| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
WordPress 04-2
WordPressを利用した
コーポレートサイト制作の流れ(後編)
WordPressを企業のコーポレートサイトに導入する場合は、デザインや機能をカスタマイズしていく必要がある。ここではどのような流れでサイトを構築していくかについて紹介しよう。
解説/星野邦敏(株式会社コミュニティコム)
WordPressテーマ制作の流れ
企業のコーポレートサイトをWordPress でCMS 構築する際のテーマ制作の流れを見てみよう。まず、WordPressテーマ化の流れには、次の2つの方法がある点を理解しておこう。(1) 既存のWordPressテーマからカスタマイズしていく方法
(2) HTMLやCSSベースからWordPressテーマ化していく方法
それぞれどのような流れになるか簡単に見ていこう。
(1)既存のテーマからカスタマイズ
WordPressテーマをゼロから作っていくのは大変で工数もかかる。そこで、既存のWordPressテーマをカスタマイズしていく方法がよくとられる。WordPressはGPLライセンスに基づくオープンソースなので、PHPファイルに紐付く点においてはGPLラインセンスが派生されており、他の人が作成したテーマをカスタマイズして公開することも可能だ。
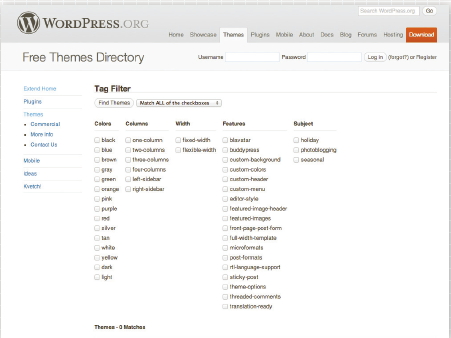
なお、CSSや画像にまでGPLライセンスが派生されるかという点については議論が分かれているようだが、WordPressの公式ディレクトリに登録されているテーマ【01】に関しては、CSSなどにもGPLが適用されることが登録の前提となっている【02】【03】。
次に例を示そう。
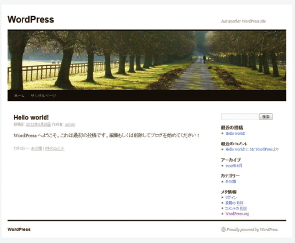
ベースとなるWordPressテーマを決めて【04】、必要なphpファイルやcssファイルを追加し、デザインを合わせていくことができる【05】。「Twenty Ten」テーマの機能を残しつつもデザインはガラっと変わっている。このようにすると、ゼロから作るよりも制作時間をはるかに短縮することができる。
さらに、WordPress では「子テーマ」【06】という概念があり、特定のWordPressテーマを親テーマとして、それをベースに必要なファイルのみを上書きすることで、親テーマのデザインや機能を継承し、かつ必要な部分のみを変えることができる。これにより、工数も下げられ、親テーマがバージョンアップされてもその機能を引き継げるメリットがある。
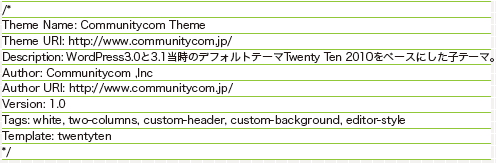
子テーマを作る際には、通常のテーマ作成と同じように、テーマにstyle.cssを作り、テーマと認識させるために「/*」から始まり「*/」で終わるstyle.cssファイルの中に「Theme Name:」などを記述する【07】。
通常のテーマ作成と異なるのは、「Template: twentyten」という記述をすることだ。「Template:」にはwp-contentフォルダ内のthemesフォルダの中にある、親テーマのフォルダ名を認識させる。なお、大文字・小文字を区別するので、フォルダ名に大文字がある場合には注意しよう。
制作会社によっては、機能部分を親テーマで、デザインに紐付く点を子テーマで行うという形で、同じWordPressテーマを作るのに、少ない工数で完成させている。子テーマを使うと、1つのWordPressによるWebサイトを作るのに、通常のゼロからのカスタマイズに比べて、制作時間が5分の1くらいで済むこともあるそうだ。

【01】WordPressの公式ディレクトリ(http://wordpress.org/extend/themes/tag-filter/)で、好きなスタイルのテーマをチェックし検索することができる。

【02】「WordPress | 日本語 テーマも GPL ライセンス(http://ja.wordpress.org/2009/07/03/themes-are-gpl-too/)」にWordPressテーマに関するGPLライセンスの記述があるので、自分で作ったテーマを配布したい際などに一読するとよいだろう。

【03】2009 年に「Commercially Supported GPL Themes」という、商用サポートがありのテーマがまとめられたページができた。(http://wordpress.org/extend/themes/commercial/)

【04】WordPressの3.0と3.1当時のデフォルトテーマ「Twenty Ten」。

【05】埼玉県秩父郡の小鹿野両神観光協会のWebサイト
(http://www.kanko-ogano.jp/)。
WordPressの3.0と3.1当時のデフォルトテーマ「Twenty Ten」をベース にカスタマイズしている。【04】と見比べてもらってもわかるが、同じテーマでも、ここまでカスタマイズすることができる。

【06】子テーマ - WordPress Codex 日本語版(http://wpdocs.sourceforge.jp/子テーマ)」に詳しく載っているので、そちらも参照して欲しい。

【07】テーマフォルダ内のstyle.css
(2) HTMLやCSSベースからテーマ化
一方で、デザインやコーディングは他企業が行い、WordPressによるCMS構築のみを請け負っている場合もあるだろう。案件規模が大きい場合には、サイトデザインをする会社と、HTML・CSSやJavaScriptのコーディングをする会社と、WordPressによるCMS構築をする会社とが分かれており、すでに静的にはコーディングが終わっているデータから作業を行うこともある。また、WordPressに特化していない制作会社においては、従来のようにいったんHTML・CSS・JavaScriptのコーディングを静的ファイルとして作成してから、それをWordPressテーマ化する流れを取っている場合もあるだろう。
そのような時には、WordPressには「テンプレートタグ」と「条件分岐タグ」によって、HTMLやCSSベースからWordPressテーマ化していく。詳しくは専門書などを参照してほしい。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





