプリをほぼそのままインストールして使うことが可能だ。そのため、創作のスパイス的に使って表現の幅を広げるようなことも容易になる。
総じて、macOS Big Surは、Appleが満を待してmacOSのバージョンを10.xから11.xへと変えるに相応しい、大きな節目のOSだ。その割にユーザーが操作に戸惑う部分は少ないと思われるので、正式リリースの折には、いち早く使いこなして優れた作品制作に役立てていただきたい。


































2020.07.21 Tue