| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
WordPress 07
カテゴリーごとの記事一覧リストを作る
企業サイトのトップページでは、更新情報を示した記事リストを掲載するケースが多い。WordPressでは、テーマのカスタマイズだけでこのリストを出力できる。方法は2種類あるが、ここではカテゴリーを利用した手法を紹介しよう。
解説/星野邦敏(株式会社コミュニティコム)
記事一覧の作成方法
WordPress では、テーマをカスタマイズすることで、それぞれの内容ごとに記事一覧リストを出すことができる。方法としては、「投稿の際にカテゴリーのチェックから分ける実装」と「カスタム投稿タイプにより投稿場所自体を分ける実装」の2通りが考えられる。前者のメリットは、制作者の実装が比較的簡単なことだ。運用面においても[投稿]→[新規追加]の流れで、常に同じ場所からコンテンツを入力すればいい。また、カテゴリーのチェックを分けるだけで出力場所を変更できるというのもわかりやすい。
後者のメリットは、表示させる情報の項目や種類が異なる場合に、より柔軟に対応できることだ。たとえば、不動産会社が日々の記事と不動産情報を1つのWebサイトで更新する場合などに適している。
カテゴリーのチェックで分類
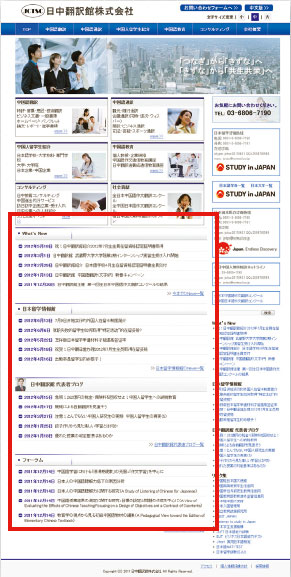
ここでは前者の投稿の際にカテゴリーのチェックから分ける実装方法を見ていこう。後者の「カスタム投稿タイプ」を使った方法については、「10 カスタム投稿タイプとカスタム分類」で説明する。 【01】はWordPressで作られており赤の囲みの箇所は、企業のトップページとして4つのカテゴリーの記事を分類している。このような表示の出し分けは、カテゴリーをあらかじめ複数作成しておいて、記事投稿の際にチェックを分けることで運用できる。WordPressでは、1投稿につき1つのカテゴリーと紐付けることが必須となっている。もしカテゴリーを選択せずに記事を公開した場合には、自動的にカテゴリーID:1に紐付けられる【02】。なお、カテゴリーIDの数字は、[カテゴリー]にある、各カテゴリーのURLから判断できる【03】。

【01】日中翻訳館株式会社のWebサイト(http://www.jctsc.co.jp/)。
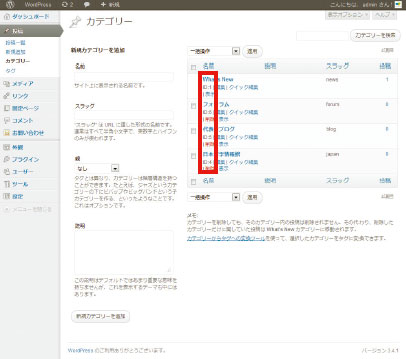
![【02】カテゴリーの追加や編集は、管理画面の[投稿]→[カテゴリー]から行うことができる。WordPressをインストールした初期の段階では、カテゴリーID:1は「未分類」となっているので、この未分類を最もよく使うカテゴリー名にした運用がよいだろう。](attach/images/201211/Webcre/wordpress/10/02.jpg)
【02】カテゴリーの追加や編集は、管理画面の[投稿]→[カテゴリー]から行うことができる。WordPressをインストールした初期の段階では、カテゴリーID:1は「未分類」となっているので、この未分類を最もよく使うカテゴリー名にした運用がよいだろう。

【03】URLに「category&tag_ID=1」と書かれている場合にはID:1となる。また、「ShowID for Post/Page/Category/Tag/Comment」プラグインによって IDの数字を管理画面に表示させることもできる。頻繁にIDの数字を確認 する場合にはこのプラグインをインストールするとよい。
一覧の作成
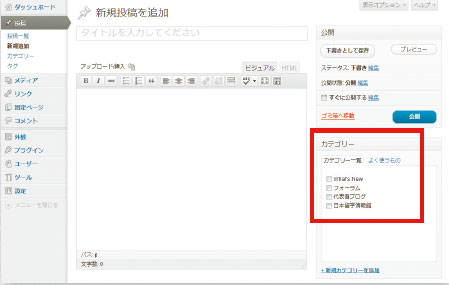
カテゴリーを作成すると、コンテンツ投稿画面のカテゴリー欄に一覧表示される。そのうえで、WordPressテーマにカテゴリーIDごとの分類が実装されていれば、チェックを入れるだけで一覧リストを分けることができる【04】。
【04】必要に応じてあらかじめ用意したカテゴリーにチェックを入れよう。
テーマへの記述方法
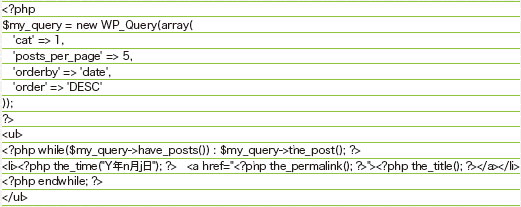
次に、WordPressでの実装のテーマへの記述方法について、ソースコードを示して解説していこう。記事リストはトップページに表示させる場合が多いと思われる。その場合、home. php、またはfront-page.phpを用意し、【05】のように記述する方法がある。ほかにも管理画面の投稿設定でページテンプレートをトップページに設定する方法や、index.phpの中でis_home()やis_front_page()として条件分岐をする方法もある。
どのような書き方になるかは、使用するテーマ構成によるだろう。

【05】home.phpまたはfront-page.php内での記述例。WP_Query関数は表示させたい投稿記事を指定するクラスである。この例ではカテゴリーID:1の記事を5件、日付の新しい記事が上に来る順番で取得している。「'cat' => 1」はカテゴリーIDを意味するので、カテゴリーID:3を取得したい場合には「'cat' => 3」と書き換えればよい。また、「'posts_per_page' => 5」は取得する件数を意味するので、取得件数を10件にしたい場合は「'posts_per_page' => 10」とする、という具合だ。
WP_Query関数の引数
WP_Query関数の引数(パラメータ)は多数用意されているので、さまざまな出力表示の実装が可能だ。引数を知りたい場合には「関数リファレンス/WP Query – WordPress Codex 日本語版」の記事が参考になるだろう【06】。たとえば前述のコードでは、WP_Queryで指定した記事を、その記事の数だけ、while文でループ(繰り返し処理)している(whileからendwhileまで)。テンプレートタグを利用して各記事の日付【07】、リンク【08】、記事タイトル【06】を出力する仕組みだ。
WordPressでは多数のテンプレートタグが用意されていて、管理画面から入力したコンテンツをWeb サイトに柔軟に表示させることができる。テンプレートタグ一覧は、「テンプレートタグ – WordPress Codex 日本語版」【10】が充実しているので確認するとよい。

【06】WP Query – WordPress Codex 日本語版(http://wpdocs.sourceforge.jp/関数リファレンス/WP_Query)

【07】日付を表示するWordPressのテンプレートタグ

【08】記事へのリンクを表示するWordPressのテンプレートタグ。

【09】記事タイトルをを表示するWordPressのテンプレートタグ。

【10】テンプレートタグ – WordPress Codex 日本語版 (http://wpdocs.sourceforge.jp/テンプレートタグ)
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





