作業が捗る!クリエイティブワークが楽になる作業効率化「Tips」
ついに正式版がリリースされたFigmaの注目プラグイン
β版から大幅なアプデで益々便利に! 新しいWeb制作を提案する「Figma to STUDIO」を使ってみよう

FigmaがAdobeに買収された以後のAdobe XDに関する動向が注目されていましたが(※)、先日Adobe XDの継続開発とサポートが終了になることが公式サイト内で告知されました。ある程度予測はされていたことですが、X(旧Twitter)でも「ついにこの時が来たか」といった反応が多かったように思います。いよいよ本格的にFigmaへ移行に本腰を入れなければいけないと思っているAdobe XDユーザーも多いのではないでしょうか。
勃興するFigmaの勢いに、デザイン系メディアも追いついていない状況で、他のAdobe系ツールに関する情報量と比べて、Figmaに関連する記事はまだ十分に揃っていません。本連載でもFigmaに関する記事は、どこかのタイミングで作成したいなと思っていました。
そんなときに目にしたのが、今回紹介する「Figma to STUDIO」という新サービスです。「Figma to STUDIO」の元となる「STUDIO」は、ノーコード/ローコード系のデザインツールとして注目されています。「Figma to STUDIO」はデザイン領域で活動しているユーザーにとっても、簡単にWebデザインに取り組めるようになる便利なツールです。Webデザイナーにも新しいWeb制作のあり方を考えるため、ぜひ利用してほしいツールですので、本記事でその特徴や使い方を紹介します。
※2023年12月18日に、AdobeによるFigmaの買収が破談になったとFigmaの公式ブログならびに、FigmaのCEOであるDylan Field氏のX(旧Twitter)のポストにより告知されています。
Figma to STUDIOとは
「Figma to STUDIO」とは、デザインツール「Figma」で作成したデザインデータを、ノーコードWeb制作プラットフォーム「STUDIO」にインポートするためのプラグインです。「STUDIO」とは、日本の企業であるSTUDIO株式会社が2018年4月2日にリリースしたノーコードWeb制作プラットフォームです。HTMLやCSSなどの知識がなくても、ドラッグ&ドロップやマウスクリックといった感覚的な操作だけでWebサイトを制作することができます。
「Figma to STUDIO」は2023年8月21日にベータ版がリリースされ、2023年11月1日に正式版がリリースされたばかりの新しいツールです。無料のお試しプランも提供されていますが、本格的に業務で運用するには月額料金がかかるサービスです。ただし、すでに「STUDIO」のプレミアムプランユーザーであれば無料で利用できます。
基本的な使い方については、次の章で詳しく解説しますが、Figmaでデザインを作成した後、「Figma to STUDIO」プラグインをインストールして、インポートしたいデザインデータを選択するだけで、「STUDIO」にデザインが自動で変換されてインポートされます。
「Figma to STUDIO」を導入すればWebサイト制作の効率化を期待できるので、Figmaでデザインを作成しているWeb制作関連職の方たちにとって、大変便利なツールと言えるでしょう。
Figma to STUDIOの基本的な使い方
「Figma to STUDIO」の基本的な使い方は、以下のとおりです。
▶Figmaのデザインを書き出す
1. STUDIOの公式サイトへアクセスしてダウンロード


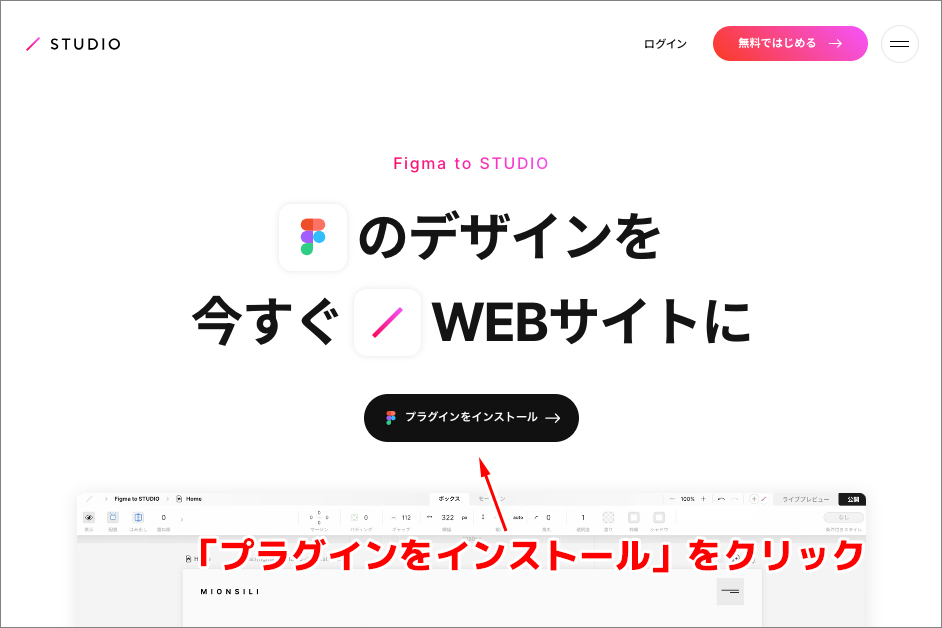
STUDIOの公式サイトへアクセスし、画面上部のメニューにあるプロダクトの中から「Figma to STUDIO」を選択します。もしくは、Googleで「Figma to STUDIO」を検索して表示される公式サイトのページからアクセスすると、ダイレクトに「Figma to STUDIO」にたどり着けます。
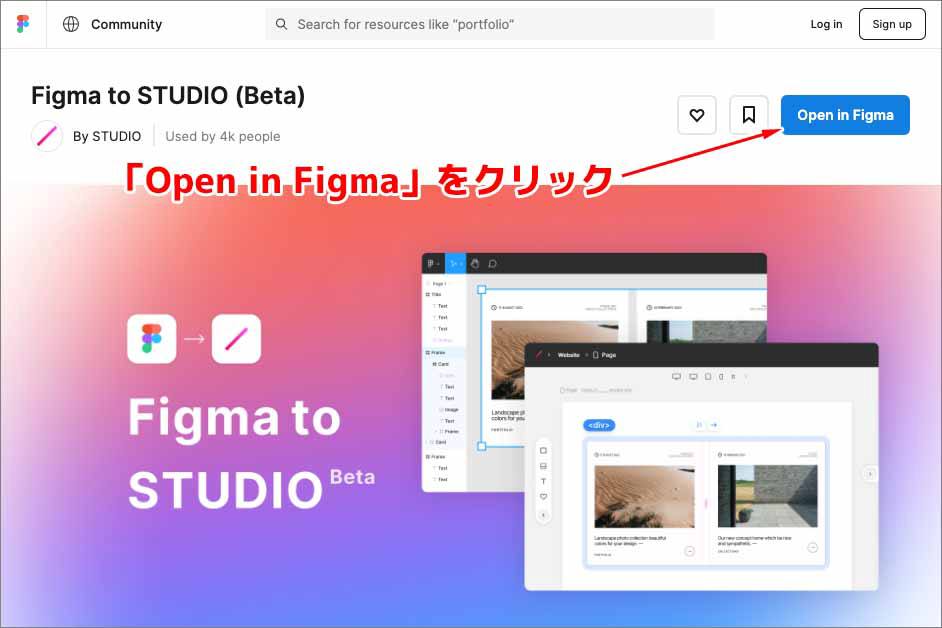
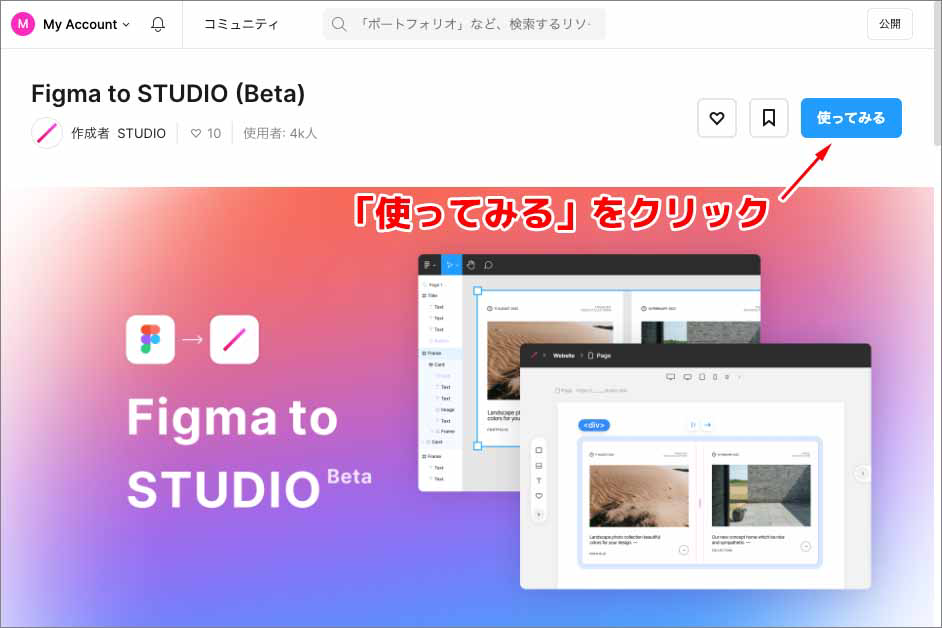
「Figma to STUDIO」のTOPページに「プラグインをインストール」というボタンがありますので、これをクリックします。遷移したページにある「Open in Figma」というボタンをクリックします。
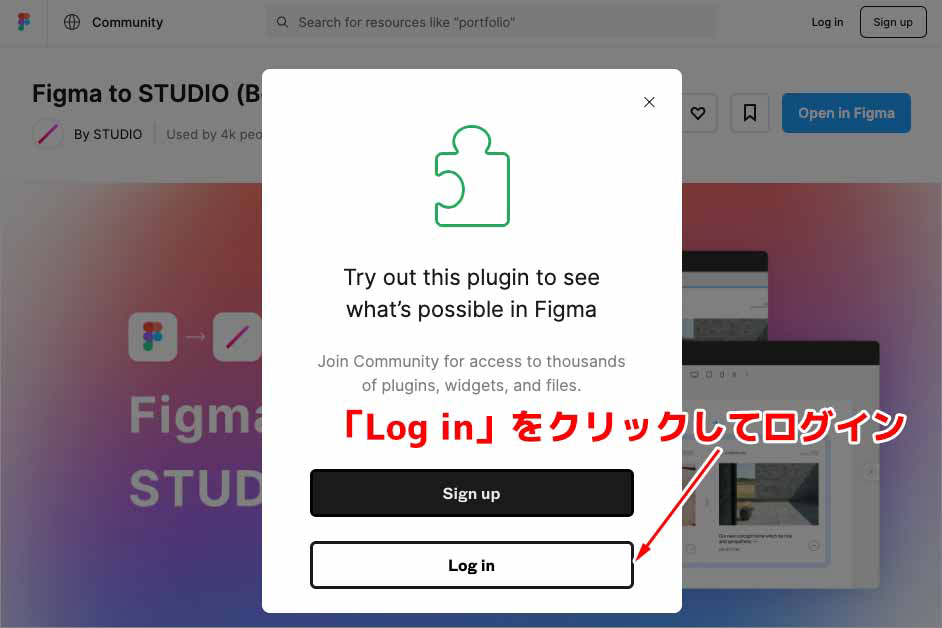
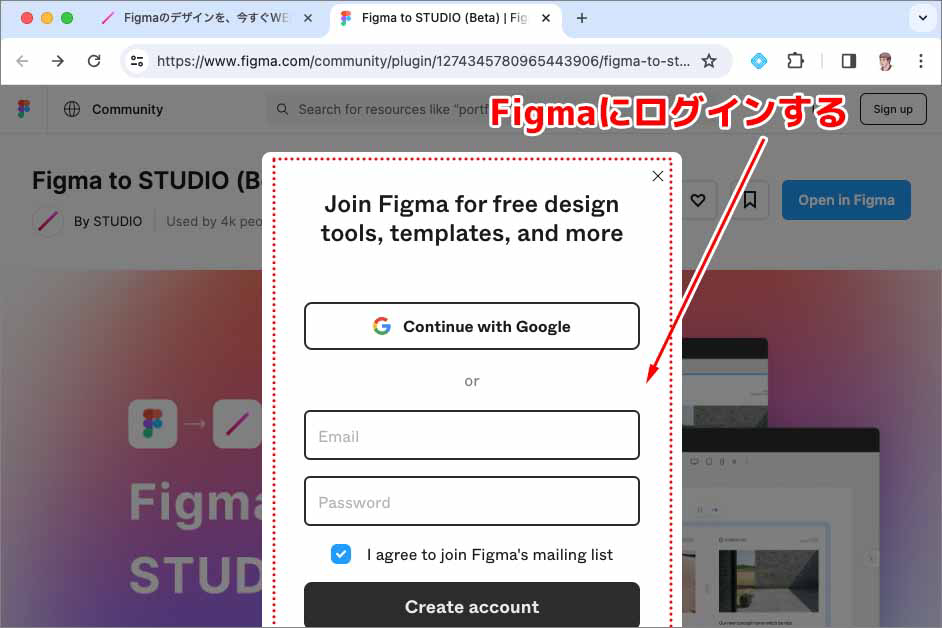
2. Figmaにログイン


次にFigmaにログインします。デザイナーの皆さんの多くは、すでにFigmaのアカウントは取得されていると思いますので、ここの細かなプロセスは割愛しますが、STUDIO側からこここではFigmaのプラグインをインストールする方法を説明しているので、一旦Figmaにログインします。このプロセスを経ずに、Figmaのプラグイン検索から「Figma to STUDIO」をインストールするほうが簡単かもしれません。
3. インストールした「Figma to STUDIO」のプラグインを実行


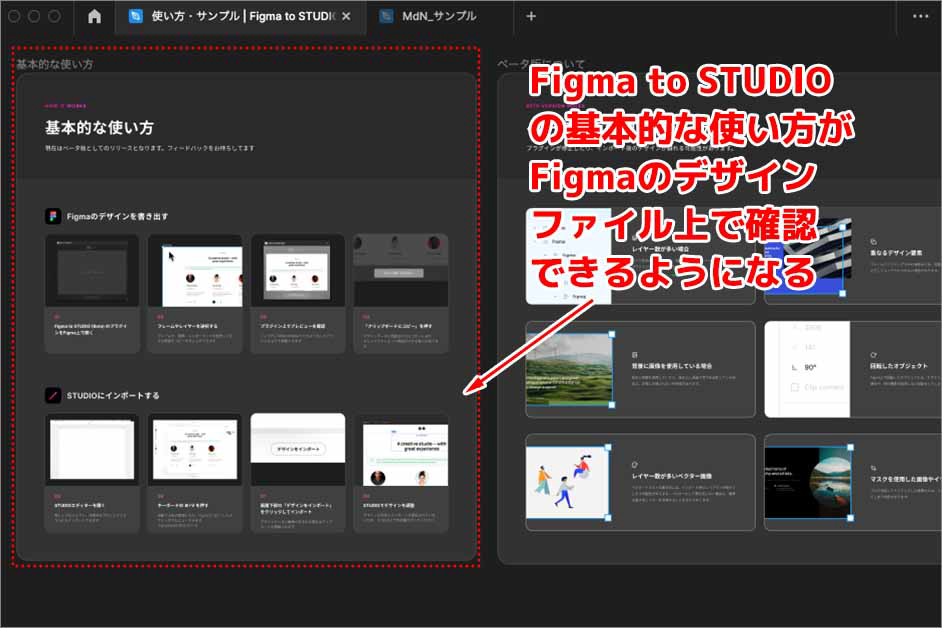
ログイン後、「Open in Figma」というボタンがあった箇所が「使ってみる」というボタンに変更されていますので、これをクリックします。Figmaが起動すると、「Figma to STUDIO」の基本的な使い方やサンプルファイルなどがFigmaのデザインファイル上で確認できます。この「基本的な使い方」を確認しながら作業すれば、簡単に「Figma to STUDIO」を使えますが、念のため本記事でもそのプロセスを確認しておきましょう。


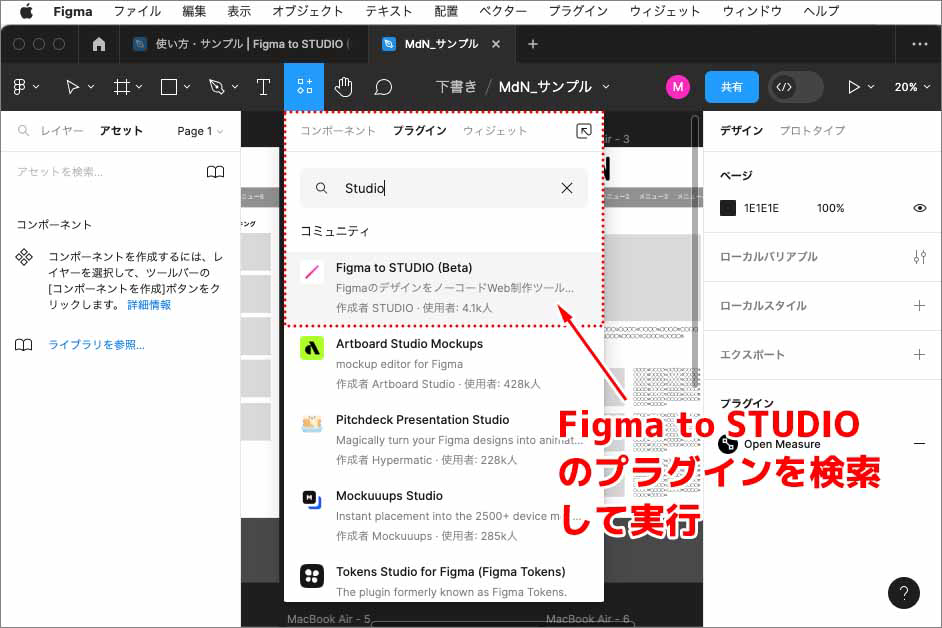
Figma上でWebサイトをデザインします。画面上部にあるアイコンメニューから「リソース」をクリックすると、プラグインを検索するパネルウィンドウが開きます。ここから、インストールした「Figma to STUDIO」を検索し、プラグイン名右端に表示される「実行」をクリックします。
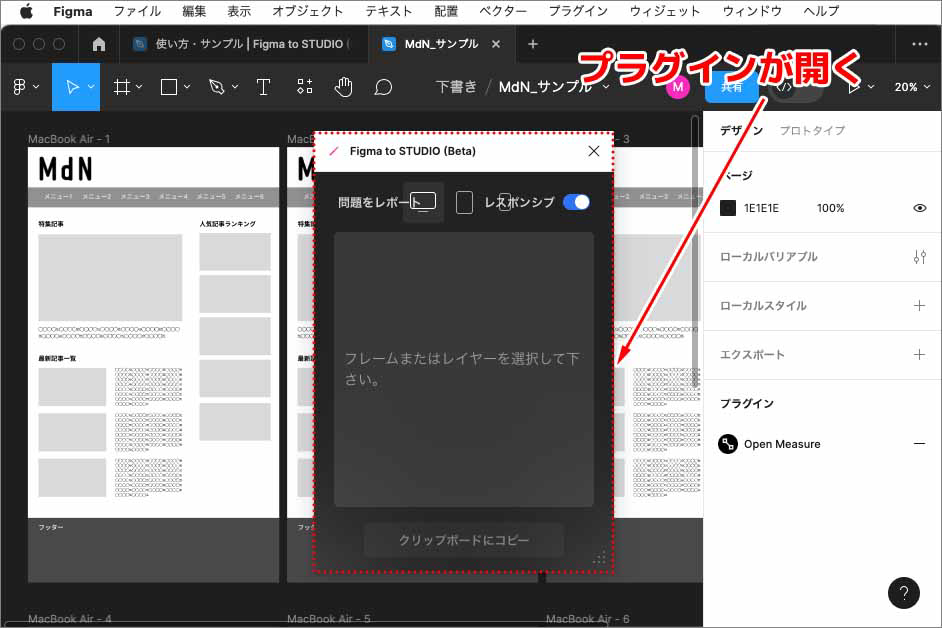
5. Figma to STUDIOのプラグインをFigma上で開く


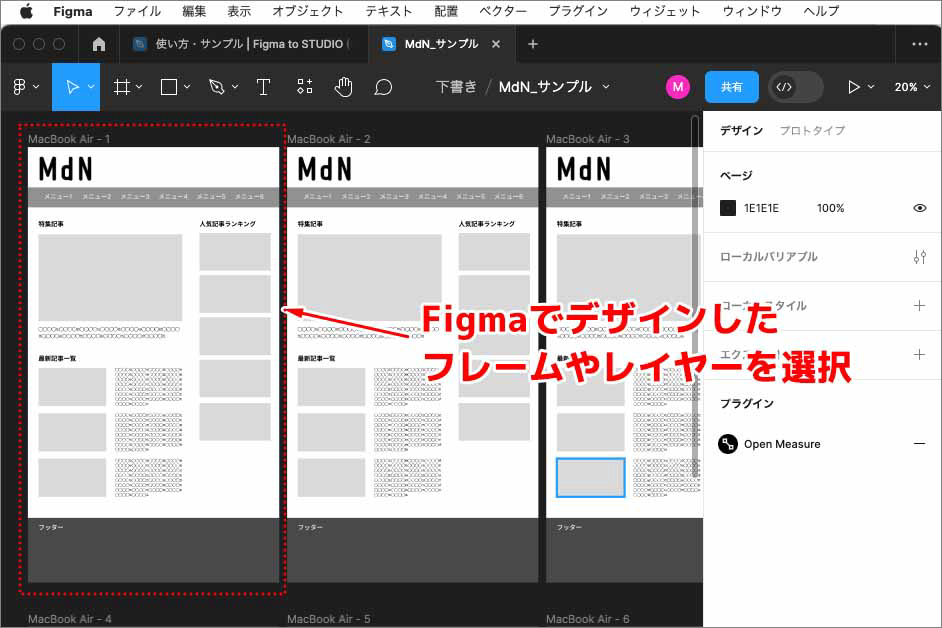
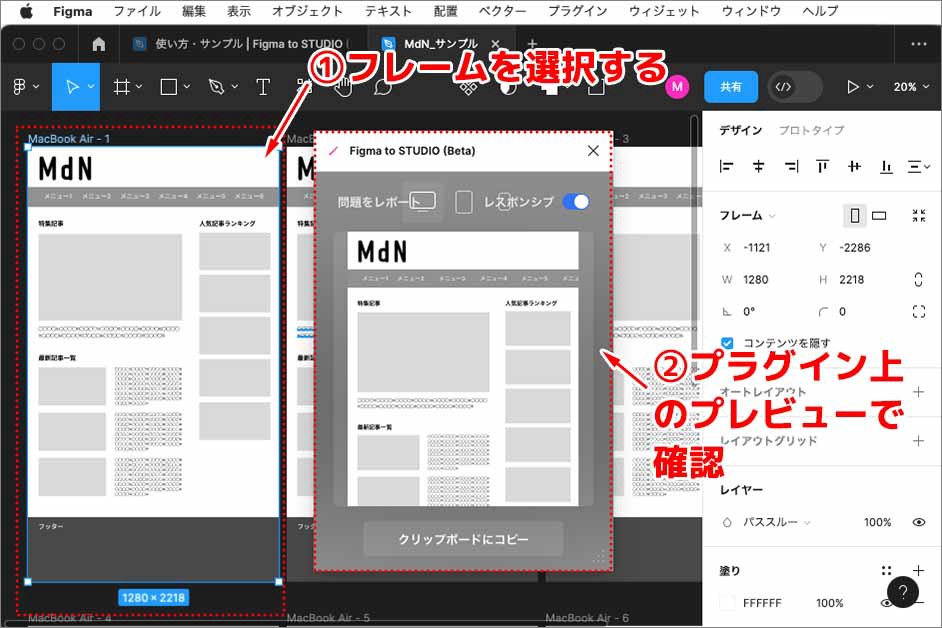
「Figma to STUDIO」のプラグインが表示されるので、「STUDIO」で使いたいWebデザインのフレームやレイヤーを選択します。フレームやレイヤーを選択すると、プラグイン上のプレビューで、選択したデザインを確認できます。選択したものが間違いないか確認したらプラグイン下部にある「クリップボードにコピー」というボタンをクリックして、デザインをコピーします。
▶STUDIOにインポートする
1. STUDIOエディターを開く


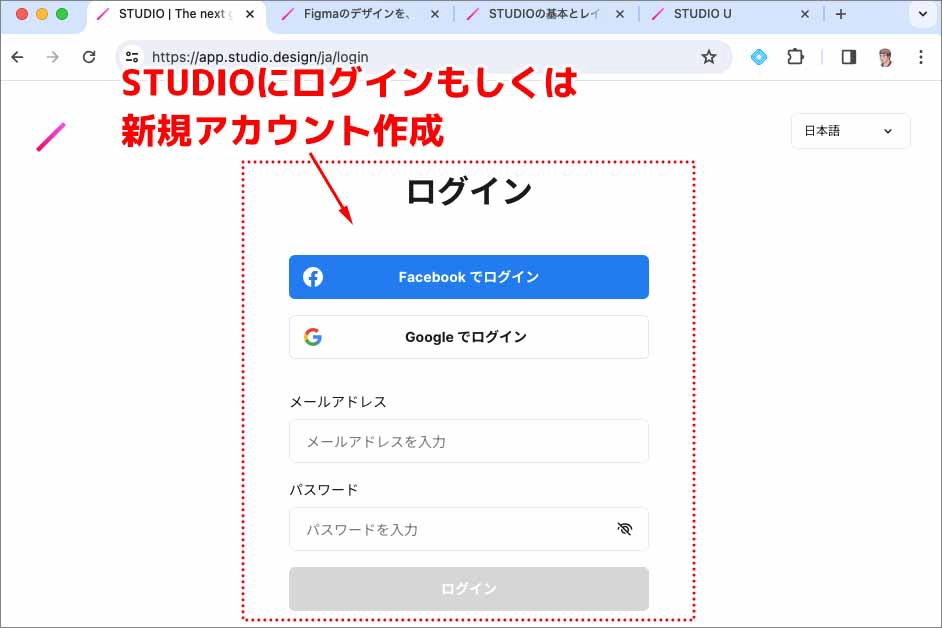
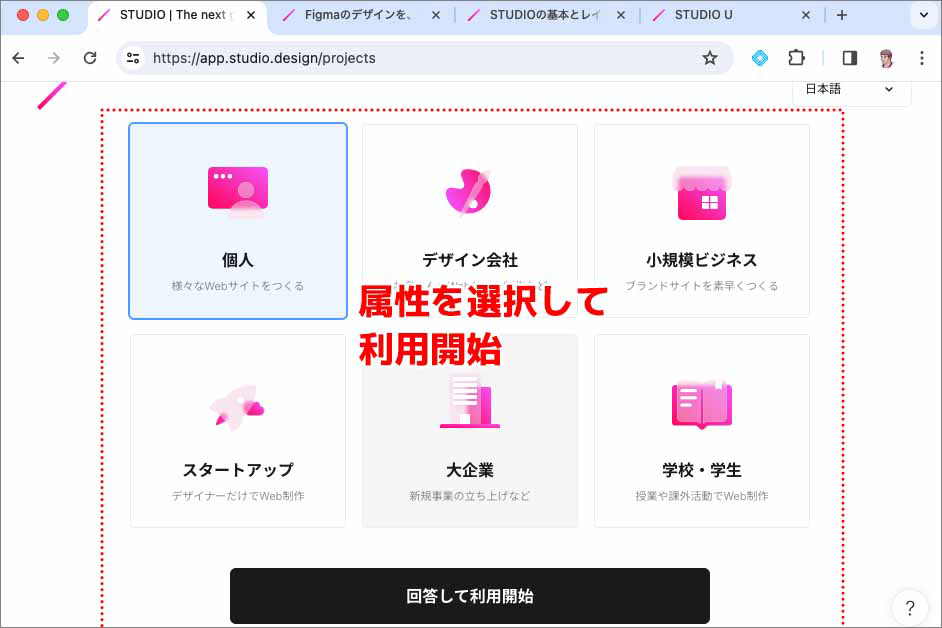
デザインをコピーしたら、次にSTUDIOエディターを開きます。STUDIOエディターは、「STUDIO」の公式サイトへアクセスし、TOPページにある「無料でつかってみる」をクリックし、新規アカウント作成もしくはログインします。新規アカウント作成する場合は、どんな利用シーンで用いるか属性を問われますので、任意の属性を選択して利用を開始します。
2. 新規のプロジェクトを開く


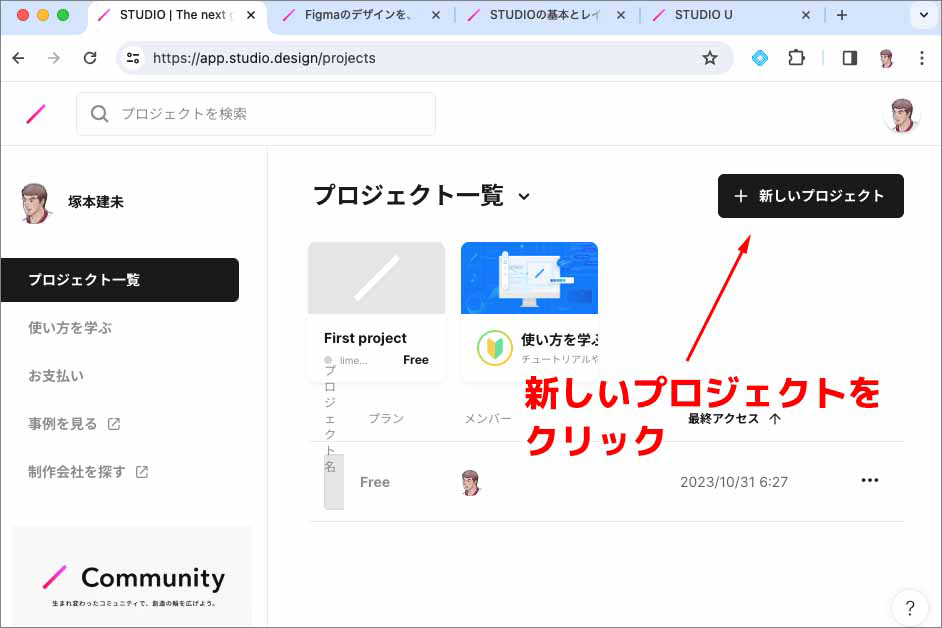
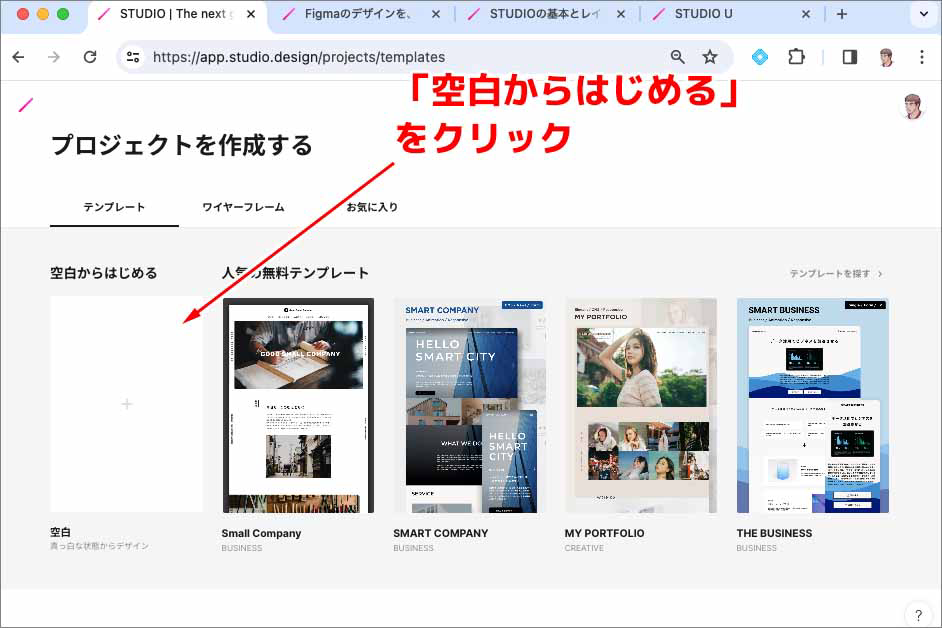
ログインすると、上の画像のような「STUDIO」の管理画面が表示されますので右上にある「新しいプロジェクト」というボタンをクリックします。次に遷移後の画面にある「空白からはじめる」をクリックします。
3. クリップボードにコピーしたデザインをペーストしてインポート


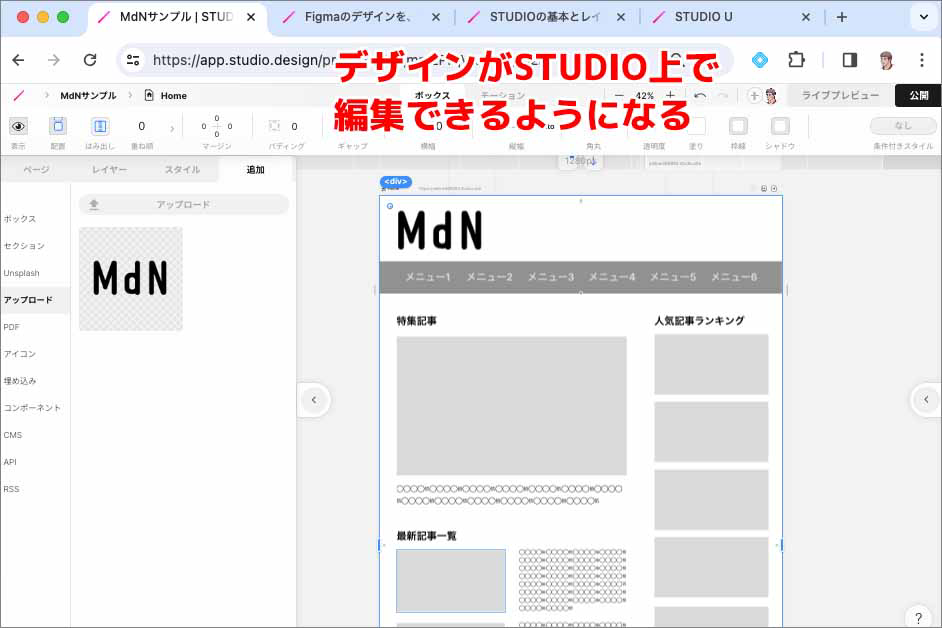
エディターが開いたら、Command(⌘)キー+Vキーを押して、先程クリップボードにコピーしたWebデザインをSTUDIOエディターにペーストします。これで、Figmaでデザインしたデータが「STUDIO」上で編集できるようになりました。
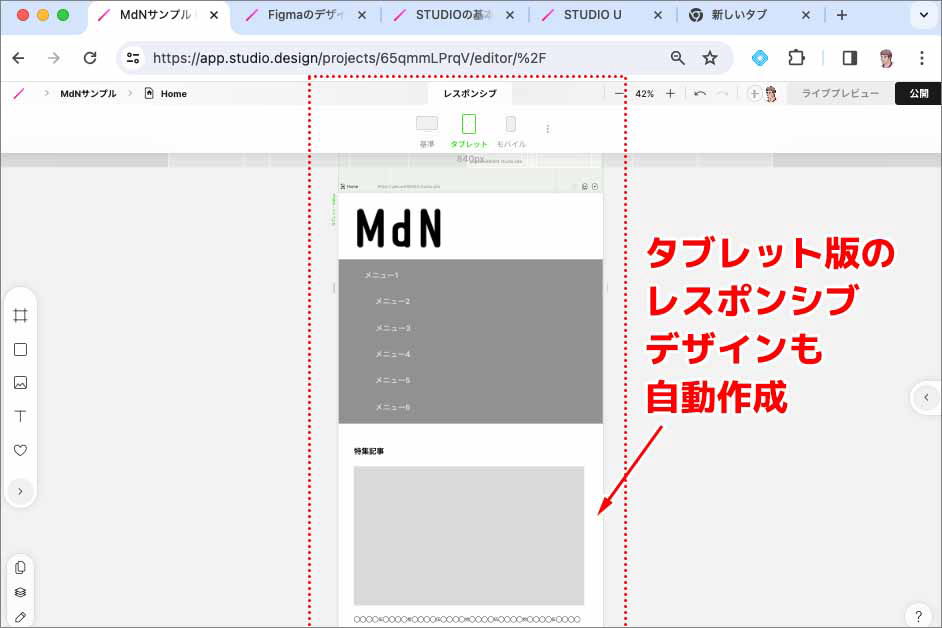
4. レスポンシブデザインも自動作成


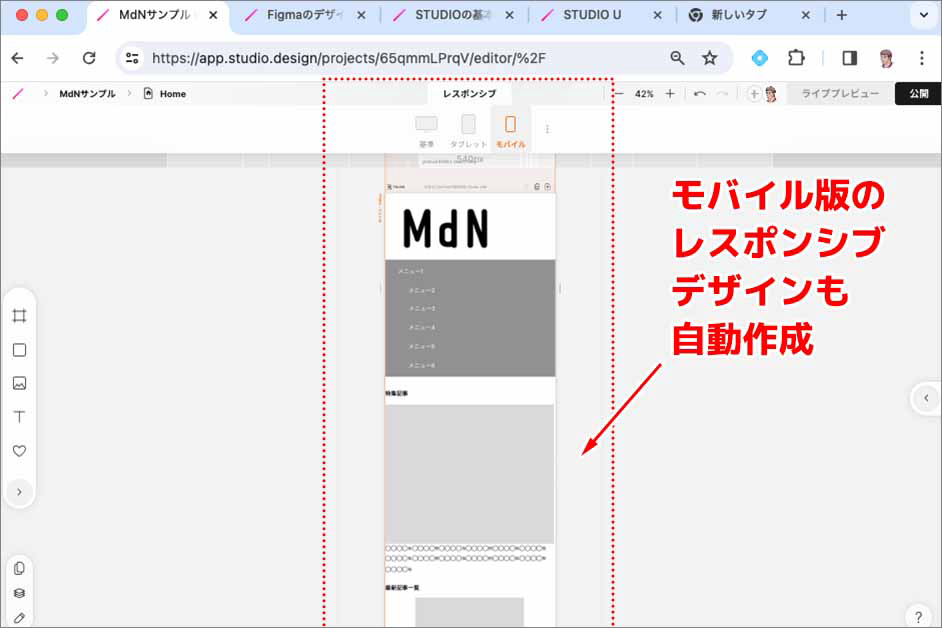
今回コピーしたデザインは、デスクトップ端末のフレームのみでしたが、プラグイン側でレスポンシブという項目を選択してエクスポートすることで、上の画像のようにSTUDIO上でモバイル版・タブレット版のレスポンシブデザインが自動作成できます。このように、「Figma to STUDIO」を使えば、Webデザイン作業を効率化することが可能になります。
Figma to STUDIOを導入するメリット・デメリット
▶メリット
1. デザインの再利用性
Figmaで作成したデザインを「STUDIO」にインポートすることで、デザインの再利用性が向上します。Figmaで作成したデザインをそのまま「STUDIO」で使用できるため、デザインをゼロから作成する必要がありません。また、Figmaでデザインを変更した場合、「STUDIO」にインポートしたデザインも自動で更新されるため、常に最新のデザインを反映したWebサイトを制作することができます。
2. コーディングの効率化
「Figma to STUDIO」を導入することで、コーディングの効率化が図れます。Figmaで作成したデザインを「STUDIO」にインポートすれば、デザインをコーディングする手間が省けます。また「Figma to STUDIO」はレスポンシブ化も自動で行うため、レスポンシブなWebサイトを制作する手間も省くことができます。
3. コラボレーションのしやすさ
「Figma to STUDIO」を導入することで、コラボレーションがしやすくなります。Figmaはチームでデザインを制作する際に便利なツールですが、「Figma to STUDIO」を使用すれば、「STUDIO」でデザインを編集している人とFigmaでデザインを編集している人の間で、シームレスにコラボレーションを行うことができるので、さらに利便性が高まります。
4. ノーコード/ローコード化の促進
「Figma to STUDIO」を導入することで、ノーコード/ローコード化の促進が図れます。「Figma to STUDIO」を利用すれば、HTMLやCSSの知識がなくても、Figmaで作成したデザインを「STUDIO」でWebサイトとして公開することができます。また「Figma to STUDIO」は、プラグインとして提供されているため、Figmaの基本的な操作を覚えれば、すぐに利用することができます。
FigmaをWeb制作だけでなく様々な分野で活用していこうと考える人もいます。さらには、Figmaさえあれば「他のデザインツールはいらない」といった、やや過激な意見も一部あるようですが、果たしてFigmaが長期的に覇権を握っているかどうかは、まったく予測が付きません。なぜなら、Web制作は専門的なデザインツールを用いる時代から、すでにノーコードやローコードツールの時代に移ってきているからです。そうした、将来的なWeb制作のあり方を考える上でも、「Figma to STUDIO」はFigmaとノーコード/ローコード系ツールの架け橋となる注目すべきツールであると言えるでしょう。
5. 専門知識のない人も気軽に取り組める
「STUDIO」は直感的に操作できるデザインツールであるため、IllustratorやInDesignを操作するような感覚でWebデザインを作成することができるので、例えばWeb制作の経験が浅いグラフィックデザイナーなど他ジャンルのデザイナーが、Webデザイン業務に進出する場合などに非常に役立つツールになります。
また、専門知識がない人も気軽にWebデザインに取り組めるようになります。AIの登場によって、イラスト制作、楽曲制作、ライティングなど、様々なクリエイティブ分野のコモディティ化(一般化・標準化され、専門家と一般の人のスキルの差別化が難しくなること)しています。Webデザインも例外ではありません。生成AIやノーコード/ローコードツールの台頭によって、一般の人々が簡単にWebデザインを行える時代が、すぐそこに来ています。
「Figma to STUDIO」を導入すれば、現在WebデザインツールのデファクトスタンダードとなっているFigmaを用いつつ、STUDIOと連携することでノーコード/ローコード化した作業環境を手に入れられます。そのためノンデザイナーでも、コーディングなど専門的な知識が必要で参入障壁の高かったWebデザインをより気軽に取り組めるようになるでしょう。
また、日本の企業が開発しているツールなので、日本語対応も充実しておりサポート等も万全な点も気軽に取り組める要素の一つになっています。
▶デメリット
1. 現状の制限
本記事執筆中に正式版がリリースされましたが、ベータ版では「インポートできるデザインの形式が限定されている」「複雑なデザインはうまくインポートされない可能性がある」「STUDIOの機能によっては手動で調整が必要になる」といった制限がありました。そのため、ベータ版ではFigmaで作成した全てのデザインを「STUDIO」にインポートできるわけではありませんでした。正式版では、機能の追加や改善が行われ、これらの制限が解消されている部分も多いと思いますが、インポートしたデザインを「STUDIO」で完全にカスタマイズできない場合もある点は留意しておきましょう。
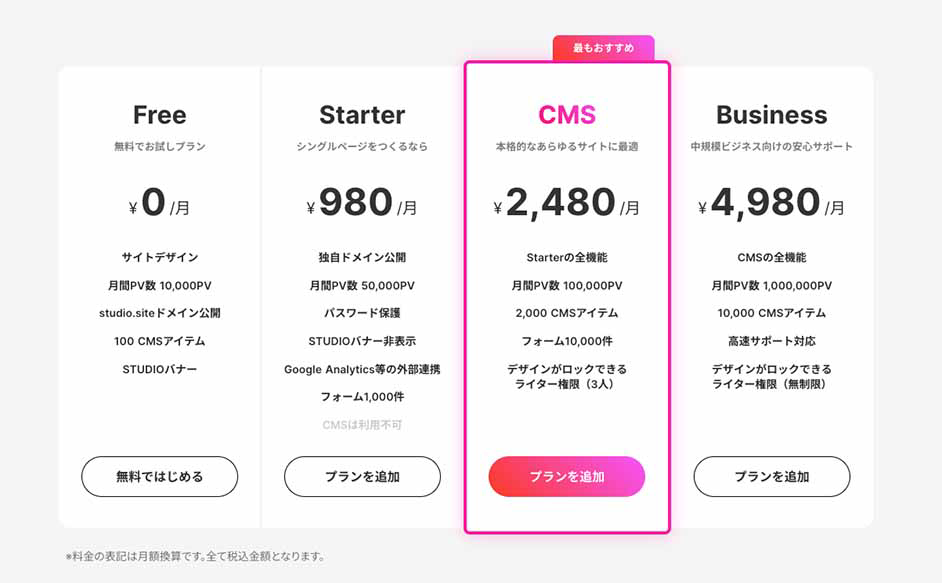
2. STUDIOの高度な機能は有料で提供されている
「STUDIO」は無料でも利用を開始できるツールですが、あくまでもお試しプランです。CMSとして用いる場合などは、月額料金がかかります。Figmaも仕事で利用する場合は月額料金がかかりますし、Adobeやモリサワフォントなどのサブスクリプションも必須なデザイナー職のクリエイターにとって、新たなランニングコストの増加はデメリットであると言えるでしょう。

3. Webデザイナーとしてのスキルアップにはなかなかつながらない
Figma to STUDIOを利用することで、コーディングの手間を省くことができますが、Webデザイナーとしてのスキルアップにはつながりにくいかもしれません。
今後、Webデザインがコモディティ化し、コーディングなどの専門知識の必要性は低下していくと考えられます。しかし、そう言ってもWebデザイン分野を主戦場としてデザイナー業を営んでいく場合にはHTMLやCSSに加え、JavaScriptやJavaScriptのライブラリ・フレームワークなどの知識は必須であると思います。Figma to STUDIOを利用すると、コーディングの必要性が少なくなため、これらのスキルを身につける機会が減ってしまう可能性があります。
Figma to STUDIOの登場によって予測される今後の展望
いよいよWeb制作のあり方が本気で変わる?!
「Figma to STUDIO」のようなローコード/ノーコード系のツールの登場によって、Webデザイン業界の分業化は進む一方で、職種の垣根が低くなる可能性もあります。
「Figma to STUDIO」を利用することで、Web制作の効率化が図られるため、Web制作の敷居が下がります。そのため、コーディングやプログラミングに関する専門知識がない人でも、簡単にWebサイトを制作できるようになると考えられます。その一方で、Webディレクターやエンジニアなど、デザインの専門知識がない人でも、簡単にWebデザインが可能になるでしょう。
このように「Figma to STUDIO」の登場によって、Web制作に関するそれぞれのスキルを身につけることがより容易になるでしょう。そのため、Webディレクターやエンジニアなど、複数の職種を担える人が増えていくと考えられます。例えば「デザイナーがコーディングを担当する」「エンジニアがデザインを担当する」「ディレクターがデザインやコーディングを担当する」といった変化も起こり得るのです。
もちろん、デザインとコーディングの分業体制が完全になくなるわけではありません。しかし、「Figma to STUDIO」の登場によって職種の垣根が低くなり、Web制作の分業化が進む一方で、複数の職種を担える人が増えていくでしょう。これは、長期的に見ればより今までよりも少人数のプロジェクトチームでWeb制作が可能になるということだと思われます。
最後に(まとめ)、
ここまで解説したように「Figma to STUDIO」を導入することで、Webサイト制作の効率化やノーコード/ローコード化の促進など、さまざまなメリットが得られます。まだ、ノーコード/ローコードのツールを導入する予定がないWeb制作に従事する方も、次世代のWeb制作を先行して体験できるツールですので、本記事を参考にしてぜひ一度使ってみてください。
【お詫びと訂正】
一部記事内に記載内容の誤りがございました。冒頭の「Figma to STUDIOとは」内の紹介で『「STUDIO」とは、日本の企業であるSTUDIO株式会社が2022年11月9日にリリースしたーコードWeb制作プラットフォームです。』とありましたが、正しくは「2018年4月2日」となります。関係者ならび皆様にご迷惑をお掛けしたことをお詫び申し上げます。
本記事は修正済みです。[2023/11/13 09:00]



































2023.11.09 Thu2023.12.19 Tue