
近年のJavaScriptにまつわる知識、フロントエンド界隈の変化には著しいものがあります。JavaScriptを学び、エンジニアとして仕事をされる方のキャリアパスとして「フロントエンドエンジニア」というものがあるのですが、この「フロントエンドエンジニア」がカバーする仕事の範疇も非常に大きなものとなっています。
WEB DEVELOPER ROADMAP 2022
「フロントエンド デベロッパーのためのロードマップ」
https://roadmap.sh/frontend
こちらは、開発者向けプラットフォーム「GitHub」で公開されているフロントエンドエンジニアとしての学習ロードマップをまとめたものです。要するに、フロントエンドエンジニアとして必要な知識やスキルセットにはどんなものがあるのかを順立てて紹介している図なのですが、これを見ても、フロントエンドエンジニアとして求められる可能性のある知識がいかにたくさん存在しているかがわかるでしょう。
このロードマップにある内容をおさえた書籍を本企画ですべて網羅するのは正直不可能ではありますが、今後フロントエンドエンジニアの道に進みたいと考えている人に向けて「JavaScript自体について学べる書籍」、さらに「React.js・Vue.jsなどのJavaScriptフレームワークについて学べる書籍」、「エンジニアとして抑えておきたい書籍」などを選定させていただきました。
- 1冊目に最適! 学びのモチベーションにも配慮した
「確かな力が身につくJavaScript「超」入門」 - 基礎をしっかりと学びたい人に
「解きながら学ぶ JavaScriptつみあげトレーニングブック」 - 現場で使えるJavaScriptを身につける
「ステップアップJavaScript フロントエンド開発の初級から中級へ進むために」 - 各種概念や新旧の記法まで、完璧に理解したい人に
「JavaScript Primer 迷わないための入門書」 - JavaScriptフレームワークを身に着ける①
「モダンJavaScriptの基本から始める React実践の教科書」 - JavaScriptフレームワークを身に着ける②
「基礎から学ぶVue.js [2.x対応! ] 」 - フロントエンド界隈の流れをまとめて把握できる
「フロントエンド開発入門 プロフェッショナルな開発ツールと設計・実装」 - エンジニアを目指すなら一度は読んでおきたい名著
「リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック」 - 【オススメ書籍情報一覧】
1冊目に最適! 学びのモチベーションにも配慮した
「確かな力が身につくJavaScript「超」入門」

『確かな力が身につくJavaScript「超」入門 第2版』
| 難易度 | ★☆☆☆☆ (初心者向け) |
| ページ数 | 336ページ |
| 価格 | 2,728円(本体2,480円+10%税) |
| 発売日 | 2019年9月21日 |
| 著者 | 狩野 祐東 著 |
| 出版社 | SBクリエイティブ |
“JavaScript学び始め”の一冊としてオススメ!
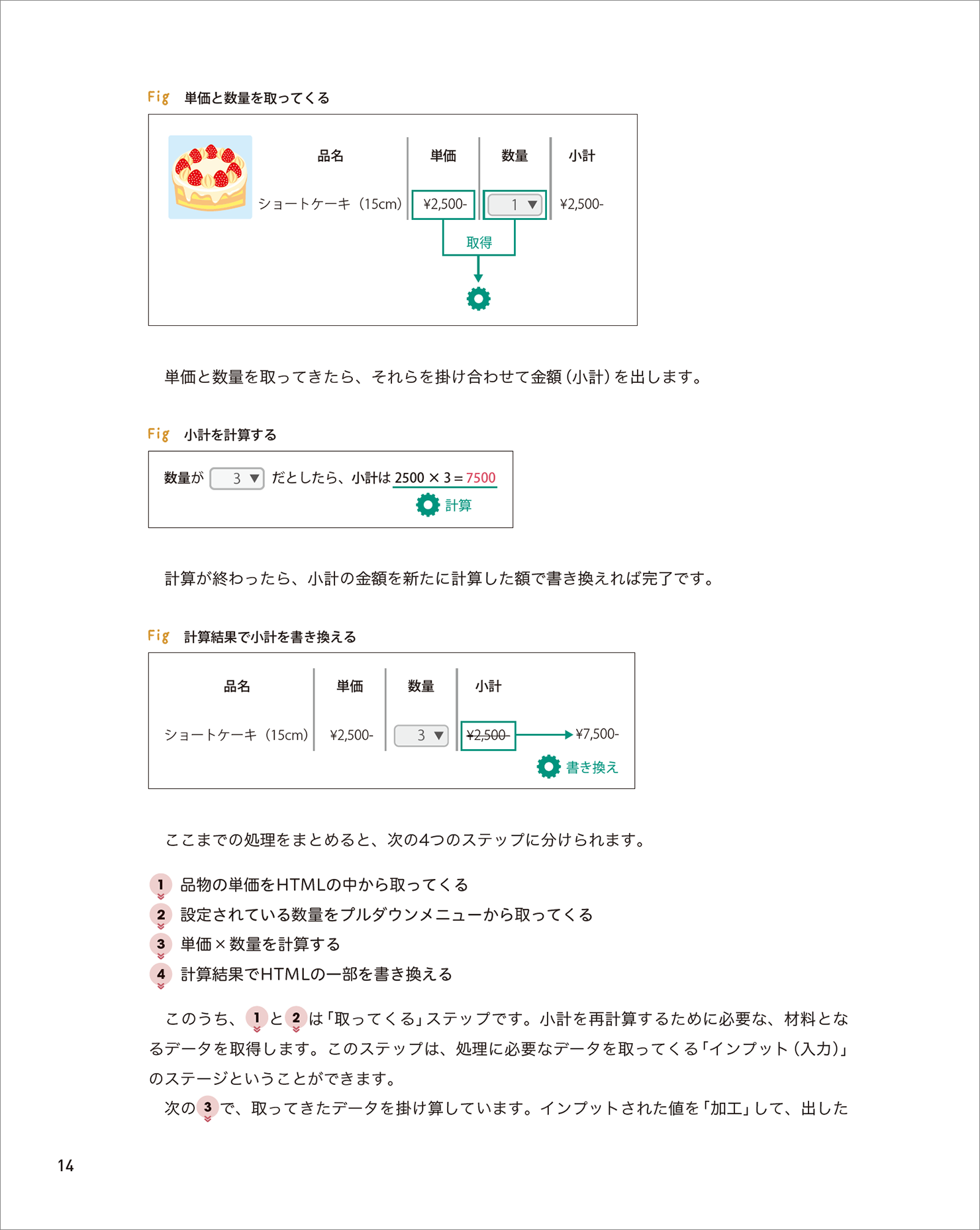
JavaScriptの入門書籍は数多く出版されており、いざ選ぼうとすると何を基準に選べばいいのか良くわからないという悩みに直面する。その中でも本書は「JavaScript学び始めの1冊目」としてオススメしたい書籍。実用的でイメージしやすいサンプルが多数掲載されており、初学者に最適な内容になっている。
「ECサイトで見るような商品情報表示」「カウントダウンタイマー」や「スライドショー」など、数多くのWebサイトで見るパーツや表現を題材にJavaScriptを学ぶことができるので、プログラムが動くイメージを具現化しやすい構成だ。

JavaScriptを使ったパーツや表現は、似た理論を元に作成されていることも多いので、「このサンプルが作成できたのであれば●●も作れるかもしれない」というように、さらなる学習にも発展しやすく、そういった点においてもこの本は素晴らしいと思う。

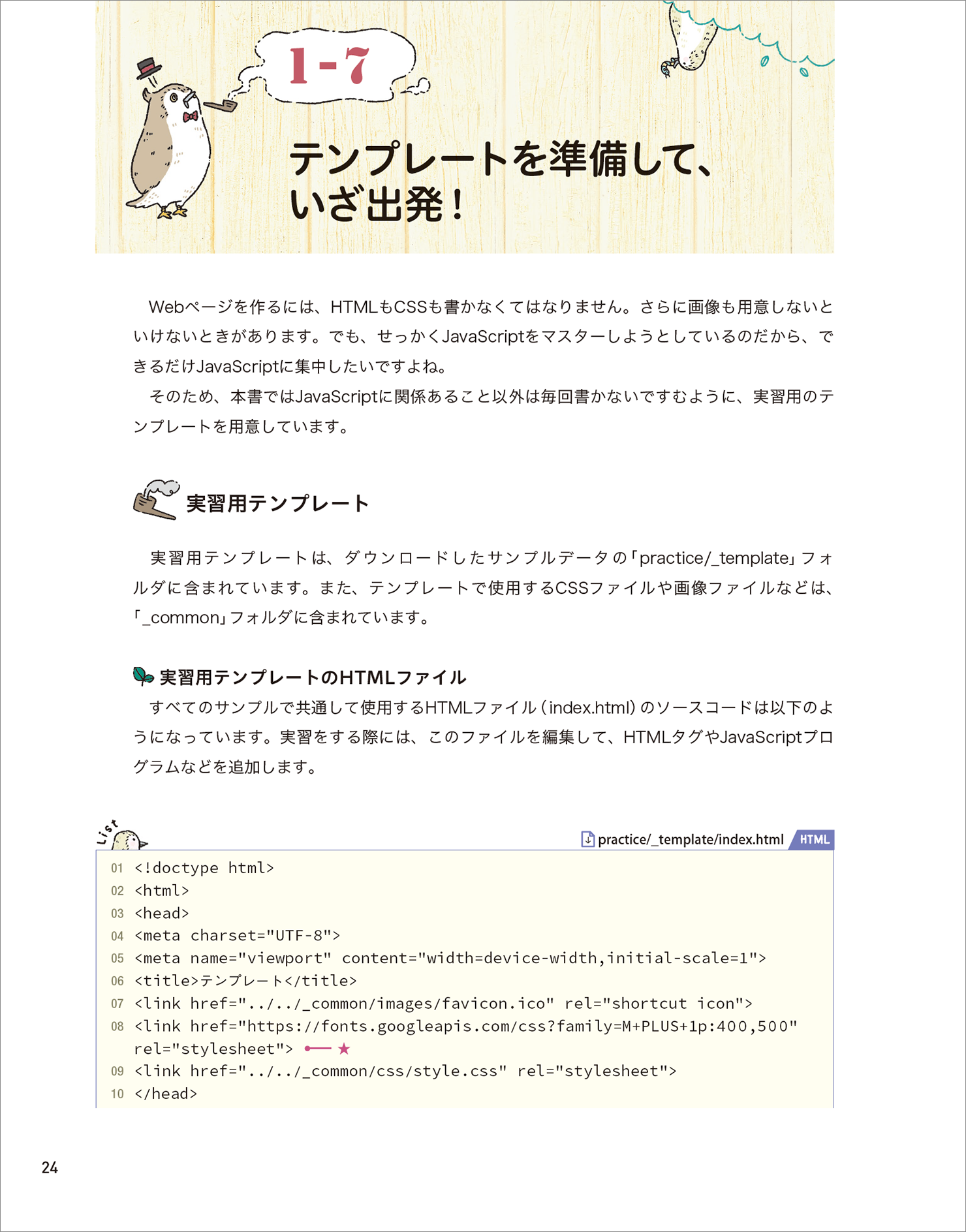
また、筆者個人として秀逸だと思ったのが書籍の導入部分だ。多くの人が利用しているSNSの動きなどをJavaScriptの使用例として紹介することで、学習を始める上でのイメージがしやすくなっている。また、プログラミング学習によくある「環境設定」の部分を極力排除して、学習をスタートしやすいように配慮されている点にも注目したい。

「私にも●●が作れるかもしれない」という楽しさを持たせつつ、「挫折させない」ための最大限の配慮がなされているので、まさに入門書として最適ではないでだろうか。
基礎をしっかりと学びたい人に
「解きながら学ぶ JavaScriptつみあげトレーニングブック」

『解きながら学ぶ JavaScriptつみあげトレーニングブック』
| 難易度 | ★★☆☆☆ (JavaScriptに触れて興味を持ち始めた人へ) |
| ページ数 | 248ページ |
| 価格 | 2,728円(本体2,480円+10%税) |
| 発売日 | 2021年12月23日 |
| 著者 | リブロワークス 著、中川 幸哉 監 |
| 出版社 | マイナビ出版 |
JavaScriptに興味を持ちはじめた人、意味を理解せずに jQueryのプラグインを使っていた人などにおすすめ
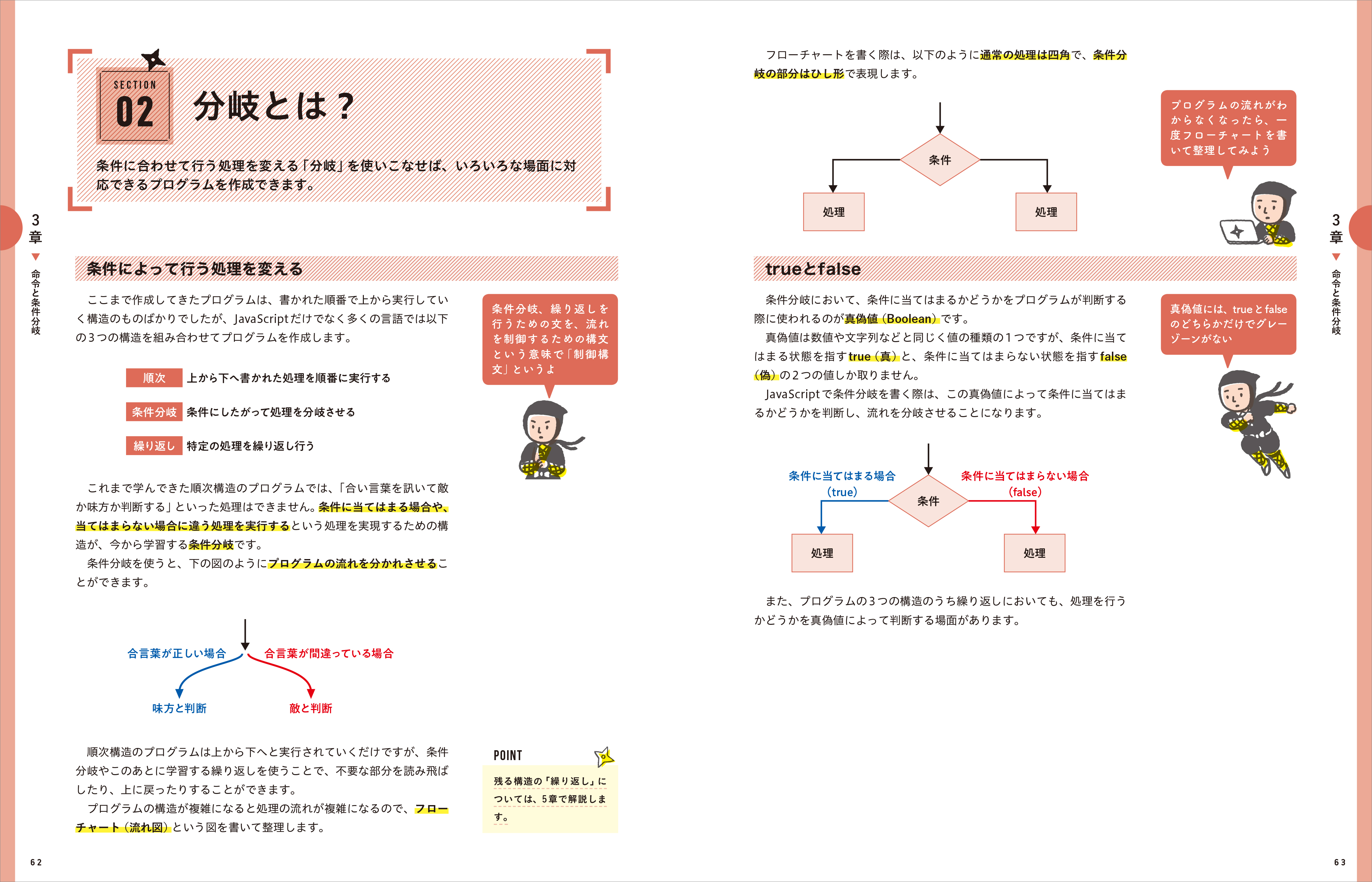
本書では、JavaScriptに出てくるさまざまな種類の記号の意味、オブジェクトや関数などの概念や、条件分岐や繰り返し処理などに代表される基礎文法などを取り扱っている。
書籍内にも記載があるが、本書の特徴は「反復練習」であり、書籍の目的としては「JavaScriptのコードを正しく読み解く力を養う」点にある。JavaScriptの概念・文法などを「反復練習」を通じて理解していけるよう、紙面のかなりの量を「練習問題(書籍内ではMissionと呼んでいる)」に当てている。

練習問題にもさまざまな種類があるが、プログラム学習をしていると必ず直面する「エラー(プログラムが動かない)」に関する練習問題も用意されている。プログラム学習初期においては、エラーに直面すると何をどうしたらいいか分からず混乱してしまうことも多いのだが、こういった練習問題があると実際のエラーに直面した際にも落ち着いて対処できる力、つまり自走力を身につけやすくなるだろう。

文法や概念の説明に関しても適切な色使いと分かりやすい言葉・絵・図を用いた解説がなされているので、「難しい内容もそう感じさせない工夫」が随所に感じられる書籍となっている。

現場で使えるJavaScriptを身につける
「ステップアップJavaScript フロントエンド開発の初級から中級へ進むために」

『ステップアップJavaScript フロントエンド開発の初級から中級へ進むために』
| 難易度 | ★★★☆☆ (脱初心者~中級者向け) |
| ページ数 | 304ページ |
| 価格 | 2,640円(本体2,400円+税10%) |
| 発売日 | 2022年1月14日 |
| 著者 | サークルアラウンド株式会社、佐藤 正志、小笠原 寛 著 |
| 出版社 | 翔泳社 |
JavaScriptの初級者を脱したい人、伸び悩みを感じている人に
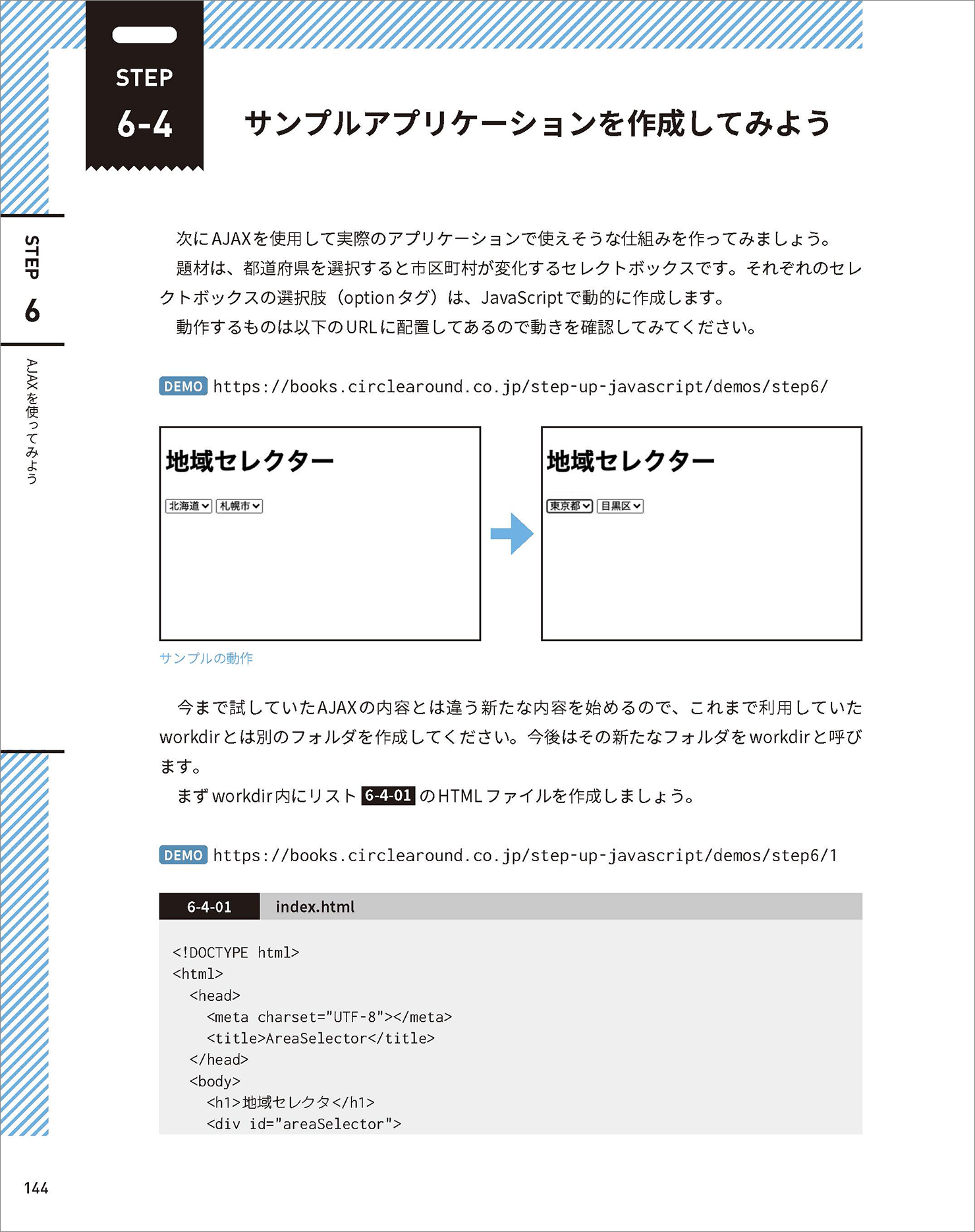
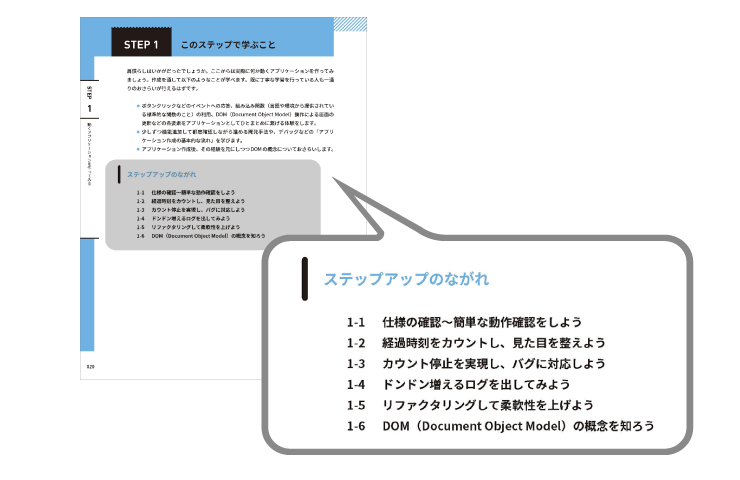
本書の特徴として、実用的なサンプル作成とJavaScriptの仕様説明とのバランスが非常に良いことと、「現場で使われるJavaScript」を意識して書籍が構成されていることが挙げられる。
中級以上のレベルの書籍になると、概念や仕様の説明に終始し「学んだことを具体的なものづくりの際にどう使うのか」という疑問が解決できないままのこともある。その点、この書籍はJavaScriptの仕様説明とサンプルコードのバランスが非常に良く、「学んだことをどう使うのか?」という疑問に対して、サンプル作成を通じてしっかりとした解説がなされている。

おもしろいと思ったのが「まずサンプルの完成を目指す」ところからスタートし、完成したあとで「より実践的で柔軟性のある(実務に近い)コードへ書き直す」という構成だ。
これぞまさに「実務を意識した」内容と言えるだろう。「JavaScriptで新しく登場した概念や文法を実際のものづくりでどう使うか」を理解するには、実際に同じモノを違うコードで書き直すというアプローチをとるのが一番の近道だからだ。

JavaScriptの中でも多くの人がつまづきやすい点にしっかりと紙面を割きつつ、中級以上のレベルになると避けて通れない「Node.jsを中心とした環境設定周り」についても分かりやすく丁寧な言葉で書かれており、よく練られた構成の書籍だと思う。
各種概念や新旧の記法まで、完璧に理解したい人に
「JavaScript Primer 迷わないための入門書」

『JavaScript Primer 迷わないための入門書』
| 難易度 | ★★★★☆ (中級者~上級者・経験者向け) |
| ページ数 | 480ページ |
| 価格 | 4,180円(本体3,800円+税10%) |
| 発売日 | 2020年4月27日 |
| 著者 | azu、Suguru Inatomi 著 |
| 出版社 | KADOKAWA(発行:アスキードワンゴ) |
なんとなくの理解から、人に説明できるレベルにまで成長できる!
本書は、これまで紹介した3冊のさらに一歩先を行くものになっている。本格的なJavaScript習得を目指す人のほか、他のプログラミング言語の経験はそれなりにあるけどJavaScriptにこれから触れる・学び始めるという人にもオススメしたい。当然ながら難しい内容も含まれているが、本企画で描くステップアップの頂点に位置づけられる本としてふさわしいと思い、選定させていただいた。
オススメポイントとしては、なんといってもJavaScriptの言語仕様にしっかりと向き合って、1つ1つの説明に細かく膨大な紙面が割かれている点だ。

JavaScriptの新しい仕様に触れる上で、古い記法やJavaScriptの歴史にも触れられているので、「何が新しくて何が旧来から存在するものなのか」もしっかりと把握することができるようになっている。

「雰囲気でなんとなくJavaScriptを書く」ということは、ある程度年数を重ねた人であっても経験があるようだが、本書は難しい内容でさえも、「感覚的な理解度」から「人に言語化して説明できる理解度」にまで昇華できるほどの充実度合いになっている。
まさに、JavaScriptの辞書と言ってもいい、そんな内容だ。正直、難易度は高い本だと思うが、しっかりとJavaScriptと向き合いたい方であれば本書は外せない書籍だろう。

実は、「JavaScript Primer」はインターネット上でも内容が無料公開がされている。
『JavaScript Primer 迷わないための入門書』
URL:https://jsprimer.net/
Web版がベースになっていることもあってか、OSSと呼ばれる形式をとることで多くの人々が内容に対する意見を出し合えるようになっているのもポイントだ。
* * *
フロントエンドエンジニアとして仕事をしていきたいと考えているのであれば、React.jsやVue.jsなど、JavaScriptフレームワークの習得が必須と言っても過言ではない。ここからは、React.jsとVue.jsに関する書籍をそれぞれ選定させていただこう。
JavaScriptフレームワークを身に着ける①
「モダンJavaScriptの基本から始める React実践の教科書」

『モダンJavaScriptの基本から始める React実践の教科書』
| 難易度 | ★★☆☆☆ (脱初心者~中級者向け) |
| ページ数 | 272ページ |
| 価格 | 2,860円(本体2,600円+10%税) |
| 発売日 | 2021年9月17日 |
| 著者 | じゃけぇ(岡田 拓巳) 著 |
| 出版社 | SBクリエイティブ |
考え抜かれた「学習の流れ」に現役エンジニアも納得!
JavaScriptフレームワークの中でも大人気なReact.js。その進化もすさまじいものがあるため、React.jsを書籍で学ぼうとしても、書籍の内容が最新の仕様に追いつかず古い情報となってしまうことも多々ある。
本書のポイントは大きく分けて2つ。1つは、とある会社に所属している主人公がReact.jsを習得していく流れをストーリー形式で描いているため、React.jsを理解していく実体験を紹介しているかのような構成になっている点だ。

内容は、「何をどういう流れで学んでいくとReact.jsを習得できるか」がしっかりと抑えられているため、すでにReact.jsを習得済みの人が読んだとしても「あ~この流れで読むと確かに習得しやすいかもしれない」と思わずうなってしまうほど、学び始めの人に寄り添った内容となっている。
もう1つのポイントとしては、とにかく挫折しやすいポイントをしっかりと抑えることで「React.jsが楽しいということを伝えたい」という著者の想いが強く感じられる点だ。React.jsの習得に時間がかかってしまう実例として「現代JavaScriptの基礎的な理解が不足してしまっている」という点が挙げられる。その点をきちんと抑えているからか、本書では9つのPartのうちなんと3Part分の紙面を割いて現代JavaScriptの基礎解説を行っている。
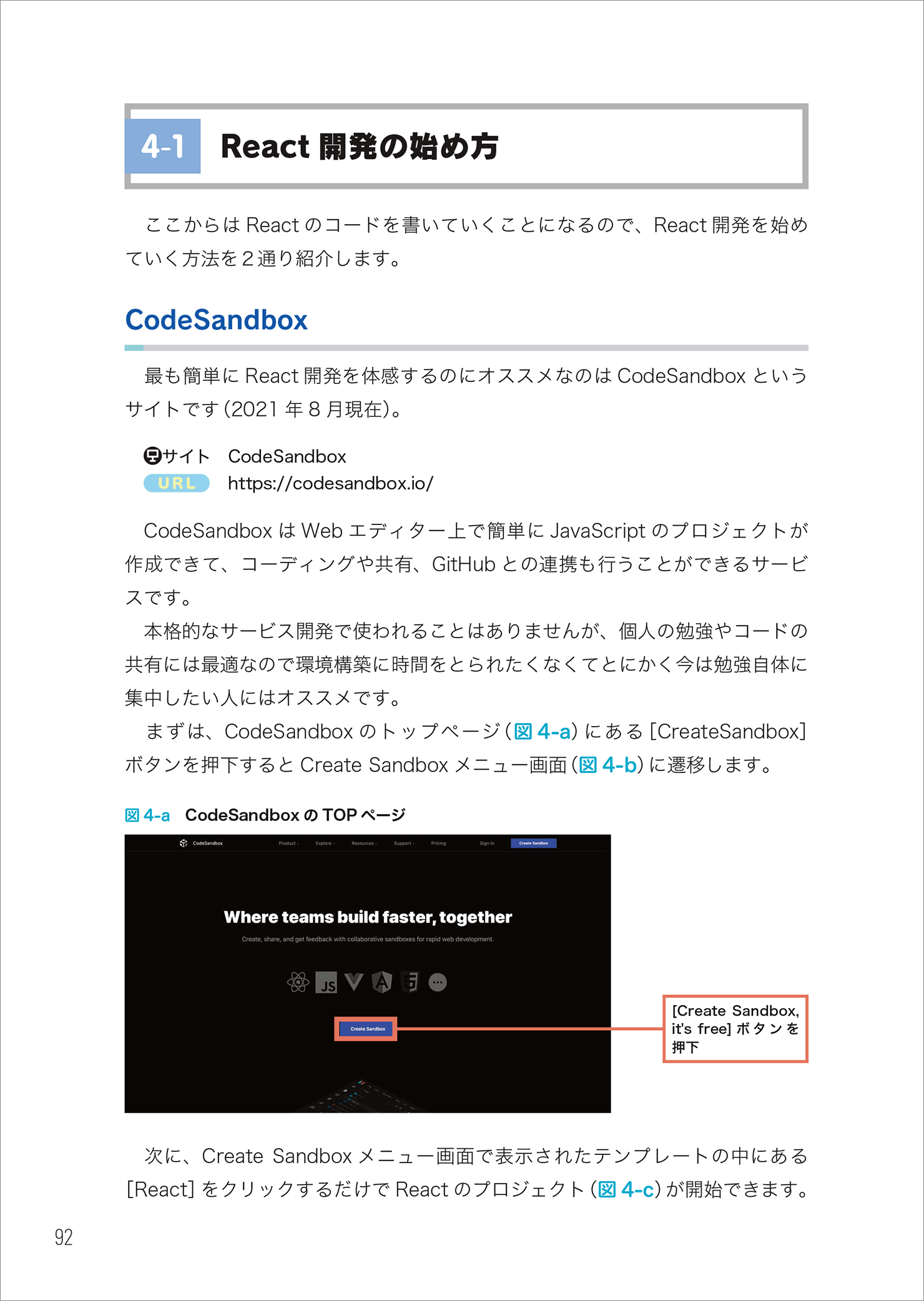
また、React.jsが動く環境を用意するのにつまづいてしまわないよう、「CodeSandBox」というサービスを用いて、より多くの人が手軽にReact.jsを始められる工夫がなされている。自身でPC上に用意した環境を使って学ぶことも可能だ。

「モダンJavaScriptの基本から始めるReact実践の教科書」は出版年が2021年9月と比較的新しいこともあるので、書籍の内容が古くて最新の仕様に追いついていないという心配をすることもないだろう。筆者としては、かなりオススメの書籍だ。
JavaScriptフレームワークを身に着ける②
「基礎から学ぶVue.js [2.x対応! ] 」

『改訂2版 基礎から学ぶVue.js [2.x対応! ] 』
| 難易度 | ★★☆☆☆ (脱初心者~中級者向け) |
| ページ数 | 328ページ |
| 価格 | 3,762円(本体3,420円+10%税) |
| 発売日 | 2020年9月16日 |
| 著者 | mio 著 |
| 出版社 | シーアンドアール研究所 |
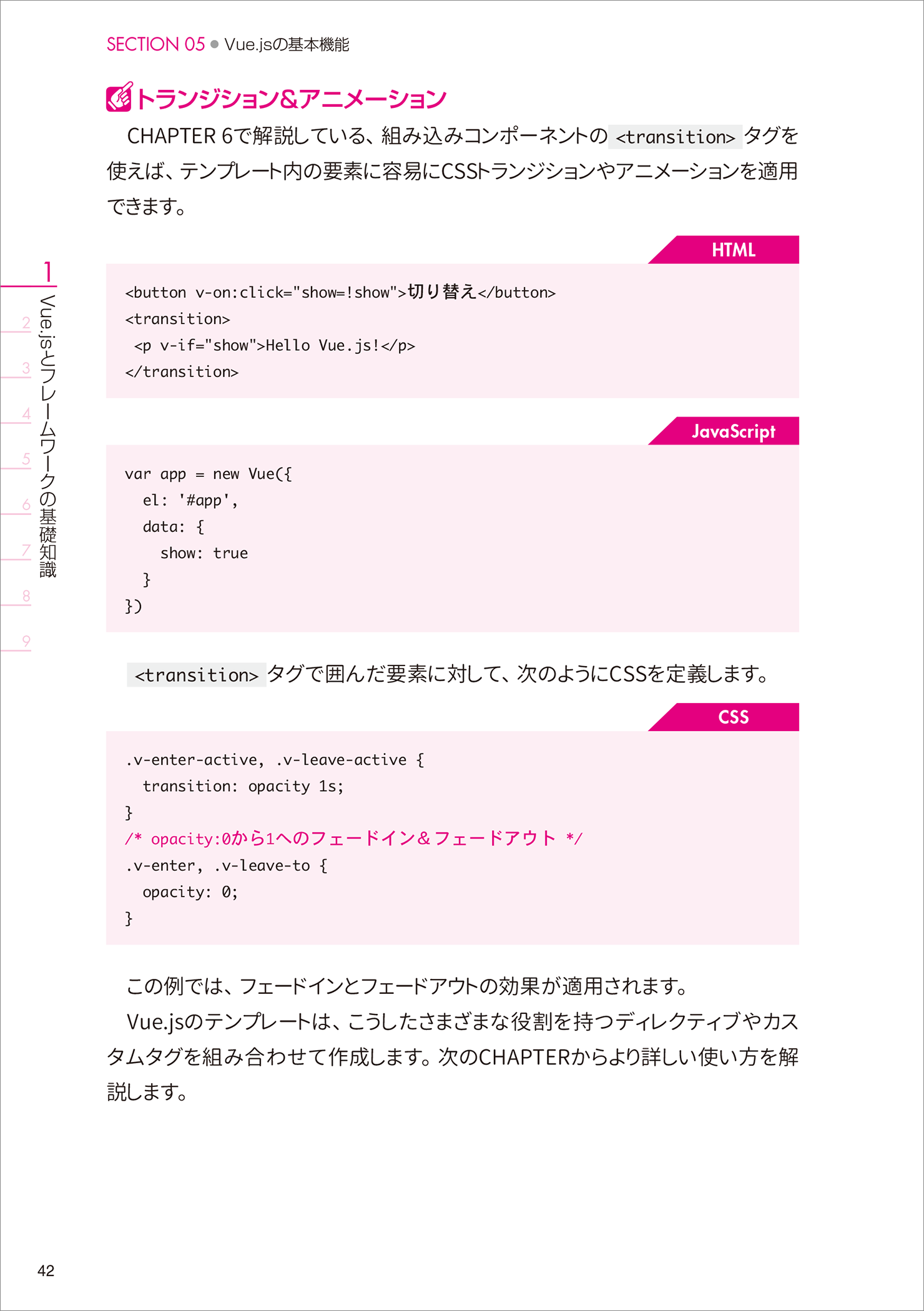
Vue.jsをサラっと手軽に触れてみたい方へ
1つ前にReact.jsに関するオススメ書籍として「モダンJavaScriptの基本から始めるReact実践の教科書」を紹介させていただいたので、Vue.jsに関しても1冊選ぼうと思ったのだが非常に選定に悩んだ。Vue.jsに関する書籍は中級者以上に向けたものが非常に多かったためだ。
悩んだ結果、筆者がVue.jsを学び始めた時お世話になった、「基礎から学ぶVue.js」を選定させていただいた。(※筆者は旧版でお世話になった)
本書の特徴は、なんといっても表紙に書かれたイラストなどをうまく使った読みやすさ。随所にちりばめられたイラストが思わず心をなごませてくれる。

Vue.jsの機能を広く網羅しつつ、少しずつコードを書いてVue.jsの機能を確認していくという構成になっているので、リファレンス的な使い方をするのにも向いている。後からVue.jsの各機能を確認したいと思ったときに、特定のPartだけをかいつまんで読み直すことができるのも本書のポイントだ。

ある一定規模以上のサンプルを作りながら学ぶというよりも、細々とコードを書きつつVue.jsに触れていくような流れになっているため、サラッとVue.jsに触れるには打ってつけだと思う。JavaScriptの基礎についてはあまり書かれていないため、基礎固めができていない人は、先に紹介させて頂いた書籍「解きながら学ぶ JavaScriptつみあげトレーニングブック」で学んだ後にチャレンジしてみて欲しい。
また、本書にはサポートサイトが存在する。
基礎から学ぶ Vue.js 書籍用サポートページ
URL: https://cr-vue.mio3io.com/
書籍にはないチュートリアルも用意されており、書籍の内容を見返すだけでなく、書籍で学んだ内容を使って簡単なサンプルを作成することもできるようになっているので、サポートサイトと併用することをオススメしたい。
なお、本書ではVue.jsのバージョン2.6に併せて解説されているが、Vue.jsは本連載が書かれた時点でバージョン3系が最新となっている。仕事でバージョン3系のVue.jsを使うとなった場合は別途習得する必要があるので、本書はあくまでVue.jsの雰囲気をつかんでいただくことを目的にしてもらえればと思う。
フロントエンド界隈の流れをまとめて把握できる
「フロントエンド開発入門 プロフェッショナルな開発ツールと設計・実装」

『フロントエンド開発入門 プロフェッショナルな開発ツールと設計・実装』
| 難易度 | ★★★★☆ (中級者~上級者・経験者向け) |
| ページ数 | 280ページ |
| 価格 | 3,080円(本体2,800円+10%税) |
| 発売日 | 2020年10月9日 |
| 著者 | 安達 稜、武田 諭 著 |
| 出版社 | 秀和システム |
「いま」のフロントエンド開発の全体像を知るきっかけとなる一冊!
本書はJavaScriptの理解を深めていくと必ずぶつかるであろう用語・ツール・知識・周辺技術を広く浅く取り扱い、今のフロントエンド界隈の流れをざっと把握することができる書籍だ。JavaScriptに関する知識はある程度会得してはいるが、実際の開発において必要になる「JavaScript周辺の知識」を把握するきっかけがほしい人にオススメ。
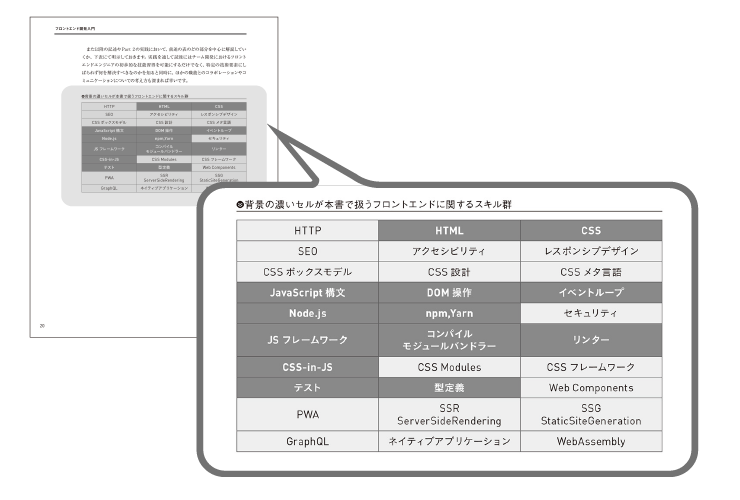
まず、目次や冒頭あたりのページで、現在のフロントエンド界隈で必要なスキル群の名前が一覧で出てくるので、「なるほど!こんなことを抑えておくといいんだ!」ということが把握できる。


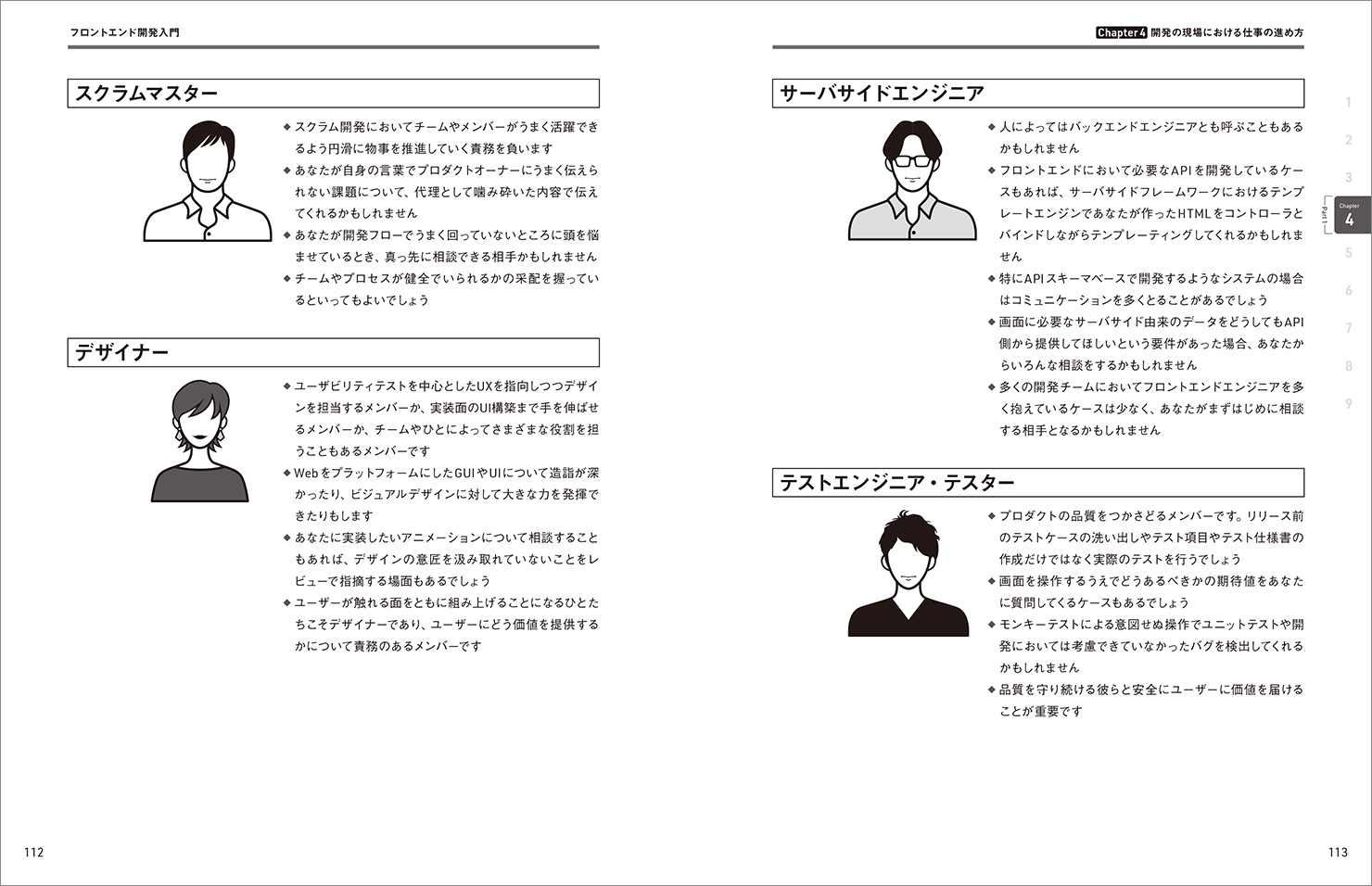
また、開発現場におけるフロントエンドエンジニアの立ち位置・役割や、実際に開発現場チームへ入った際、知っておきたいことなどにも言及されている点は、何かとユニークな内容だと思う。


手を動かして何かを学ぶような内容もあるが、知識書に近い位置付けだと思う。この本だけでフロントエンド知識の界隈を知ることができるというよりは、この本をきっかけに「何を把握すればいいのか」が掴めるような内容・構成になっている。
エンジニアを目指すなら一度は読んでおきたい名著
「リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック」

『リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック』
| 難易度 | ★★☆☆☆ (脱初心者から経験者まで幅広い方に) |
| ページ数 | 260ページ |
| 価格 | 2,640円(本体2,400円+税10%) |
| 発売日 | 2012年6月23日 |
| 著者 | Dustin Boswell、Trevor Foucher 著、角 征典 訳 |
| 出版社 | オライリージャパン |
「美しいコード」を身に付けて、共同開発プロジェクトも円滑に!
本書は「読みやすいコードを書く」ことを目的とした書籍である。JavaScriptに特化しているわけではなく、発売年度もかなり前のものではあるが、プログラムに携わろうとしている人であれば誰もが一度は読んでおきたい名著。誰が見ても分かりやすいJavaScriptのコードを書きたいと思っている人はもちろん、他者との共同制作・開発にこれから携わろうとしている人にもオススメである。
上司が部下のコードをチェックする、制作・開発メンバー同士でコードの中身を読み合う、さらには過去の自分が書いたコードを未来の自分が読む…etc。自分が書いたコードを他の人が目にしたとき、「読みやすいコード」と思ってもらえるかどうかで、プロジェクトが円滑に進むかどうかが左右されるといっても過言ではない。

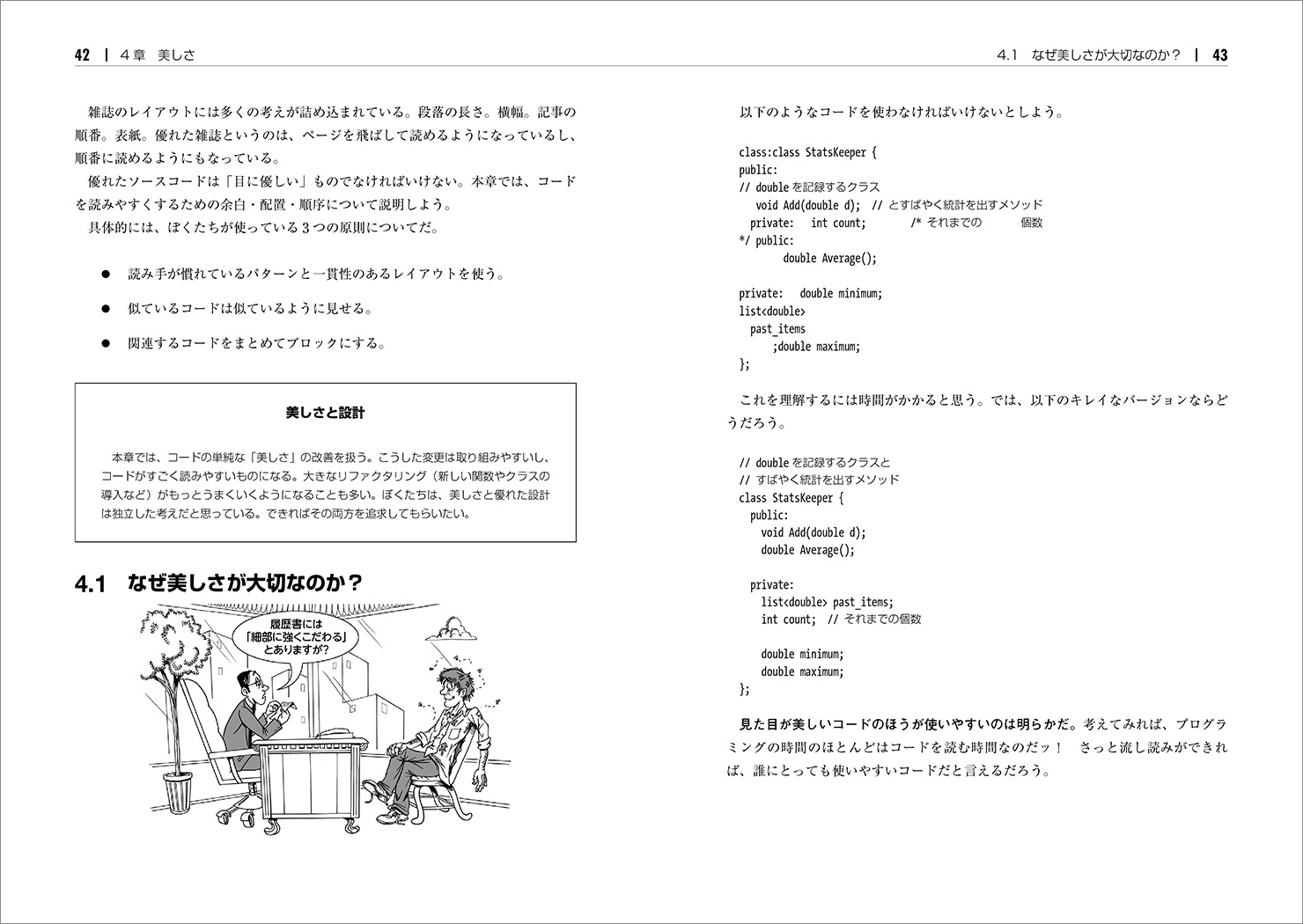
本書では、プログラムの組み方はもちろんのこと、「プログラムに用いる名前のつけ方・説明書き」などのさまざまな角度から考察した上で「読みやすいコードとは?」について説明がなされているので、どういうことに気をつければいいのか、把握しやすくなっている。


単元ごとである程度明確に内容が分かれているので、必要なときに必要な箇所を読む使い方ができるのもポイントだ。JavaScriptだけでなくさまざまな言語の例を用いた説明がされているのだが、言語が何であれ普遍的に使える内容なので、言語の壁を感じることがない。
ところどころコミカルな絵が挿絵として用いられていて、途中読んでいてホッと心がなごむことも多い。「良いコード」「美しいコード」というのはとても抽象的なテーマだ。そういったテーマをこれだけ具体的に掘り下げて、わかりやすい解説をしてくれる書籍は本当に貴重だと思う。
初学者の方が読むには敷居が高く感じるかもしれないが、どの現場でも「読んでおいてね」と言われるほどの名著が本書である。多少なりともJavaScriptを学習してこれからフロントエンドエンジニアを目指そうと考えている人であったり、ある程度の経験を積んでいる人であれば、必ず読んでおきたい1冊と言える。
【オススメ書籍情報一覧】
| 難易度 | ページ数 | 価格(税込) | 発売日 | |
| 確かな力が身につくJavaScript「超」入門 第2版 | ||||
| ★☆☆☆☆ | 336P | 2,728円 | 2019/9/21 | |
| 解きながら学ぶ JavaScriptつみあげトレーニングブック | ||||
| ★★☆☆☆ | 248P | 2,728円 | 2021/12/23 | |
| ステップアップJavaScript フロントエンド開発の初級から中級へ進むために | ||||
| ★★★☆☆ | 304P | 2,640円 | 2022/1/14 | |
| JavaScript Primer 迷わないための入門書 | ||||
| ★★★★☆ | 480P | 4,180円 | 2020/4/27 | |
| モダンJavaScriptの基本から始める React実践の教科書 | ||||
| ★★☆☆☆ | 272P | 2,860円 | 2021/9/17 | |
| 改訂2版 基礎から学ぶVue.js [2.x対応! ] | ||||
| ★★☆☆☆ | 328P | 3,762円 | 2020/9/16 | |
| フロントエンド開発入門 プロフェッショナルな開発ツールと設計・実装 | ||||
| ★★★★☆ | 280P | 3,080円 | 2020/10/9 | |
| リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック | ||||
| ★★☆☆☆ | 260P | 2,640円 | 2012/6/23 | |
紹介してくれた人
- 小菅達矢
- デジタルハリウッド講師
- ベンチャー企業等でフロントエンドエンジニアとしてのサービス開発に関わるほか、個人でもWebサイト制作に多々関わる。また、デジタルハリウッドSTUDIOやジーズアカデミー(G’s ACADEMY)で様々な講座担当・教材開発に従事する。その他、専門学校でのプログラミング講師や企業での企業研修も数々担当。 自らのブログ「Arrown」を長年運営し、さまざまな事柄を発信し続ける。


































2022.06.10 Fri