| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
WordPress 11-2
WordPressにおけるスマートフォン対応(後編)
ここではWordPressにおけるスマートフォン対応について解説する。WordPressでは、各端末ごとに最適な表示を同一URLで実現させる方法で対応できる。また、オープンソースCMSであることから無料でスマートフォン対応できる点も魅力だ。
解説/星野邦敏(株式会社コミュニティコム)
レスポンシブ・ウェブデザインで対応する方法(2)
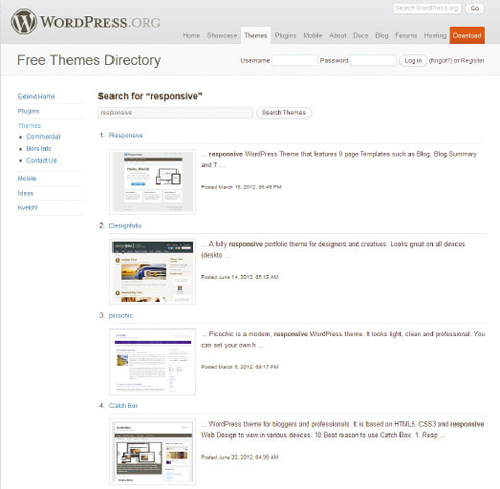
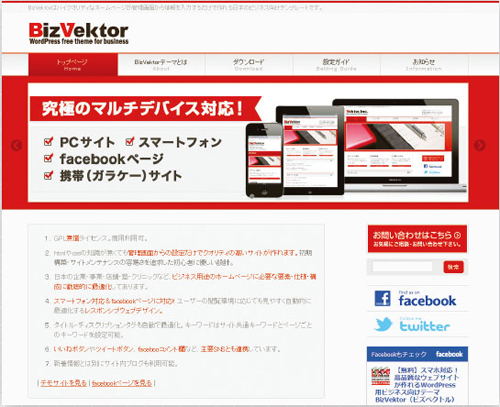
なお、レスポンシブ・ウェブデザインに対応しているテーマは多数公開されているので、いずれかをベースにWebサイトを作ってもよいだろう【01】【02】。このように、レスポンシブ・ウェブデザインに対応したWordPressテーマを使えば、管理画面から一度コンテンツを入力するだけで、画面サイズに応じて最適な表示ができる。
Googleはレスポンシブ・ウェブデザインで作られたWebサイトに対して、以下のような利点があると指摘している。
*
レスポンシブ・ウェブデザインを使用すると、次のような利点があります。
・ PC 用のページとモバイル用のページを単一の(同一の) URL とすることができるため、ユーザーにとってはシェアやリンクが容易であり、Google のアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。
・ ユーザーエージェントの異なるGooglebot ごとにページをクロールする必要がないため Google がより効率的にコンテンツを発見することができます。
*
Googleは他の制作方法を否定しているわけではないが、このように作ることが検索結果においてもよい結果が得られる可能性が高まるとしている。企業のコーポレートサイトにおいても、検索エンジンからのアクセスは無視できないので、今後、WordPressにおいてもレスポンシブ・ウェブデザインに対応したテーマが増えていくことだろう。

【01】WordPressテーマ公式ディレクトリ(http://wordpress.org/extend/themes/)に「responsive」などのキーワードを入力して検索をすると、たくさんのテーマがレスポンシブ・ウェブデザインに対応していることがわかる。WordPressはGPLライセンスなので、これらのテーマをベースとしてカスタマイズすることも自由だ。

【02】Biz vektor(http://bizvektor.com/)にも、スマートフォンやタブレット対応のテーマが公開されている。
ユーザーエージェントで振り分る方法
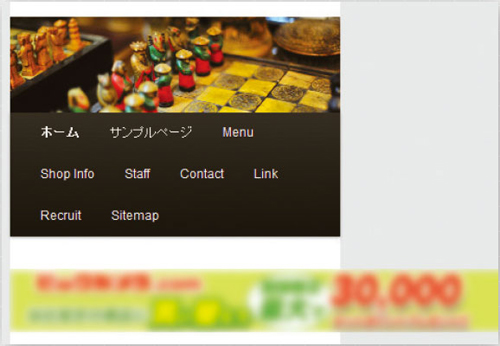
次に、端末のヘッダー情報によりユーザーエージェントで振り分ける方法について見ていこう。前述のように、レスポンシブ・ウェブデザインでサイトを作ったとしても、外部で用意されたバナー広告などは対応が難しい場合もある【03】。
CSS上でdisplay:noneを用いて要素を非表示にして切り替える手段も考えられるが、HTML自体には非表示となるソースコードが記述されてしまうため、規約や運用面で難しい場合もあるだろう。
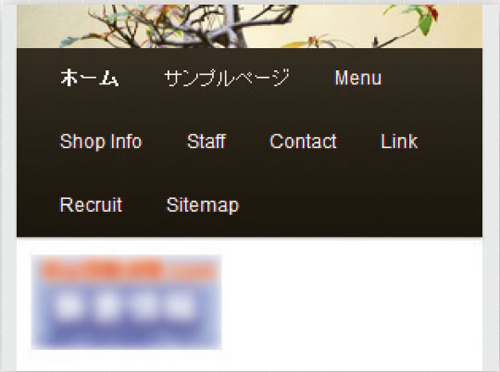
そのような時は端末のヘッダー情報からユーザーエージェントで振り分ければ、PC・スマートフォン・携帯電話それぞれにおいて、コンテンツの表示を変えることができるので便利だ【04】。
2012年6月中旬にバージョンアップしたWordPress3.4から、新しい条件分岐タグであるwp_is_mobile関数ができた。
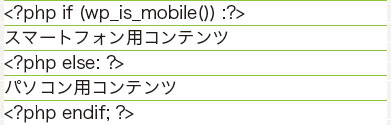
具体的な使い方としては、WordPressテーマに【05】のような条件分岐をすることで、スマートフォンとパソコンでコンテツを振り分けることができる。
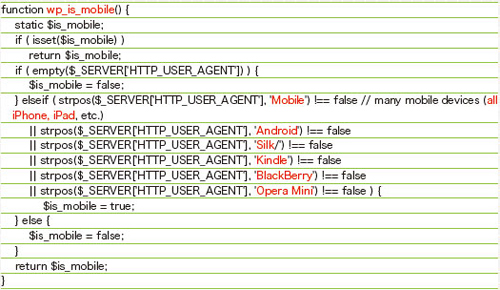
この仕組みを知るために、WordPressのコアファイル、wp-includes フォルダの中のvars.phpを見てみよう。vars.phpには【06】のような記述がある。wp_is_mobile関数は、ヘッダー情報として「'Mobile'」「'Android'」「'Silk/'」「'Kindle'」「'BlackBerry'」「'Opera Mini'」など、スマートフォンとして想定されるヘッダー情報の場合にtrueとなり、PHPのif構文の記述でスマートフォン用コンテンツを表示させることができる。
結論として、レスポンシブ・ウェブデザイン対応のWordPress テーマを使って画面サイズに応じた最適化を図り、それで対応できない箇所についてはWordPress の条件分岐タグwp_is_mobile関数を使ってコンテンツを振り分けるのがよいだろう。

【03】レスポンシブ・ウェブデザインで作られたWordPressテーマを利用しても、バナー広告はパソコン用のままなので、デザインが崩れてしまっている例。

【04】レスポンシブ・ウェブデザインでデザインを整えつつ、WordPressの条件分岐によって、スマートフォン端末から閲覧した場合にのみ、小さいバナーに切り替えている例。

【05】この記述はWordPress3.4以降での実装となっている。それ以前のバージョンでは対応していないので注意しよう。

【06】
「WPtouch」プラグインを利用する
これまで説明した方法では、カスタマイズが必要となり工数がかかるので、時間や予算規模からして対応が難しい場合もあるだろう。そのような場合は、「WPtouch」というスマートフォン対応用のプラグインを利用するとよい。「WPtouch」プラグインは、ユーザーエージェントで振り分けを行って、あらかじめ用意されたスマートフォン用テーマを適用してくれるプラグインである。パソコン用テーマの表示はそのままで、スマートフォンからの閲覧については、ヘッダー情報を読み取り、スマートフォンサイトのデザインを表示してくれる。
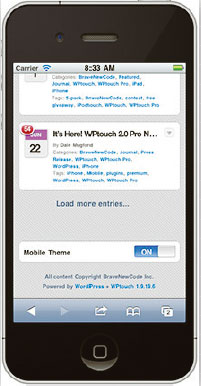
WordPressプラグイン公式ディレクトリに登録されている「WPtouch」プラグインのページ(http://wordpress.org/extend/plugins/wptouch/)より、プラグインを有効化すると【07】、スマートフォンから閲覧した時のみ、自動的に【08】のように表示される。
このように、簡易的に対応する場合には、「WPtouch」プラグインでユーザーエージェントで振り分けてスマートフォン対応するのがよいだろう。
なお、もし「WPtouch」プラグインで表示されているスマートフォンサイトのデザインをカスタマイズしたい場合には、「wp-contentフォルダ > pluginsフォルダ > wptouchフォルダ > themesフォルダ > defaultフォルダ」の中に反映されているテーマが入っているので、このフォルダ内のテーマファイルをカスタマイズしよう。

【07】「WPtouch」プラグインを有効化すると、WordPress の管理画面に「WPtouch」という項目ができて、細かい設定ができるようになっている。

【08】スマートフォンから閲覧した際に、閲覧者の方でパソコン用サイトを見るかスマートフォン用サイトを見るか、ON/OFFで選択できるような作りとなっている。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





