| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
WordPress 19
サイトマップを作成するプラグイン「PS Auto Sitemap」
「PS Auto Sitemap」はサイトマップを自動的に生成してくれるプラグインだ。記事の追加が頻繁にあったり、クライアント側で更新した記事もサイトマップに掲載したい場合などには特に役立つだろう。
解説/星野邦敏(株式会社コミュニティコム)
「PS Auto Sitemap」プラグイン
記事を追加するごとにサイトマップページも手動で更新するとなると、手間が掛かり過ぎると同時に、間違いも起りやすい。「PS Auto Sitemap」プラグインを導入してサイトマップを自動更新できるようにすれば、運営の手間も軽減されるだろう。このプラグインによるサイトマップには、固定ページの記事だけでなく、カテゴリー分けした形で投稿記事の一覧を出すこともできる【01】。サイトマップへ表示させる/させないというリストの設定も、管理画面から行うことができる。
「PS Auto Sitemap」プラグインを有効化すると[設定]→[PS Auto Sitemap]という項目ができる。「スタイルの変更」部分ではサイトマップのリストのデザインの種類を選ぶことができる【02】。
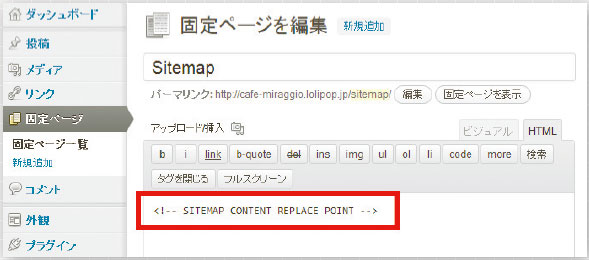
サイトマップの設定が終わったら、サイトマップを表示させたいページの投稿本文に【03】と入力する。この際、投稿本文は必ず「HTMLモード」で入力しないと反映されないので注意しよう。
最後に、[設定]→[PS Auto Sitemap]項目の「サイトマップを表示する記事」に記事IDを入力しよう。これを入力しないと、サイトマップが表示されない。
記事IDは、サイトマップを表示させるページの記事IDだ。記事IDは、管理画面のURLを見れば確認できる。
たとえば、固定ページにサイトマップを表示させる場合、[固定ページ一覧]から特定の記事をクリックすると、「/wpadmin/post.php?post=○○&action=edit」と表示される。この○○部分の半角数字が記事IDだ。

【01】「PS Auto Sitemap」プラグインを使った際の実際のサイトマップ表示。

【02】「PS Auto Sitemap」プラグインを有効化すると、管理画面に設定画面が表示される。

【03】サイトマップを設置したいページへの記述。多くの場合は固定ページに設置することになるだろう。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





