| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
スマートフォン 20
タップできる範囲を広くする

ここまでの記事で何度か触れられているように、指で操作するスマートフォンではリンク領域を広げる必要がある。ここではCSSとjQueryを使った手法を紹介しよう。
制作・文/馬鳥豪樹(WEB Drawer)
BROWSER iOS Andoroid
01
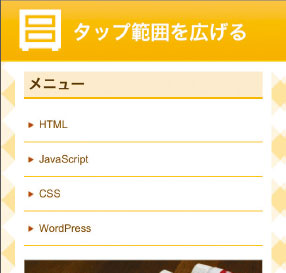
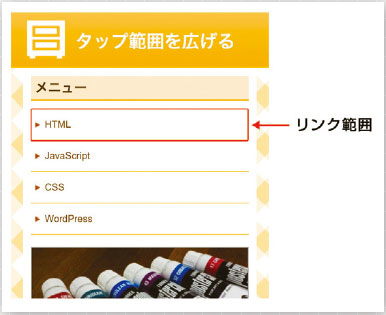
【1-1】のようなリンクを設置する場合、そのままaタグで囲むだけだとテキスト部分しかリンク範囲にならない【1-2】。パソコンでのマウス操作ならそこまで気にならないこともあるが、スマートフォンは指で操作するため、指でタップするには少し狭い。
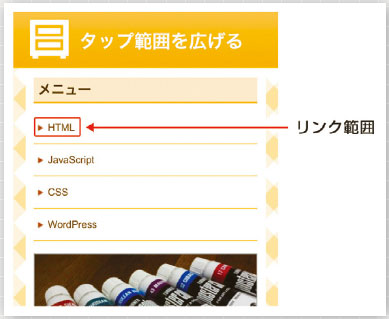
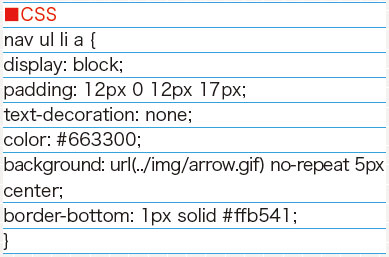
そこで指で押しやすいようにタップできるリンク範囲を広げてあげよう。このような場合は、aタグにdisplay: block;を指定するとリンク範囲が広がるのでタップするのが楽になる【1-3】【1-4】。

【1-1】

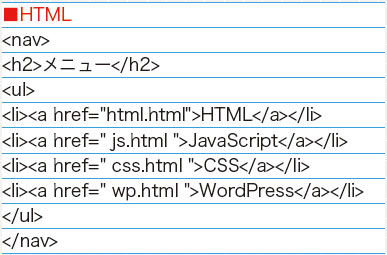
【1-2】リンクがこの範囲しかないと押しづらい。

【1-3】aタグにdisplay:block;を指定して範囲を広げる。

【1-4】リンク範囲を広げてあげるとタップしやすくなる。
02
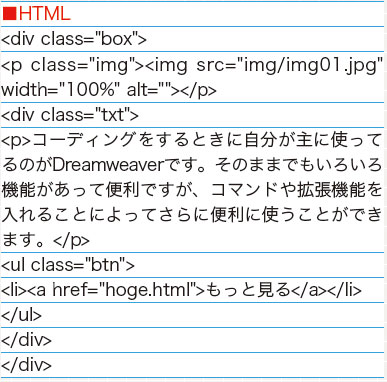
また、jQueryを使ってタップ範囲を簡単に広げることもできる。【2-1】のようなHTMLの場合、リンク範囲が一番下のテキスト部分にしかない。しかしこれではタップするのが難しいため、そのリンク要素を覆っているエリアごとリンク範囲にしてしまおう。この場合はclass="box"にタップできる範囲を広げたいので、【2-3】のように記述する。
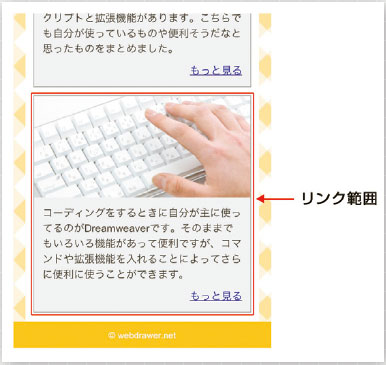
これで、ボックス全体をタップしてもリンク先へ遷移できスムーズにユーザーが移動できる【2-3】。

【2-1】

【2-2】jQueryを使ったバージョン。事前に読み込むことを忘れずに。

【2-3】
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





