| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
スマートフォン 01-03
jQuery Mobileとは
いまやスマートフォン向けのフレームワークとしてなくてはならない存在になったjQuery Mobileとはどういったものなのか? jQuery Mobileを利用してどのようにスマートフォンサイトが作成できるのか紹介しよう。
制作・文/野崎侑士(ユージック)
BROWSER iOS Andoroid
jQuery Mobileの概要
jQuery Mobileは、jQueryコアおよび jQuery UIをベースにして開発されたモバ イルデバイス向けのフレームワークだ。 スマートフォンのみならずタブレットデ バイスや電子リーダ、デスクトップまで 幅広いプラットフォームに対して、 HTML5技術をベースとしたUIを提供する ことを目的として開発されている。 2012年5月時点では2011年11月に初 となる正式版(バージョン1.0)がリリー スされてからわずか5 カ月でjQuery Mobile 1.1.0として最新安定版がリリー スされ、デザイン面や機能面で改善され ている【01】。以前のバージョンからの変更点としては、jQuery1.7.1に対応している。またツールバーで「position:fixed」指定が利用できるようになった。
jQuery MobileはHTMLソースの最初の一行に JavaScript を書けば、プログラミングをせずにタッチスクリーンを備えるスマートフォン/タブレット用のモバイルアプリケーションやモバイルサイトを作ることができる。アップルのiOSやGoogle Android、BlackBerry、Microsoft Windows Phone、Symbianといった主要モバイルプラットフォームに対応している。こうした汎用性の高さを確保するため、jQuery Mobileで扱うすべてのページは、非常にシンプルでセマンティックなHTML5を採用している。
セマンティックなページは、デバイス側でCSSやJavaScriptをオーバーライドできるため、よりリッチでインタラクティブなモバイルアプリケーションやモバイルサイトを制作することが可能になる【02】。

【01】jQuery Mobile
http://jquerymobile.com/

【02】jQuery Mobileで作られたサイト
おもな機能
jQuery Mobileのおもな機能を挙げていこう。jQueryと文法的に近い
jQuery Mobileのコア部分はjQueryと文法的に近く、jQueryを理解していれば習得が容易になっている。高いプラットフォームの互換性
iOS、Android、Blackberry、Palm WebOS、Nokia/Symbian、Windows Mobile、bada、MeeGoなどをカバーしている。HTMLを標準的に扱えるデバイスであれば最低限動作が可能だ。非常に軽量である
すべての携帯端末で扱える圧縮方式で12kのスクリプトと、画像の使用を最小限に抑えることで高速化を実現している。モジュール構造の採用
必要となる機能だけを切り出して取り入れることが可能となる。コーディング速度の向上
HTML5でのマークアップによる設定で、最少のコーディングで最速の開発を実現できる。プログレッシブ・エンハンスメント
コアコンテンツや機能をすべてのモバイル、タブレット、デスクトップのプラットフォームに、最新モバイル端末上のリッチなネイティブアプリケーションのようなインターフェイスを提供している。レスポンシブ・デザインの採用
スマートフォンのような小型端末からデスクトップサイズまで、様々な大きさのスクリーンに自動的に最適化させることができる。Ajaxによるナビゲーション
ページ遷移をフェイドやフリップなど様々なアニメーションで美しく切り替えることができる。また「戻る」の動きにも対応している。pushStateを利用することで、クリーンなURLを実装することもできるようになる。
また1.1.0からAJAXローダーのデザインもリニューアルされた。ローディングテーマも選択できるなど、よりスタイリッシュになっている。
自動初期化も簡単
HTML5のdata-role属性を用いることで、自動初期化を行え、簡単にマークア ップできるようになっている。初期設定の変更も可能
JavaScriptでjQuery Mobileのコア部分に手を入れることなくオーバーライドすることで、初期設定を変更できる。アクセシビリティ
WAI-ARIA などに対応し、スクリーンリーダー(iOSのVoiceOverなど)のような補助技術にもページを対応させている。多様なイベント機能を実装
タッチ、スクロールなどによるユーザの入力操作をシンプルなAPIでスムーズに動作できるようになっている。1.1.0 からページ遷移の新機能としてturn、flow、slide、slidefadeが追加されている。
プラグインの拡張性
PhotoSwipeやjQuery Mobile Pagina tion Pluginなどサードパーティが開発し たjQuery Mobileを拡張するプラグイン も多数リリースされている。高機能なテーマフレームワーク
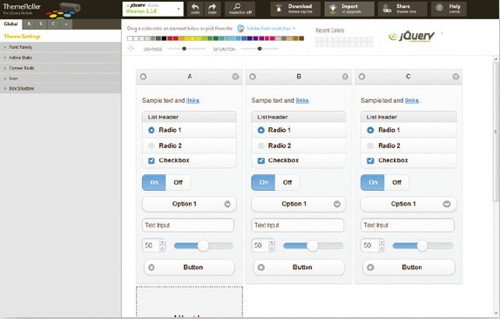
ThemeRollerを使用することで基本パーツや背景色などのグラデーション、角丸のサイズなどをコードに触れずに変更することが可能となる【03】。
【03】jQuery UI - ThemeRoller
http://jquerymobile.com/themeroller/
サポートしているプラットフォーム
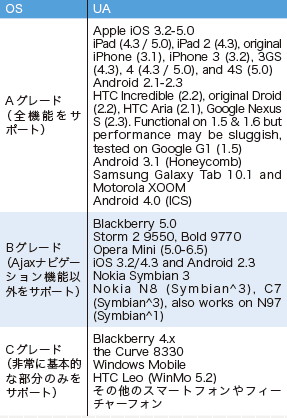
jQuery Mobileは、最も広範囲な互換性をもつモバイルアプリケーション/モバイルサイト構築用HTML5ライブラリで、ほぼすべての主要なデスクトップ端末、スマートフォン、タブレット、電子リーダで動作する。さらにプログレッシブ・エンハンスメントにより古いブラウザもサポートされている。サポートシステムは、プラットフォームをA(全機能)、B(Ajax以外)、C(基本のみ)の3段階のグレードに分類するようになっている。見栄えに関してはCSSのレンダリング機能にも左右されるため、同じAグレードであっても必ずピクセル単位で同一の表示が保証できるわけではないが、Web上で自然に閲覧できるようにはなっている【04】。

【04】おもなプラットフォーム
サンプルコードを見る
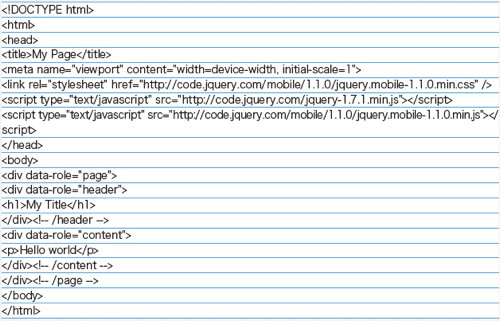
どのくらいシンプルで簡単かについては、【05】のサンプルコードを見ると一目瞭然だ。HTML5の拡張要素を採用した非常にセマンティックなHTMLコードだ。
【05】jQuery Mobileの基本構成のHTMLコード
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





