
Webデザインを学び始めた人が、まず戸惑い、壁にぶつかるのが、一度完成したデザインを文字列に組み替えてレイアウトを整えるといったHTML×CSSの工程ではないでしょうか。初学者がHTML×CSSでデザインを再現するオススメの学習フローは、①レッスンブックで手を動かして、一般的なサイトのつくりを体系的に学び、制作パターンを知る。②その後、自分のサイトに制作パターンを当てはめてコーディングをする。③HTMLやCSSをゼロから組み立てるための設計の仕方を学び、用語を逆引きしながら理解を深める。といった流れがオススメです。
また、実務経験者であっても、日々進化する新しいコーディング方法を学び、知識と技術のアップデートをすることで、シンプルで効率の良いコードを書くことができます。
本記事では、普段からクリエイターの卵たちを指導しているスクール講師に、オススメ書籍を紹介していただきます。実際に書籍の中身を覗きながら選べるので、本気で学びたい! と思っている方には必見です。
- 知識ゼロからHTMLとCSSにチャレンジしたい人向け!
「これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本」 - デザインからコーディングまで、今のWeb制作を体系的に学べる本!
「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」 - 自分のペースで、すきま時間にHTMLとCSSをコツコツ学びたい人向け!
「初心者からちゃんとしたプロになる HTML+CSS標準入門」 - タグの意味や使い方をしっかり理解してから、サイトをつくりたい人に!
「世界一わかりやすいHTML&CSSコーディングとサイト制作の教科書」 - ゼロからページのコーディングをする時の考え方を、デザインの分析から詳しく解説している本!
「教科書では教えてくれないHTML&CSS」 - 実務に携わっている人が、コーディングの引き出しを増やしてレベルアップできる“強化書”
「プロの『引き出し』を増やす HTML+CSSコーディングの強化書」 - 関数を使った最新のコーディングを学びたい人必見!
「作って学ぶ HTML&CSSモダンコーディング」 - デザインのあしらい(装飾)をHTMLとCSSの視点から考える本!
「現場で使える Webデザインアイデアレシピ」 - タグの意味や使い方を確認したい時に活躍する辞典!
「できるポケット Web制作必携 HTML&CSS全事典」 - 【オススメ書籍情報一覧】
知識ゼロからHTMLとCSSにチャレンジしたい人向け!
「これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本」

『これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本』
| 難易度 | ★☆☆☆☆ (「超」初心者向け) |
| ページ数 | 288ページ |
| 価格 | 2,420円(本体2,200円+税10%) |
| 発売日 | 2021年10月14日 |
| 著者 | Capybara Design 竹内 直人、竹内 瑠美 著 |
| 出版社 | 翔泳社 |
初心者でも優しい言葉で、テンポよく読み進められる! 図解が多くて、読みやすい!
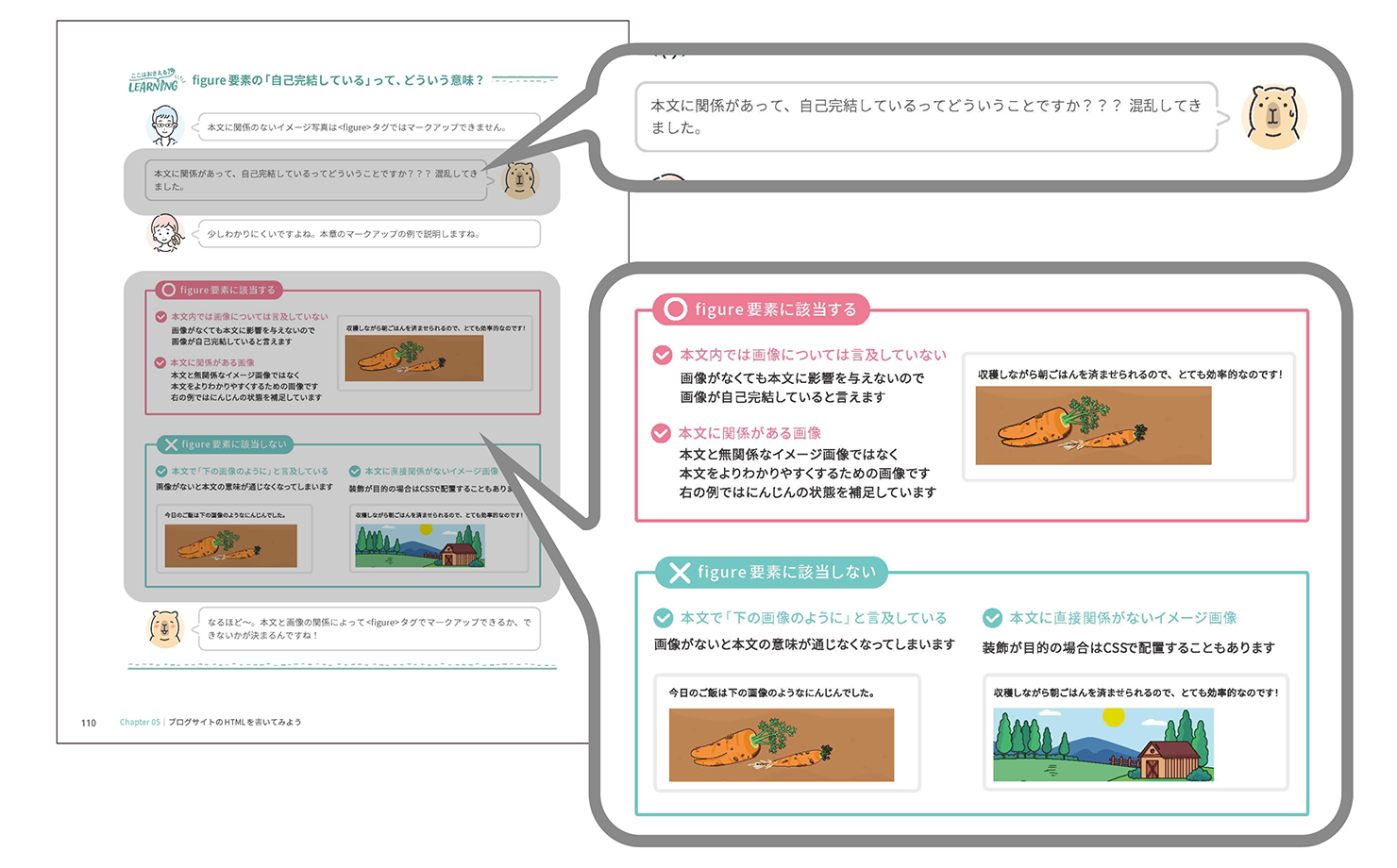
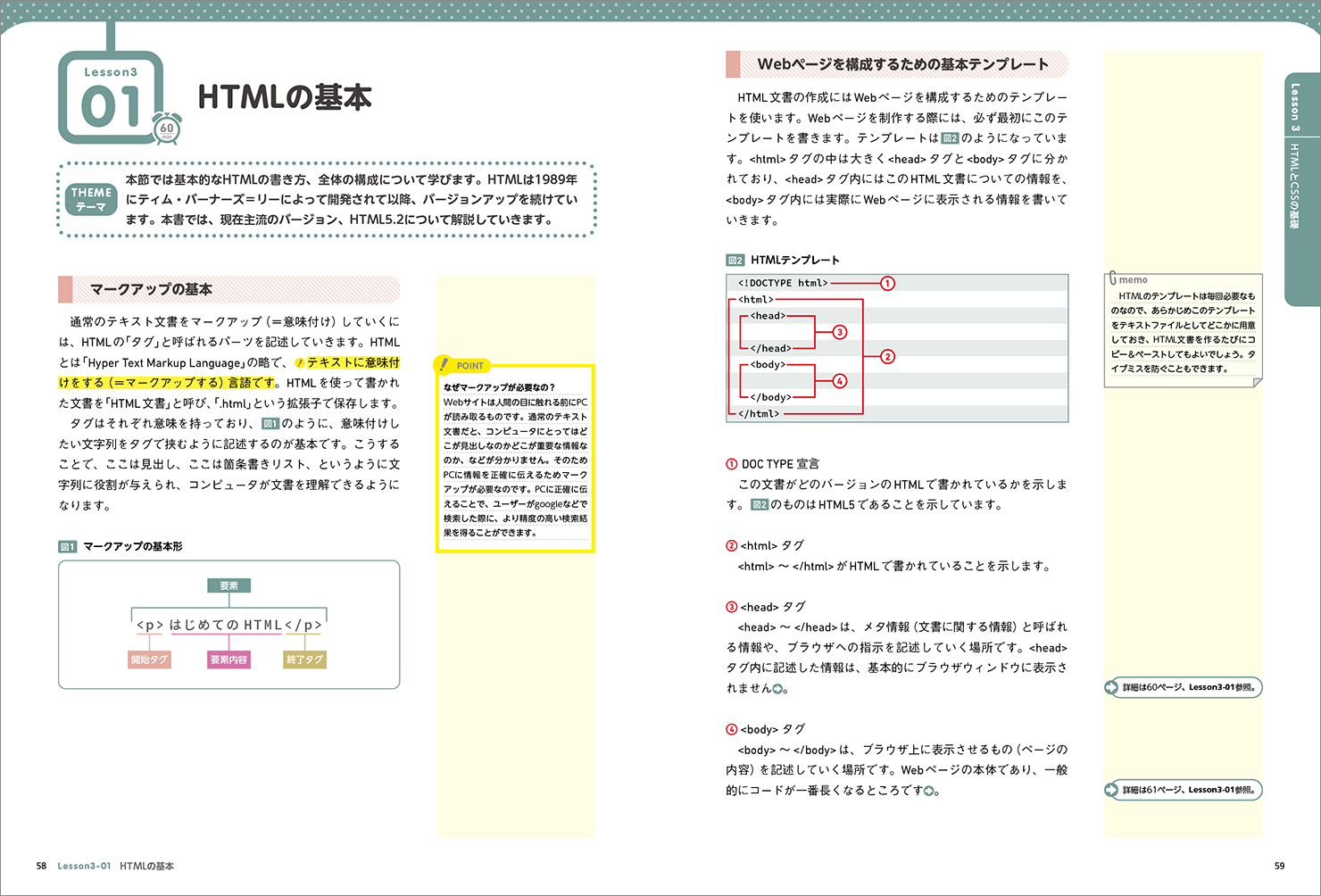
かわいいキャラクターたちと共に、書籍に付属する4つのサイトを手を動かしながら作っていくと、HTMLとCSSの基本的な知識が身につく本。制作をするサイトは、段階を追って難易度が上がるので、ステップアップをしながら学ぶことができる。
図版が多く、デザイン書のような読みやすさも特徴的。キャラクターと漫画を用いているので、テンポよく楽しみながら読み進めることができる。また、専門用語を優しく解説してくれるので、初心者でも挫折せずに学ぶことができる。“新”標準の仕様「HTML Living Standard」に準拠した仕様書に基づいて執筆されており、Flexbox・CSSグリッド・CSSアニメーションなどの“イマの技術”もしっかり学べる1冊。


読者サポートが手厚い! 動画サポートやチートシートの特典付!
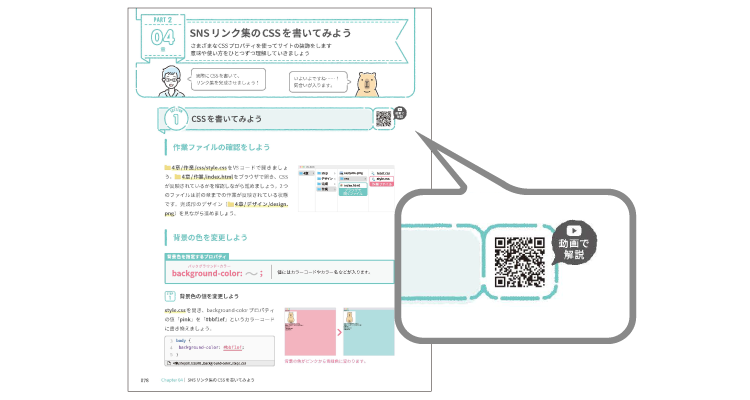
本の中で使用しているサンプルサイトのXDデザインファイルや、Webサイト公開時のサーバーアップの手順書、制作時に活躍する「Flexboxレイアウト」「CSSグリッドレイアウト」といったチートシート。そして、Web制作に欠かせない「おすすめサイト集」など、特典のボリュームと内容の充実度がすごい。また、Flexbox、CSSアニメーションなど、つまづきやすい所は、本の中のQRコードを読み込み、動画で詳しい解説を見ることができる。一度コーディングで挫折した経験がある人にも手に取ってほしい一冊。

デザインからコーディングまで、今のWeb制作を体系的に学べる本!
「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」

『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』
| 難易度 | ★★☆☆☆(初心者向け) |
| ページ数 | 280ページ |
| 価格 | 2,486円(本体2,260円+10%税) |
| 発売日 | 2019年3月16日 |
| 著者 | Mana 著 |
| 出版社 | SBクリエイティブ |
Web制作に必要な最低限の知識や情報が、1冊に集約されている
この本は、Web制作をこれから学ぼうとしている人たちが「知りたい」と思う最低限の知識が満遍なく網羅されている本だ。
CHAPTER1では、Webサイトの仕組み、ユーザビリティ、ワークフローといったサイト制作をする上で必須となる基礎知識がまとまっている。CHAPTER2では、見出し、リストなどのWebパーツからHTMLの書き方を学ぶ。図解を用いて解説しているので、コードアレルギーがある人でも挫折せずに読み進めることができるだろう。
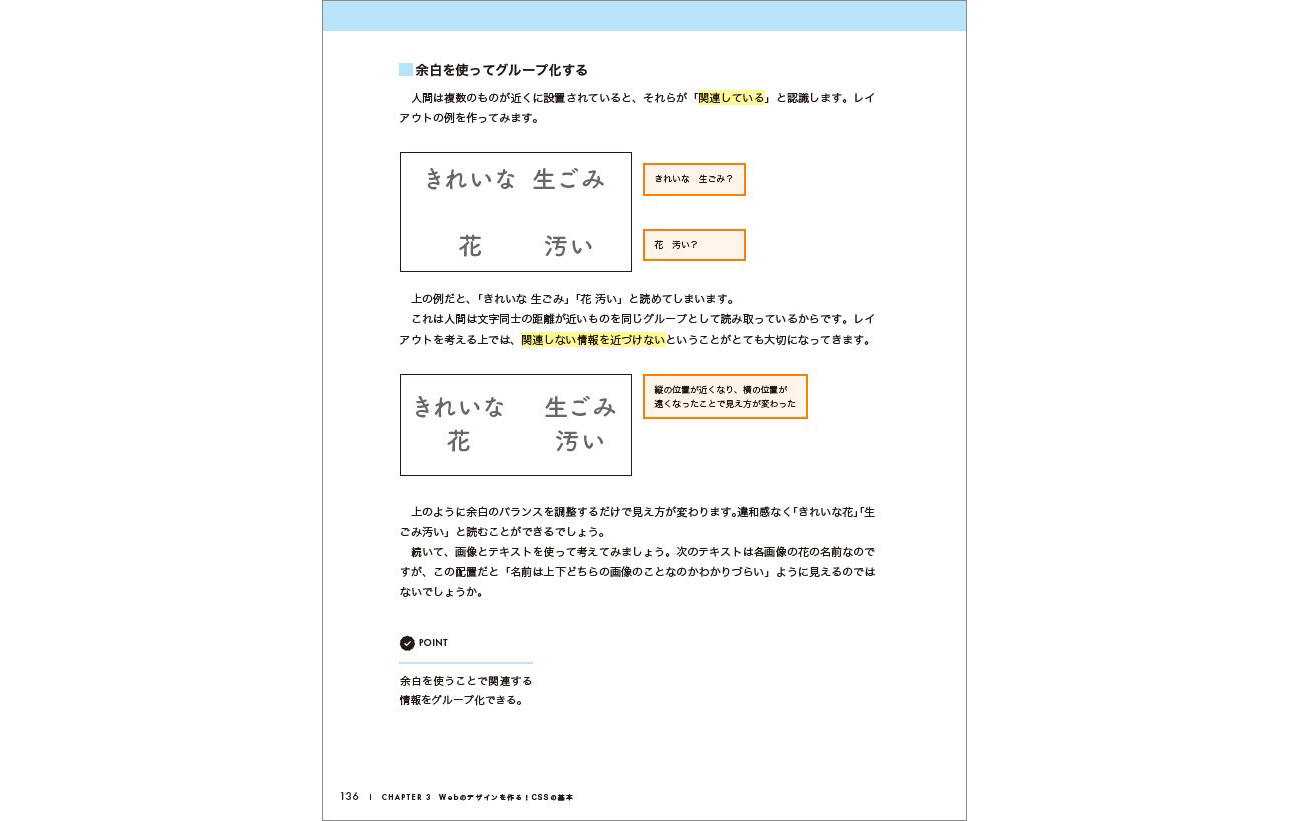
CHAPTER3では、「適切な文字サイズは?」といったデザインの考え方を間に挟みながら、CSSを使った装飾について理解を深めていく。最後にCHAPTER4~7で「フルスクリーン」「2カラム」「タイル型」の3種類のサイトをつくり、実践を通して「今のスキル」が学べる構成になっている。


サンプルサイトがおしゃれなので、制作のモチベーションが上がる!
本の中では、最後に「カフェ」をテーマにしたレスポンシブ対応のサイトを制作する。サンプルサイトは、おしゃれなフォントや写真、配色で構成されているので、制作をする際のモチベーションが上がりやすい。特に、CSSを使った装飾のアイデアが魅力的なので、楽しみながらつくることができるだろう。

自分のペースで、すきま時間にHTMLとCSSをコツコツ学びたい人向け!
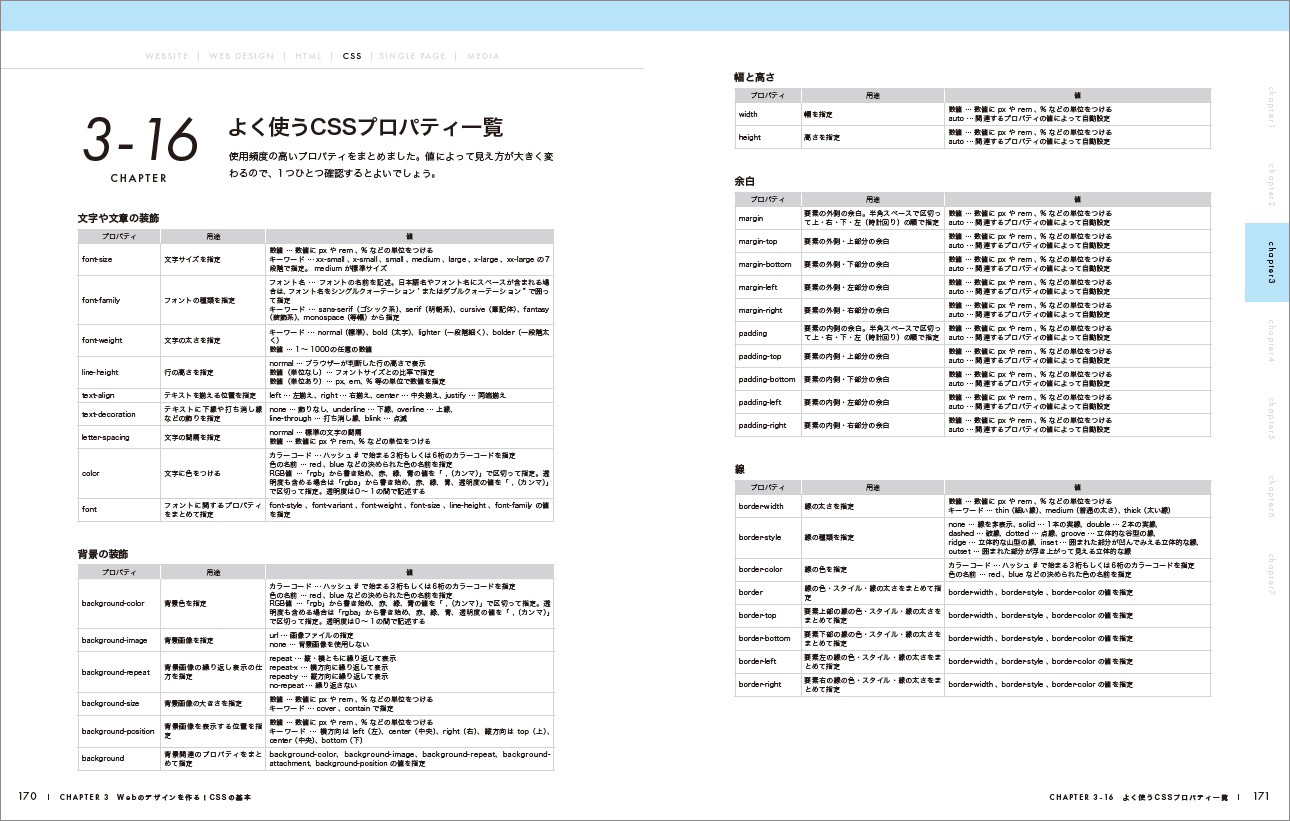
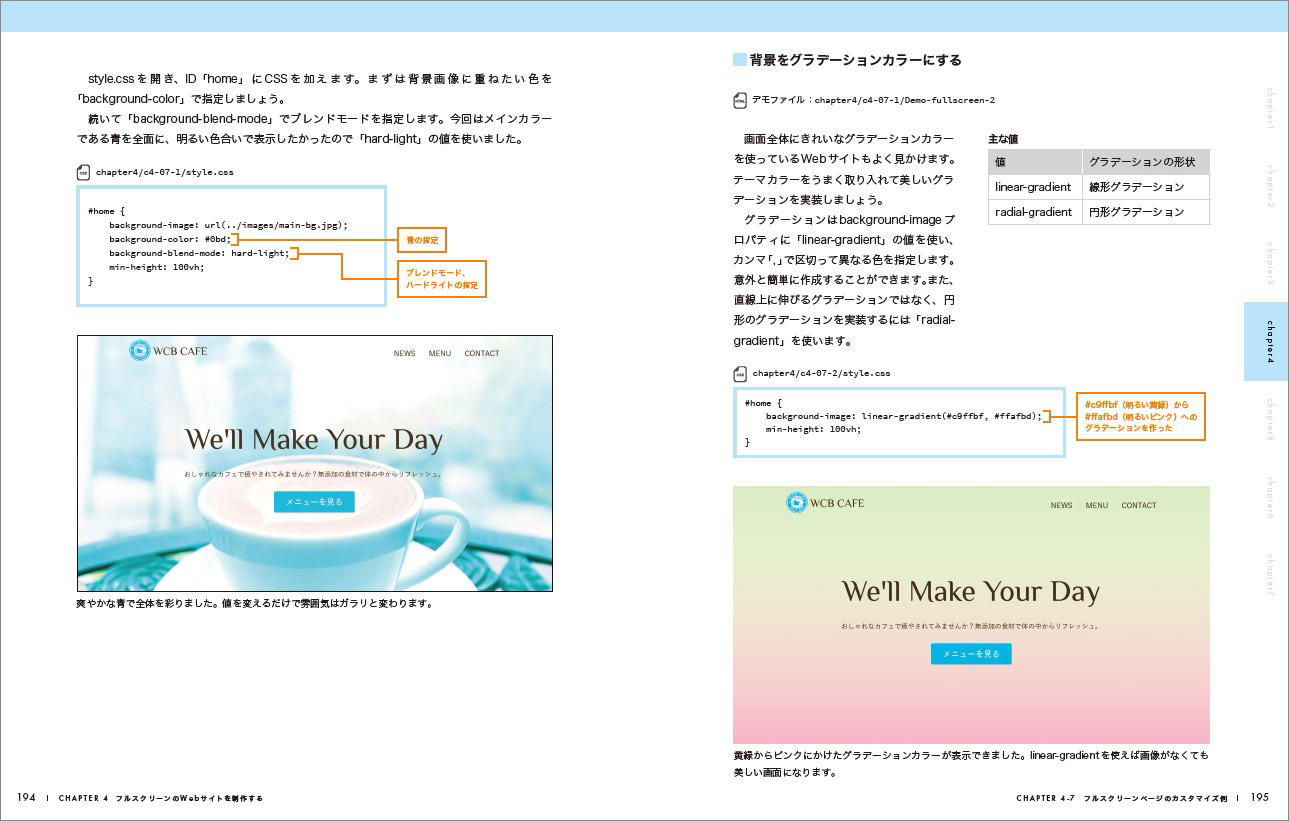
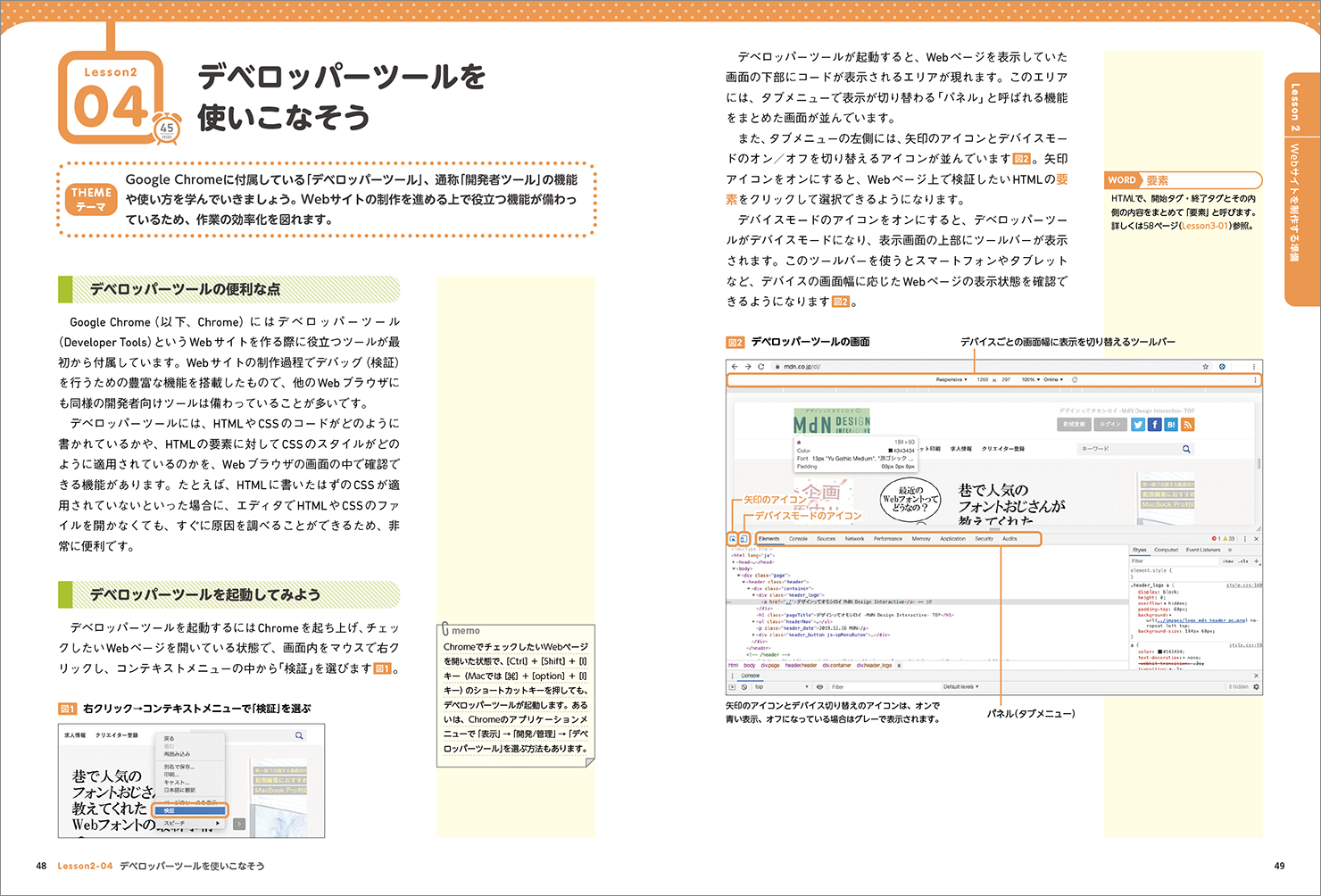
「初心者からちゃんとしたプロになる HTML+CSS標準入門」

『初心者からちゃんとしたプロになる HTML+CSS標準入門』
| 難易度 | ★★☆☆☆(初心者向け) |
| ページ数 | 320ページ |
| 価格 | 2,750円(本体 2,500円+税10%) |
| 発売日 | 2020年2月26日 |
| 著者 | 栗谷 幸助、おの れいこ、相原 典佳、塩谷 正樹、中川 隼人 著 |
| 出版社 | エムディエヌコーポレーション |
Web制作に関わる知識や技術を「読む」「練習」「制作」の3段階に分けて丁寧に解説
「1日30分からはじめる」をテーマに、Web制作に関わる知識や技術を解説した「ちゃんとしたプロになる」シリーズの2冊目。全9章を「読む」「練習」「制作」の3段階に分け、概論の後に基礎を学び、応用に入るスタンダードな学習の流れで構成されている。
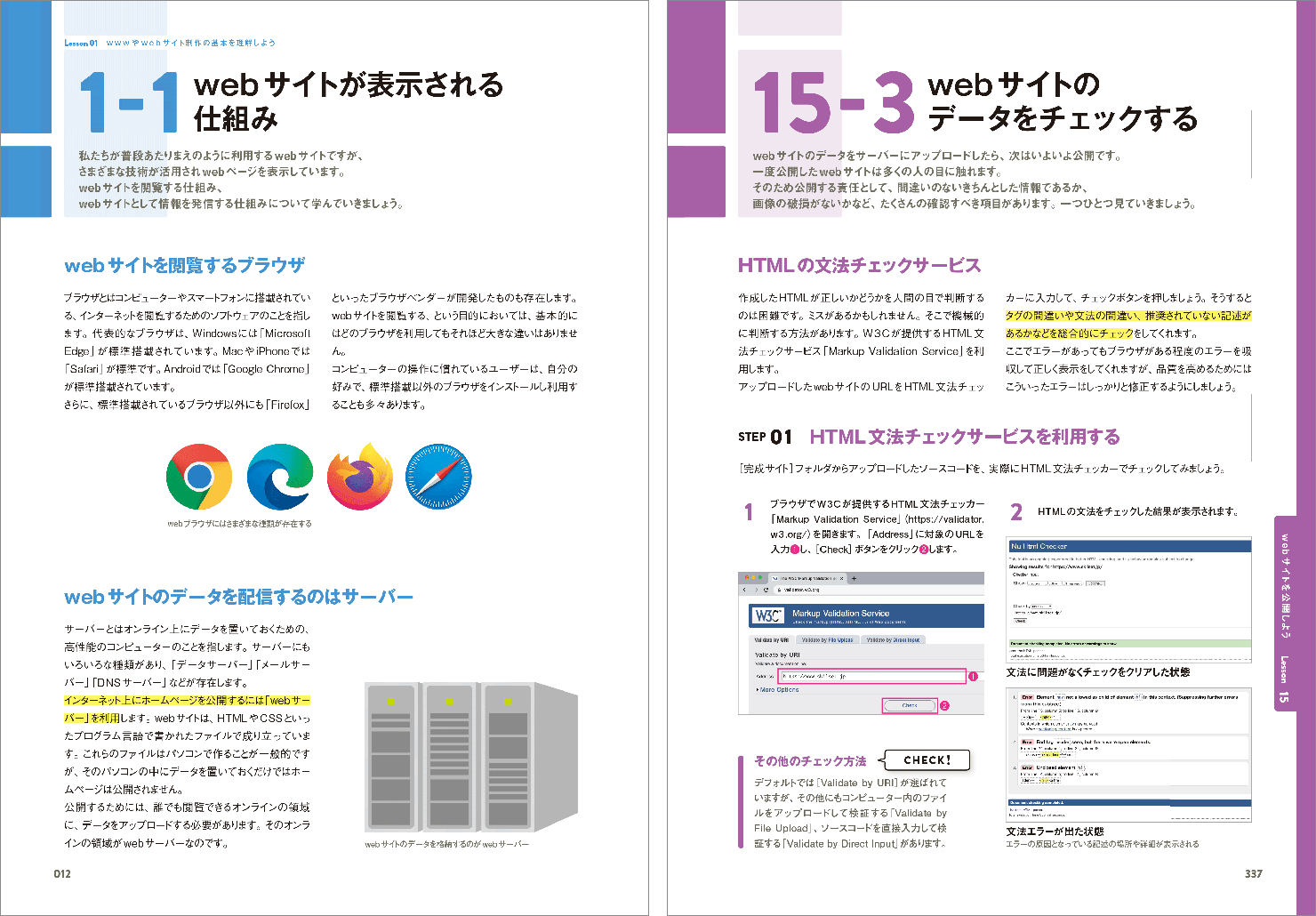
「Webデザインの“いま”」では、Webサイトの基礎的な知識と、今主流の制作手法を紹介。「Webサイトを制作する準備」では、Webサイトが表示される仕組みやデベロッパーツールの使い方、サーバーにデータをアップしてサイト公開をする流れなどを図解を用いてわかりやすく解説している。
「HTMLとCSS」は、基礎と応用に分かれており、基本的なマークアップからCSSを用いたレイアウトまでを、シンプルなパーツを作りながら学ぶ。最後に、制作現場でもよく手掛ける5つのタイプのサイトを制作し、コーディングのコツをつかむことができる流れになっている。


記事ごとに「学習時間の目安」が書かれており、すきま時間に学びやすい!
手を動かすタイプのレッスンブックの場合、1つのレッスンを終えるまでに、どれくらいの時間がかかるのか気になる人もいるだろう。この本では、各記事の見出しに「15分」「30分」といった学習の目安時間が明示されている。自分のスケジュールにあわせて「今日は2時間勉強しよう。」といった形で、すきま時間に学びやすい工夫がなされている。
初心者の場合、コーディングパートは、制作完了の目標時間に設定して取り組むのも良いだろう。

タグの意味や使い方をしっかり理解してから、サイトをつくりたい人に!
「世界一わかりやすいHTML&CSSコーディングとサイト制作の教科書」

『世界一わかりやすいHTML&CSSコーディングとサイト制作の教科書[改訂2版]』
| 難易度 | ★★★☆☆(初心者から脱したい人向け) |
| ページ数 | 352ページ |
| 価格 | 2,948円(本体2,680円+税10%) |
| 発売日 | 2022年1月22日 |
| 著者 | 赤間 公太郎、狩野 咲、鈴木 清敬 著 |
| 出版社 | 技術評論社 |
「コーディングの基礎」を15レッスンに分けてしっかり学んだ後に、サイト制作をする本
Webサイトを制作するために抑えておくべき知識と言語を1冊にまとめた入門書。Webサイトの仕組みからスタートし、HTML、CSS、サイト公開までを15レッスンに分け、順を追って一つ一つ丁寧に解説している。
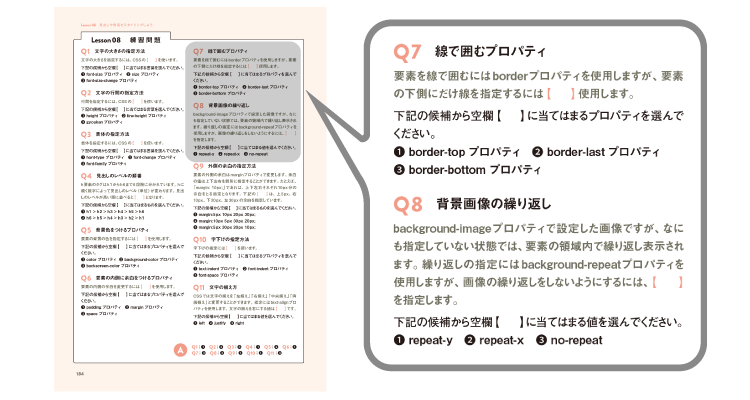
ダウンロードをしたレッスンファイルを元にHTMLやCSSタグの基本的な使い方を学ぶ。1レッスンごとにテスト形式の練習問題が付いているので、自分の理解度をチェックしながら学習を進めていくことができるのも特徴的。Webサイト全体を制作しながら学ぶタイプのレッスンブックと異なり、「基礎」をしっかり固めた後で、総まとめとしてサイト制作を行う流れになっている。タグの意味や使い方を深く理解してサイトを作りたい人にオススメ。


HTML+CSSの言語だけでなく、Webサイトを公開するまでに抑えておくべき知識も充実!
「教科書」と銘打っているだけあり、言語の学習だけでなく、Webサイトが表示される仕組みや、HTMLの文法チェック方法、FTPソフトを経由してデータをサーバーにアップロードをする手順などもしっかり書かれている。Webサイトの公開までに抑えておくべき最低限の知識を得ることができるので、Web制作の基本的なことを一通り学び、サイト公開までをしたいと思っている人には最適な一冊だ。

ゼロからページのコーディングをする時の考え方を、デザインの分析から詳しく解説している本!
「教科書では教えてくれないHTML&CSS」

『教科書では教えてくれないHTML&CSS』
| 難易度 | ★★★☆☆(初心者から脱したい人向け) |
| ページ数 | 336ページ |
| 価格 | 2,992円(本体2,720円+税10%) |
| 発売日 | 2021年7月17日 |
| 著者 | 狩野 祐東 著 |
| 出版社 | 技術評論社 |
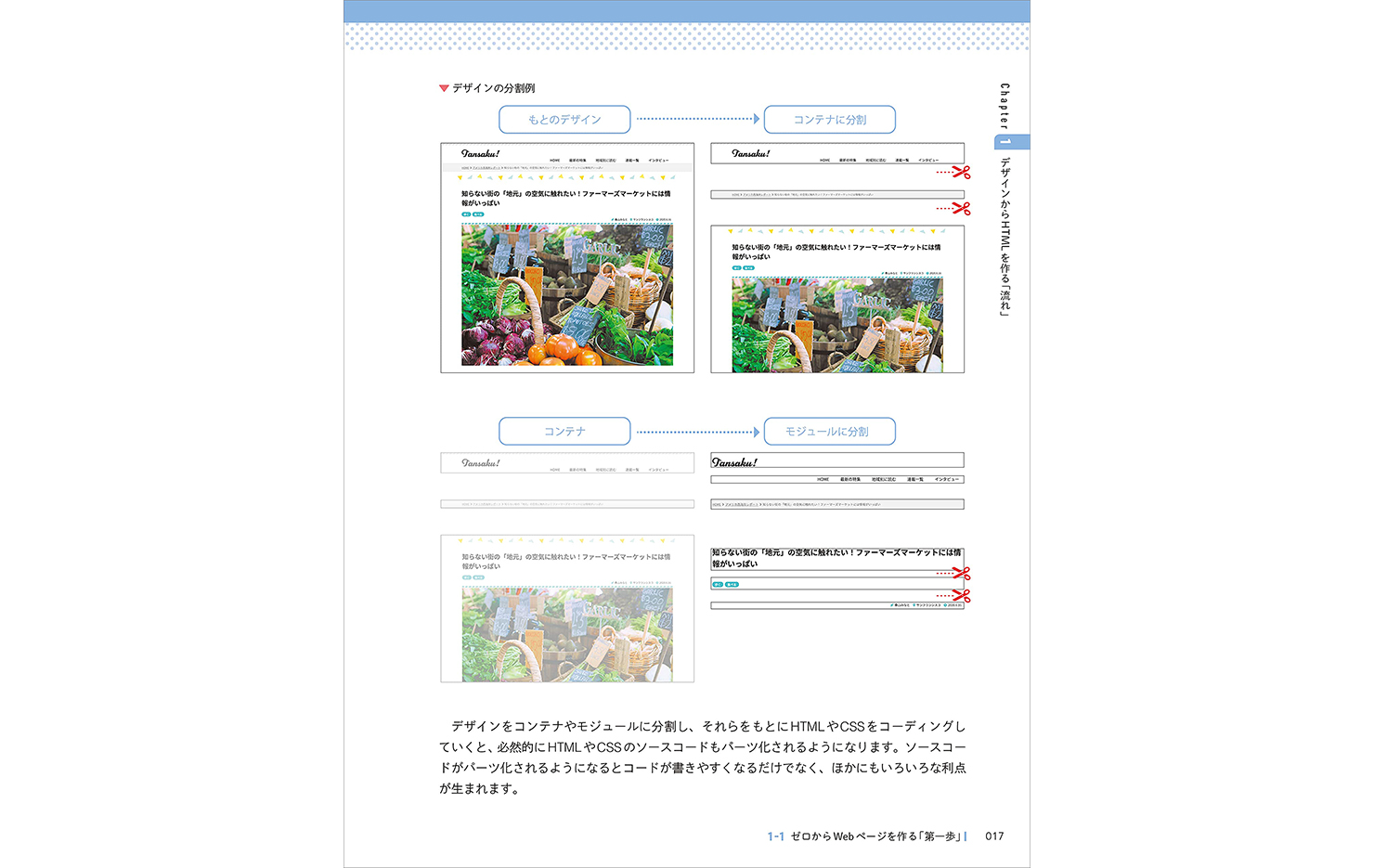
デザインを分割し「コンテナ」と「モジュール」に分けてコーディングをする考え方が学べる!
この本は、デザイナーから渡されたデザインをもとに、ゼロからページをコーディングする、というシナリオで作られている。そのため、デザインの分析方法やその後のHTMLとCSSの設計方法が、順序立ててしっかり解説されている。
まず、「記事ページ」のデザインを、ヘッダー~フッターまで5つの「コンテナ」に分割する考え方を学ぶ。その後、それぞれの「コンテナ」の中に内包される小さいパーツ「モジュール」の見方を解説しながら、HTMLとCSSを制作する流れとなっている。「HTMLとCSSの基礎的な知識はあるけど、自分のデザインをゼロからコーディングするには、どのように考えて、組み立てていいのかわからない。」という悩みを持つ人にオススメしたい一冊だ。


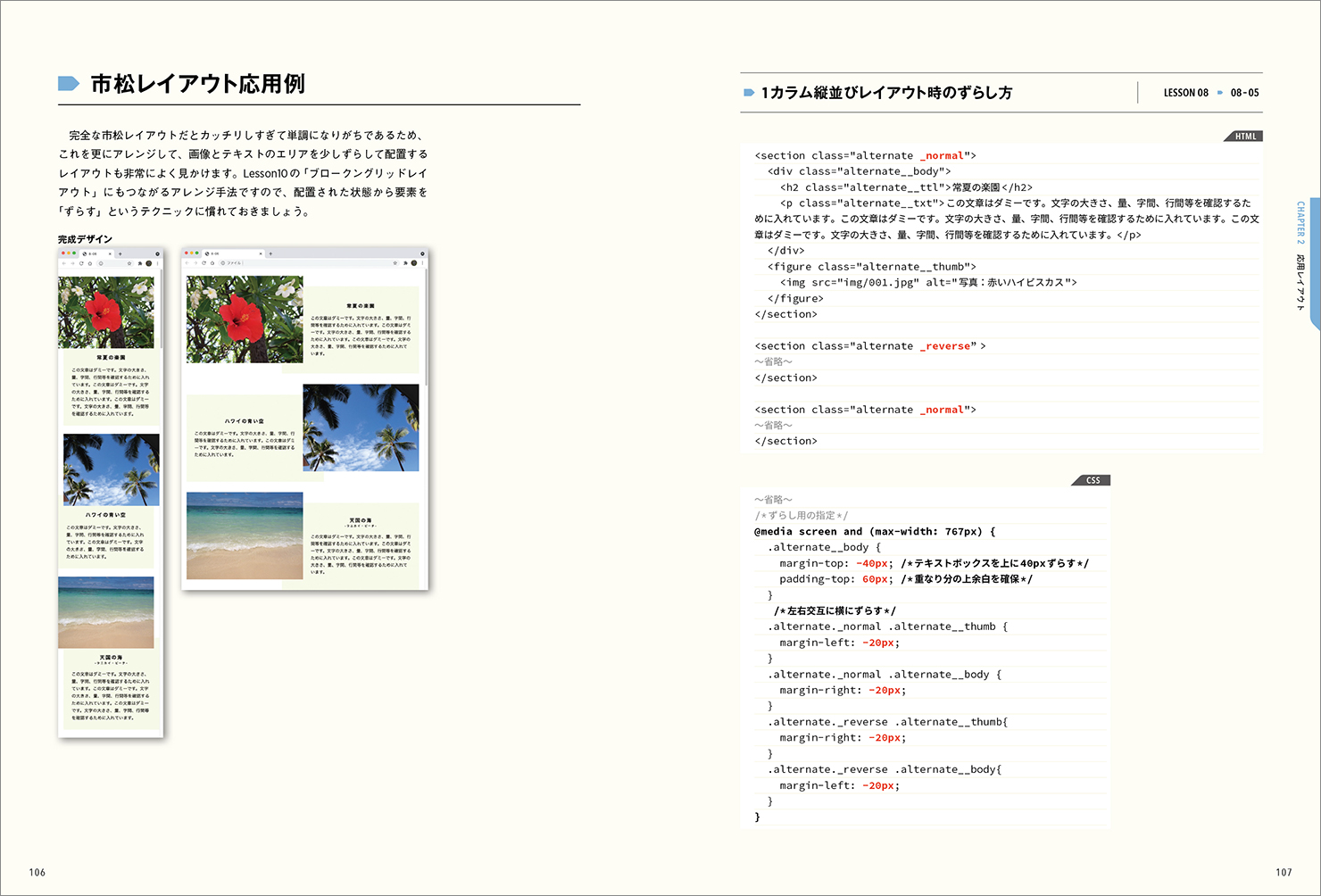
デザインを分析する思考力を磨きながら、レイアウトの異なる4つのサンプルサイトを制作!
本の中で制作するサンプルサイトは、計4ページ。はじめに、テキストが主体の比較的シンプルな「記事ページ」から制作し、デザイン分析の考え方とそこに付随するコーディングの方法を学ぶ。その後、レイアウトが複雑な「トップページ」、「2カラムの記事ページ」、「お問い合わせページ」を制作する中で、デザイン分析とコーディングを繰り返し、様々なバリエーションに対応できる思考力とテクニックを身につけることができるようになっている。

実務に携わっている人が、コーディングの引き出しを増やしてレベルアップできる“強化書”
「プロの『引き出し』を増やす HTML+CSSコーディングの強化書」

『プロの「引き出し」を増やす HTML+CSSコーディングの強化書』
| 難易度 | ★★★★☆(経験者 / レベルアップしたい人向け) |
| ページ数 | 352ページ |
| 価格 | 3,190円(本体 2,900円+税10%) |
| 発売日 | 2021年11月29日 |
| 著者 | 草野 あけみ 著 |
| 出版社 | エムディエヌコーポレーション |
「こういった書き方もあるんだ!」が発見できる本。基本的なコーディングを覚えた後に、レベルアップをしたい人に最適!
デザインを再現するための、コーディングの書き方は1つではない。モダンブラウザに対応したCSSは日々進化しており、新しい書き方を使用することで、無駄のない短いコードでレイアウトを実現することが可能だ。
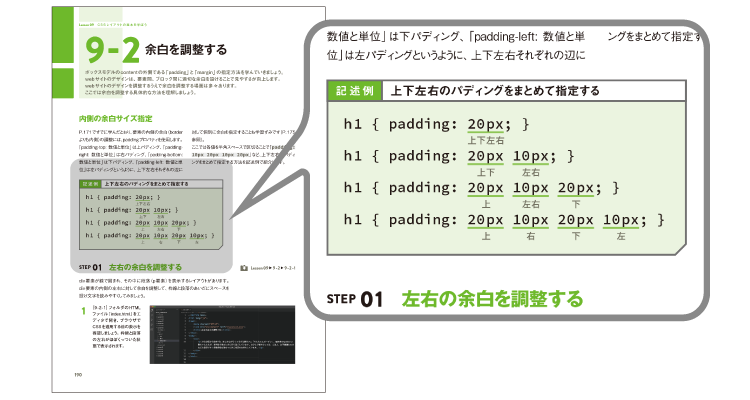
この本は、近年のWebデザインでよく見かけるWebパーツをベースにして、画面幅が異なっても破綻しないHTMLやCSSの書き方を紹介している。実務経験者であれば、いつも書いているコードと比較して「こういった書き方もあるんだ!」という発見があるだろう。実務でよく遭遇する152通りのサンプルを、ひたすらコーディングをしてスキルアップを図るので、初心者から中級者にレベルアップしたい人のレッスンブックとしても最適。


CSSの設計方法から、アクセシビリティに配慮したマークアップのマスター方法まで、実践で使える知識が満載!
中〜大規模のサイトを0からコーディングする役割を担った時、サイトの運用を考えた設計を行うことは重要だ。長期間メンテナンスがしやすいCSSの設計方法や、効率的に開発・運用するためのWebパーツのコンポーネント(どこでも再利用できる部品)化、CSSの命名規則のコツ、アクセシビリティに配慮したマークアップのマスター方法など、実践経験の少ない人が知りたい情報を、この本では2章に分けてしっかり解説している。
本を読み終えた後は、レイアウトを再現する力だけでなく、マークアップの意義や役割を知り、現場で生かせる「考えられたCSSの設計」ができるようになっているだろう。

関数を使った最新のコーディングを学びたい人必見!
「作って学ぶ HTML&CSSモダンコーディング」

『作って学ぶ HTML&CSSモダンコーディング』
| 難易度 | ★★★★☆(経験者 / レベルアップしたい人向け) |
| ページ数 | 320ページ |
| 価格 | 3,168円(本体 2,880円+税10%) |
| 発売日 | 2021年9月16日 |
| 著者 | エビスコム 著 |
| 出版社 | マイナビ出版 |
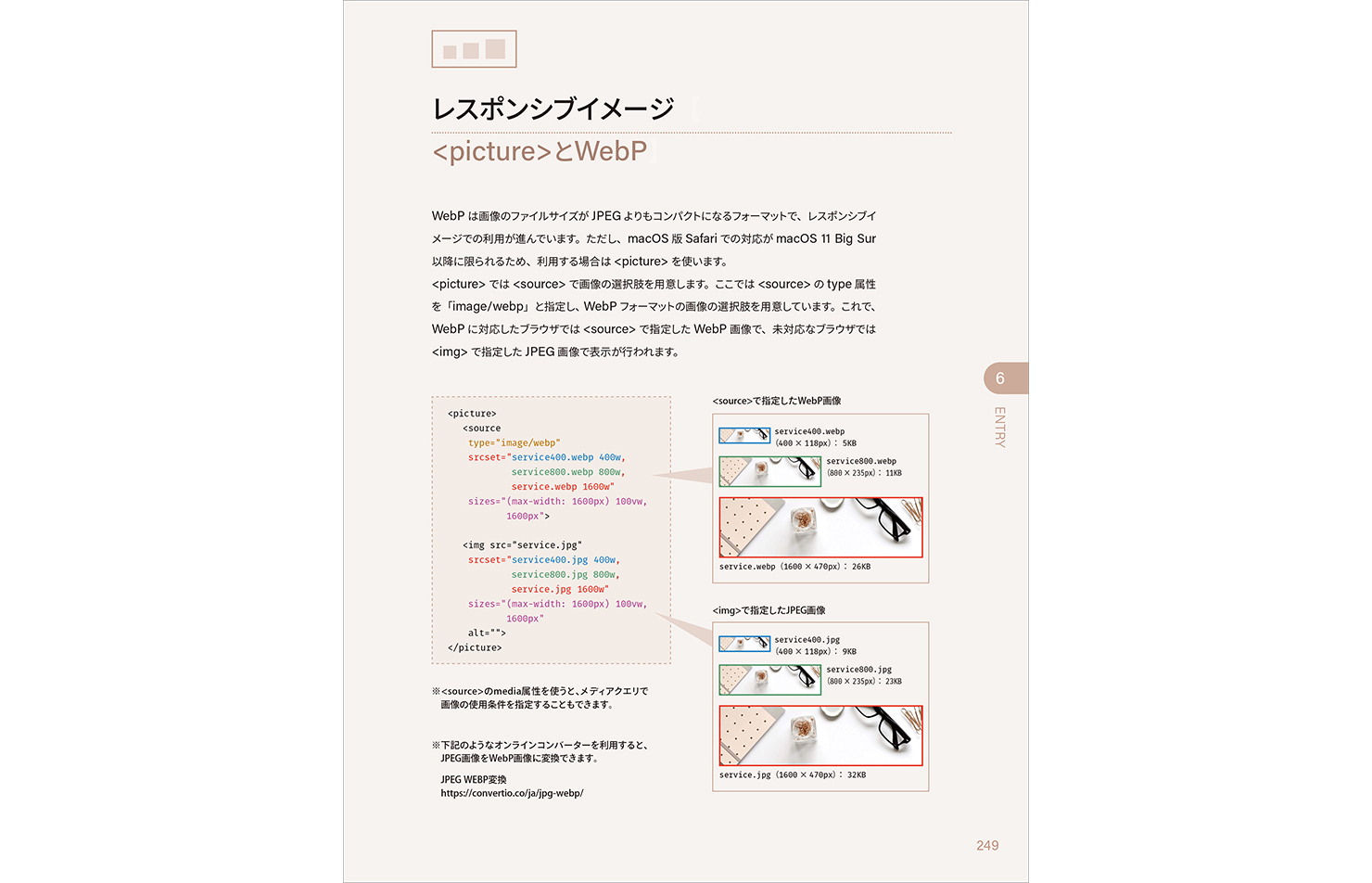
CSS Gridや「clamp()」「var()」といったCSS関数を使ったモダンなコーディングが学べる!
この本は、新しいHTMLとCSSに沿った形で「レスポンシブWebデザイン」を見直し、モダンコーディングでレイアウトをどう実現したらいいかを学べる本だ。トップとコンテンツの2ページを制作しながら、CSS Gridの使い方や、CSS関数を使ったコーディングを知ることができる。
新しいHTMLやCSSでコーディングをしても、閲覧するブラウザのバージョンが古ければ、レイアウトが崩れたり、意図しない見え方になる。特に、Internet Explorerは対応していないCSSも多く、長年Web制作者の頭を悩ませてきた。しかし、2022年6月16日にサポートが終了することが発表され、コーディングの自由度が上がりはじめている。これからスタンダードになる、新しいコーディングを学びたいという人には、手にとって欲しい本だ。


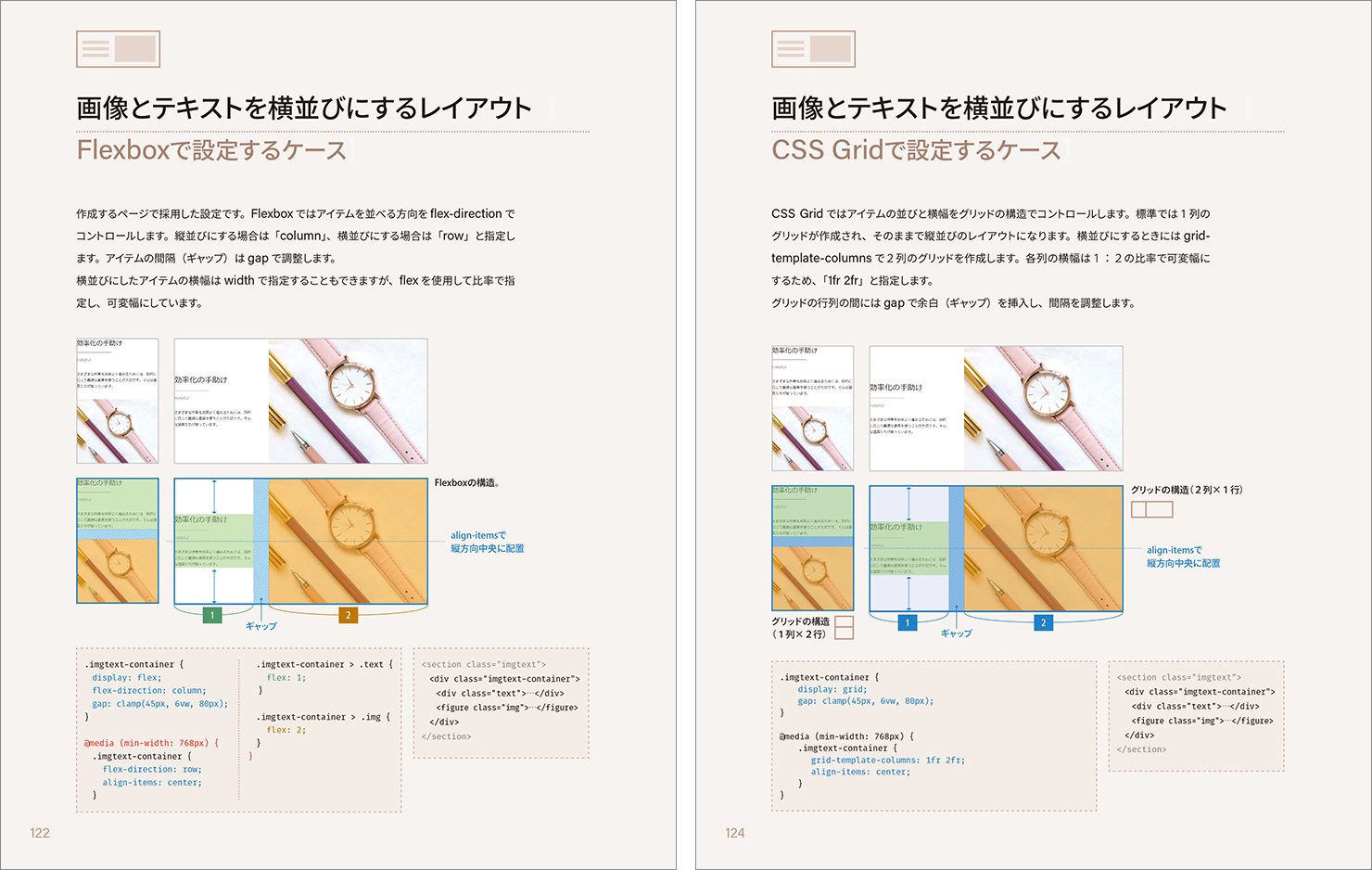
「ヘッダー」から「フッター」まで、エリア毎にじっくりHTMLとCSSの設計方法を考える
サンプルサイトの2ページを「ヘッダー」「ヒーロー」「画像とテキスト」「ナビゲーション」「フッター」といったエリアに分けて、エリアの中のWebパーツを構成するHTMLとCSSをステップに分けてじっくり解説している。また、同じレイアウトでも、違った書き方ができるCSSのバリエーションを提示しているのも特徴的だ。
「画面幅に合わせて変わるフォントサイズ」の指定方法や「クリッピングパスでコンテンツを切り抜く方法」など、実務ですぐに役立つ情報も充実している。

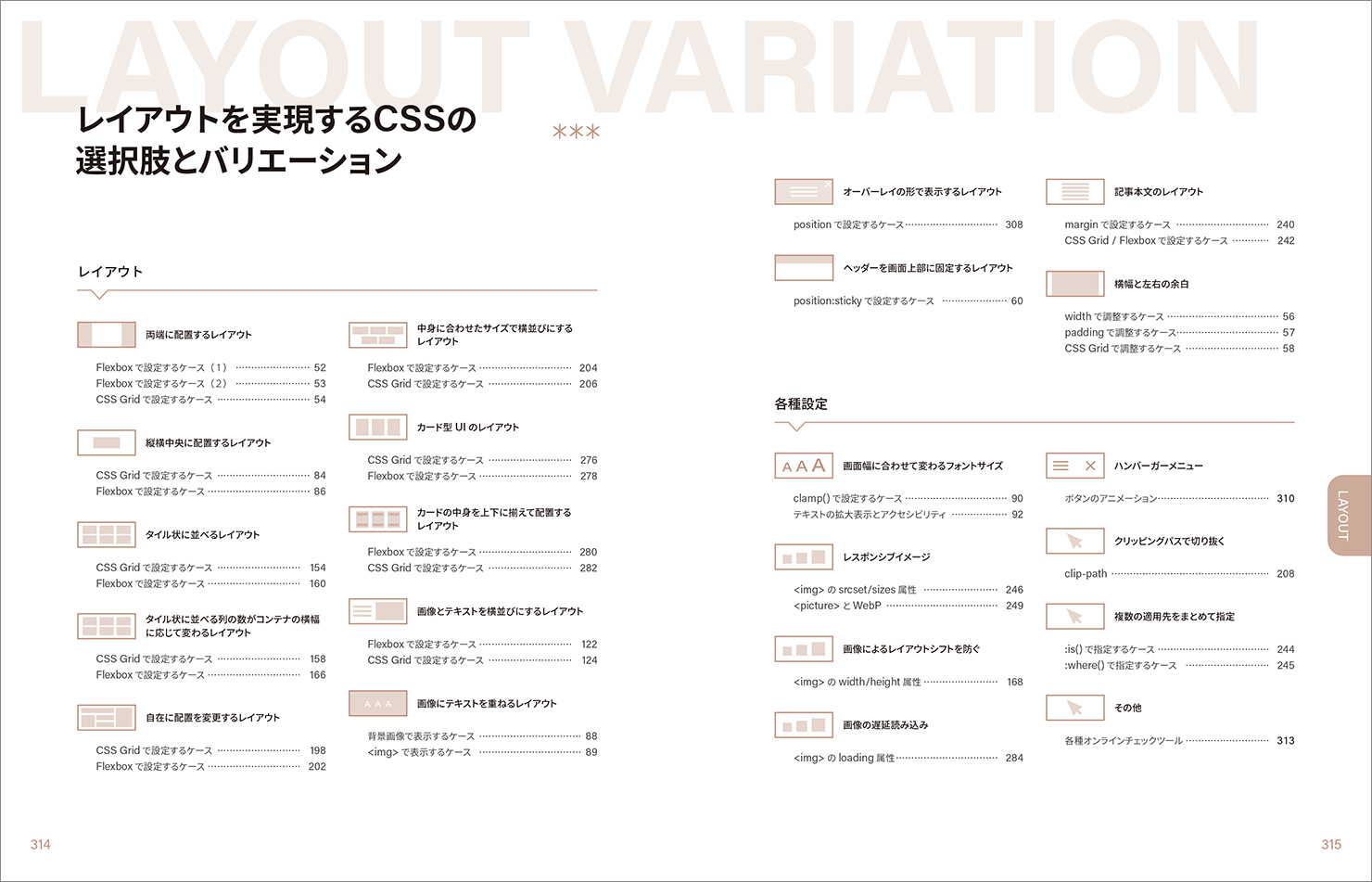
デザインのあしらい(装飾)をHTMLとCSSの視点から考える本!
「現場で使える Webデザインアイデアレシピ」

『現場で使える Webデザインアイデアレシピ』
| 難易度 | ★★☆☆☆(初心者~経験者まで) |
| ページ数 | 288ページ |
| 価格 | 3,058円(本体 2,780円+税10%) |
| 発売日 | 2022年1月31日 |
| 著者 | 小林 マサユキ 著 |
| 出版社 | マイナビ出版 |
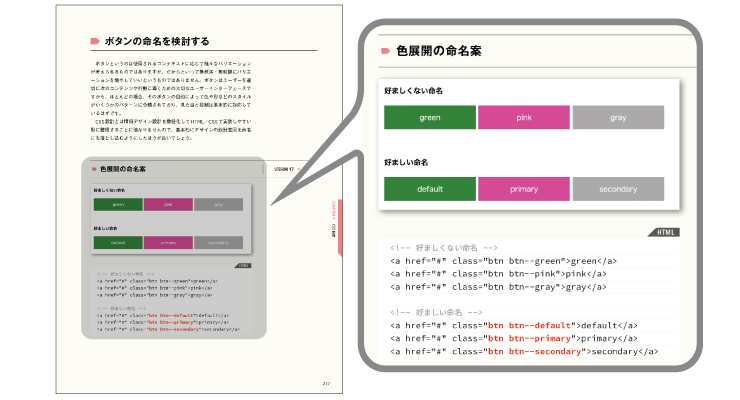
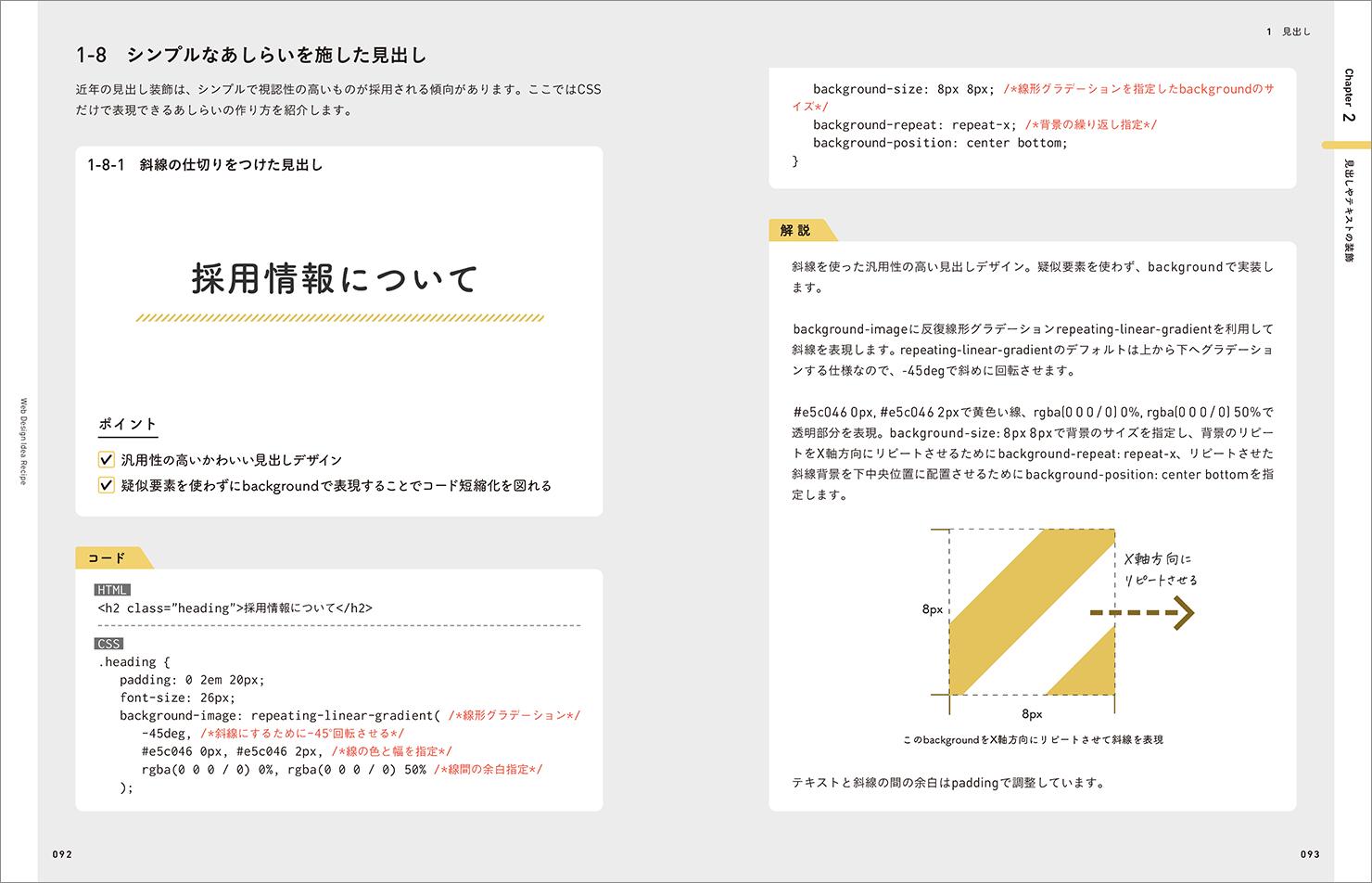
見出しや画像、ボタンなどのWebパーツのデザインのアイデア出しに使える!
Webデザインのあしらい(装飾)を考える上で、CSSの表現方法として何ができるかを知ることはとても大切だ。この本は、サイトの中でよく使われる「見出し」「ボタン」「画像」といったWebパーツの装飾方法を、シンプルなHTMLとCSSの組み合わせで提案しているアイデアレシピ集だ。今流行りの見せ方を紹介しているので、すっきりとしてかっこいいデザインを実装できるのが特徴的だろう。
ページの冒頭に、完成形の図版を大きく配置しているので「この見せ方を実現したい」という思考で逆引きしやすく、デザインのアイデア出しをコーディングの観点から考えていく時に力になりそうな本だ。


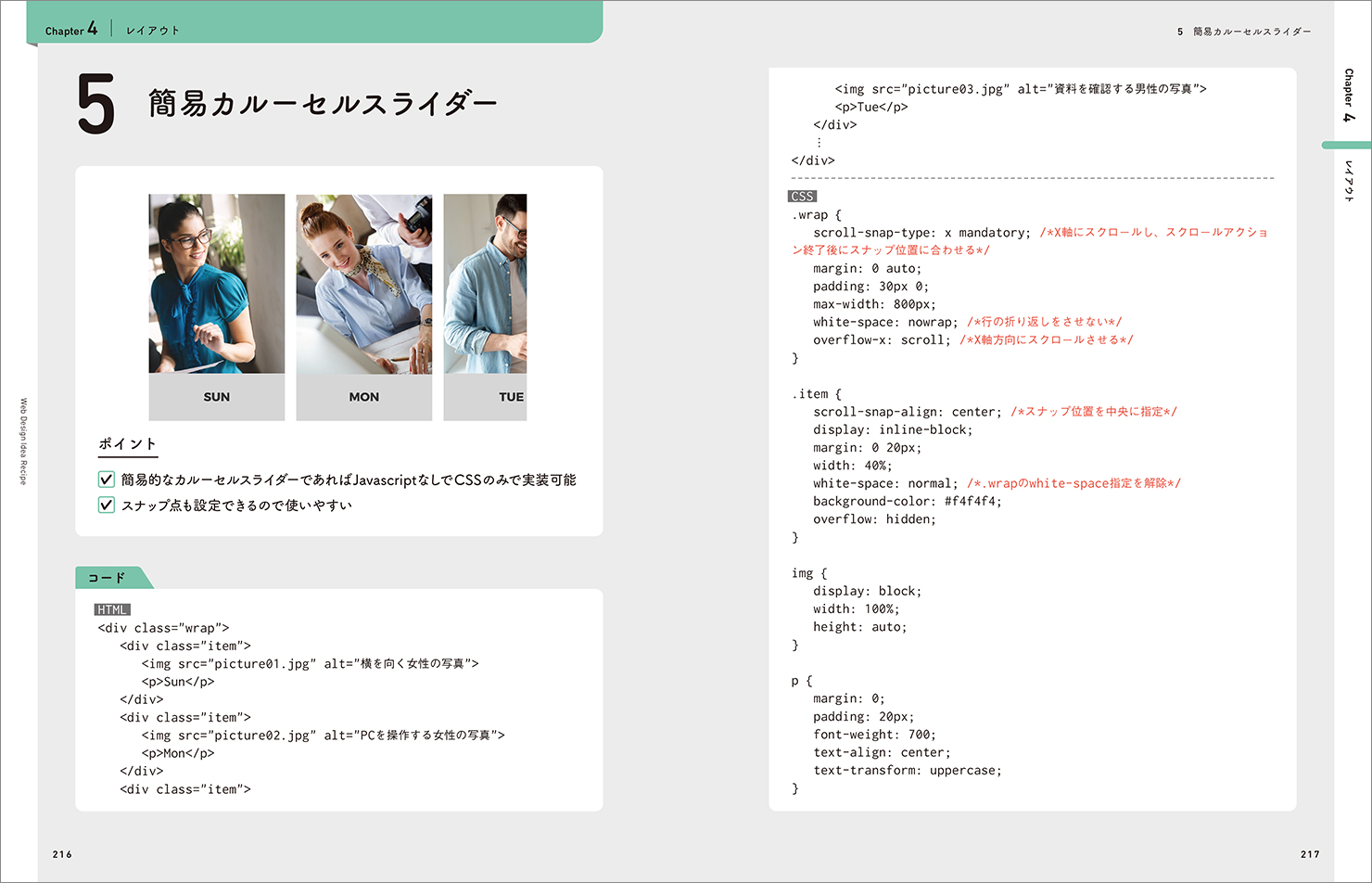
よく使うレイアウトを、シンプルなHTMLとCSSの書き方で実現する方法も紹介!
Webパーツのアイデアだけではなく、「Flexboxレイアウト(横並びレイアウト)」や「Pinterest風カードレイアウト」といった、現場でよく使われるレイアウトを、シンプルなHTMLとCSSを組み合わせて実現する方法も紹介している。JavaScriptを使わない「簡易アコーディオン」などは、複雑な動きを付けなくてもいい場合に活躍しそうだ。
これらのレシピを、どのように自分のサイトに反映して調理していくかは読者にゆだねられているが、物足りないデザインに少しアクセントを加えたい時に、横に置いておきたい一冊だ。

タグの意味や使い方を確認したい時に活躍する辞典!
「できるポケット Web制作必携 HTML&CSS全事典」

『できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応』
| 難易度 | ★☆☆☆☆(初心者~経験者まで) |
| ページ数 | 528ページ |
| 価格 | 2,068円(本体 1,880円+税10%) |
| 発売日 | 2020年2月14日 |
| 著者 | 加藤善規、できるシリーズ編集部 著 |
| 出版社 | インプレス |
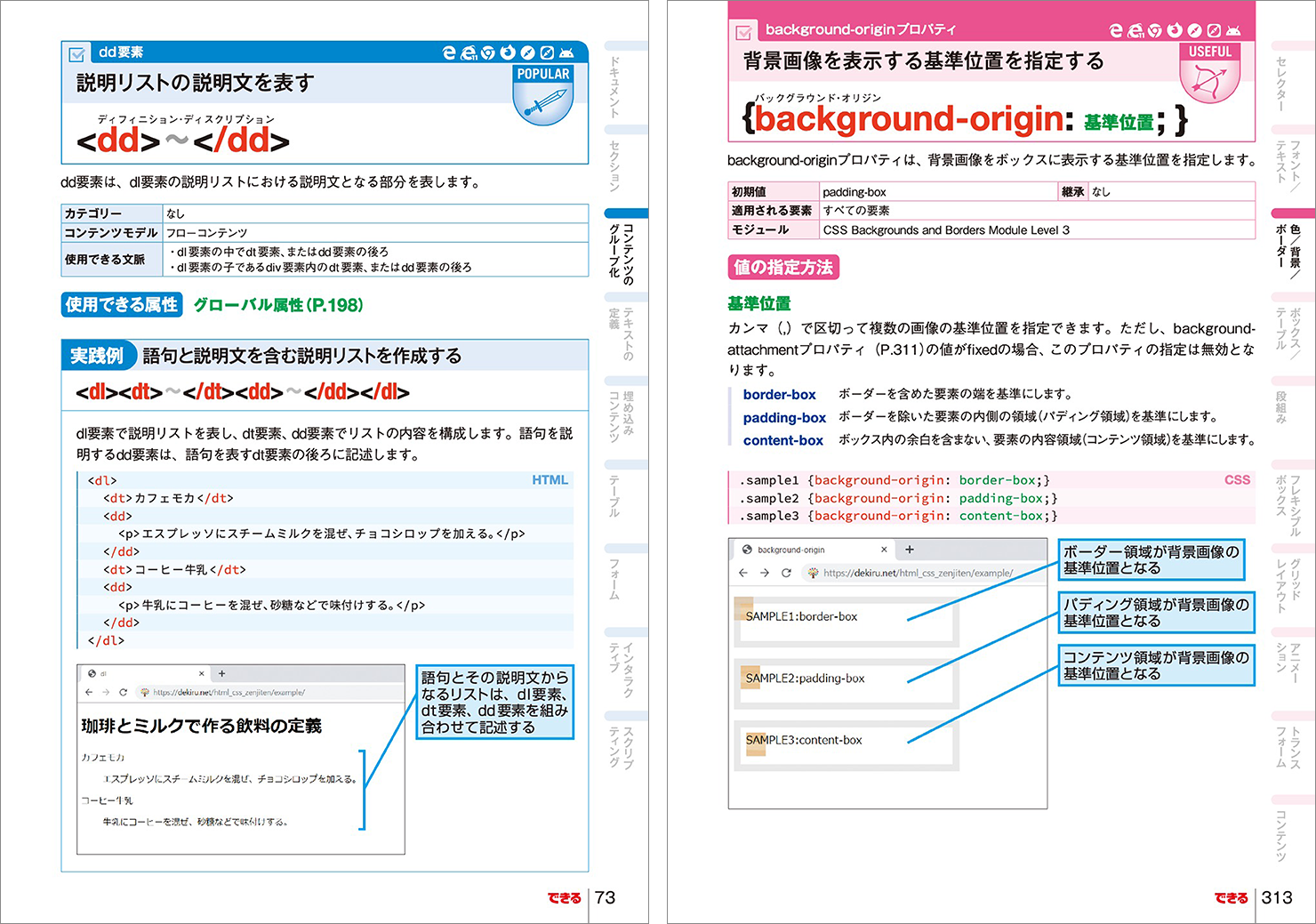
「このタグ、何だったっけ?」という時にさっと引ける!
最新のHTML Living Standardの仕様に準拠したHTMLタグと、主要なブラウザで動作するCSSのプロパティをすべて掲載しているポケット辞典。ページ数は多いが、B6版なので持ち歩きやすく、困った時にさっと調べることができる。タグを覚えたての人や、時々HTMLやCSSを触る人、HTML Living Standardになってから変化したHTMLのタグの使い方を知りたい人などが重宝するだろう。
掲載されているHTMLタグやCSSには各項目ごとに、それぞれの指定方法がわかるサンプルコードが掲載されており、ダウンロードができるようになっている。Web制作における基本的な知識も掲載されているので、初心者のサポートツールにもぴったりだ。

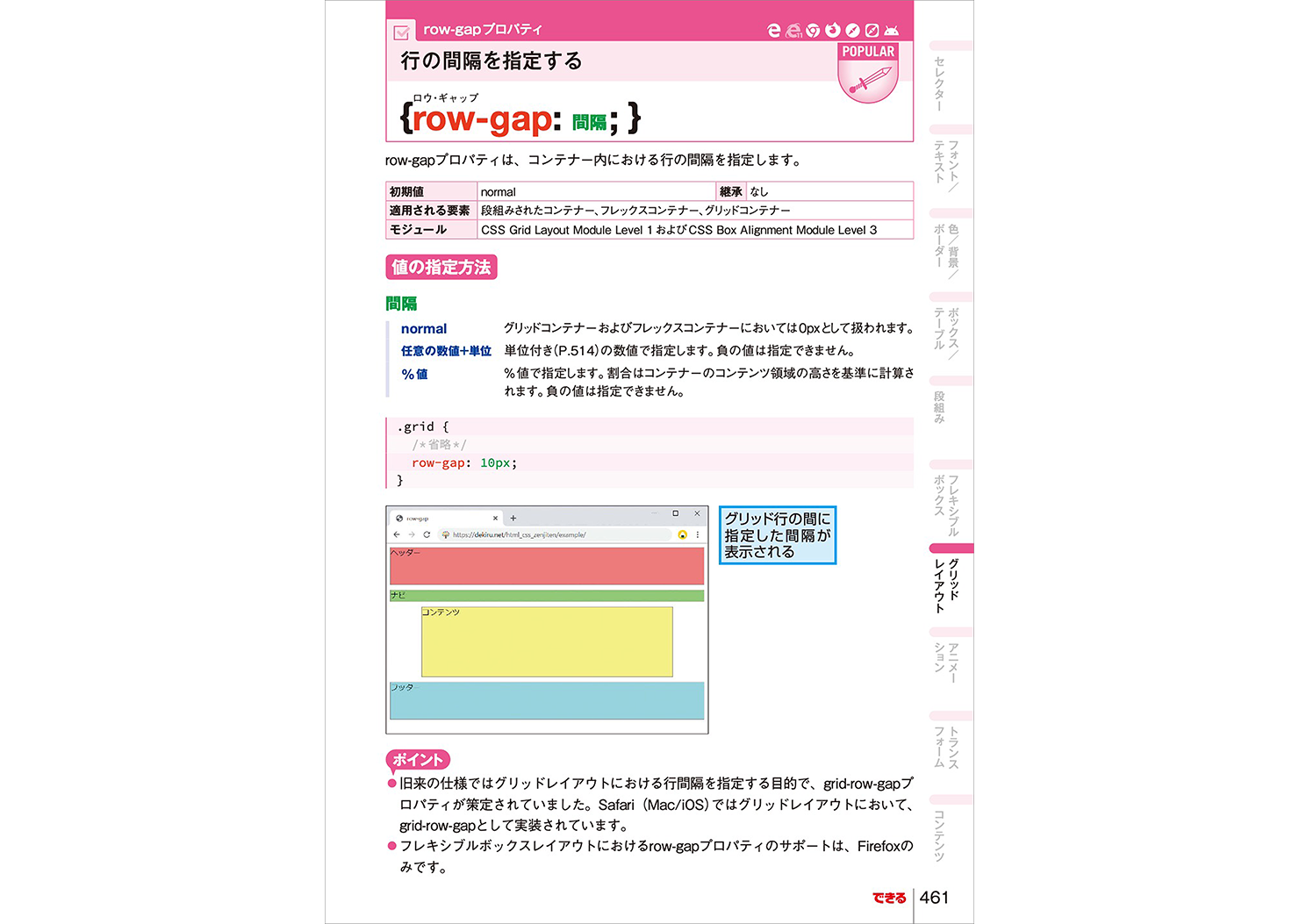
「グリッドレイアウト」などの最新のCSSにも対応。それぞれのタグの使用頻度もわかる
格子状のレイアウトを実現する「グリッドレイアウト」など、近年コーディングで良く使われている新しいCSSプロパティといった、CSS3/4にも対応したタグが沢山掲載されている。また、ページの右上に「POPULAR」から「RARE」まで、4段階に分けてタグの使用頻度がわかるマークを掲載しているので、どういったタグがよく使われているのかが判別しやすくなっている。

【オススメ書籍情報一覧】
| 難易度 | ページ数 | 価格(税込) | 発売日 | |
| これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本 | ||||
| ★☆☆☆☆ | 288P | 2,420円 | 2021/10/14 | |
| 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 | ||||
| ★★☆☆☆ | 280P | 2,486円 | 2019/3/16 | |
| 初心者からちゃんとしたプロになる HTML+CSS標準入門 | ||||
| ★★☆☆☆ | 320P | 2,750円 | 2020/2/26 | |
| 世界一わかりやすいHTML&CSSコーディングとサイト制作の教科書[改訂2版] | ||||
| ★★★☆☆ | 352P | 2,948円 | 2022/1/22 | |
| 教科書では教えてくれないHTML&CSS | ||||
| ★★★☆☆ | 336P | 2,992円 | 2021/7/17 | |
| プロの「引き出し」を増やす HTML+CSSコーディングの強化書 | ||||
| ★★★★☆ | 352P | 3,190円 | 2021/11/29 | |
| 作って学ぶ HTML&CSSモダンコーディング | ||||
| ★★★★☆ | 320P | 3,168円 | 2021/9/16 | |
| 現場で使える Webデザインアイデアレシピ | ||||
| ★★☆☆☆ | 288P | 3,058円 | 2022/1/31 | |
| できるポケット Web制作必携 HTML&CSS全事典 改訂版 HTML Living Standard & CSS3/4対応 | ||||
| ★☆☆☆☆ | 528P | 2,068円 | 2020/2/14 | |
紹介してくれた人
- 久保田 涼子
- デジタルハリウッド講師
- 国内外のWebサイトをトータルプロデュースするほか、デジタルハリウッドSTUDIO 講師としてオンライン講座や教材開発、ワークショップ開発に多数携わる。また、次世代への平和学習を考える、第三世代が考えるヒロシマ「 」継ぐ展の代表をつとめ、教育機関での講演や、オンライン修学旅行の実施などを行う。広島大学非常勤講師(2017年~)。著書に、『Webデザイン良質見本帳』(SBクリエイティブ)、『動くWebデザインアイデア帳』(ソシム)『動くWebデザインアイデア帳ー実践編ー』(ソシム)など。

































2022.05.27 Fri