| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
スマートフォン 10
スマートフォンサイトでのViewport設定

スマートフォンでの表示設定を行うViewportのしくみについて、詳しく解説していこう。最近はスマートフォンで閲覧される機会が多いことを考慮すれば、PCサイトであっても記述しておいたほうがよい。
制作・文/制作・文/野崎侑士(ユージック)
BROWSER iOS Andoroid
Viewportとは
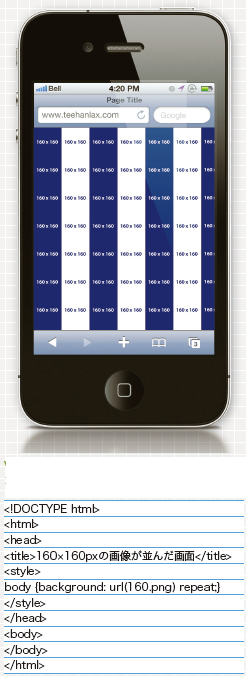
Viewportは、スマートフォンでWeb サイトを表示する際の仮想的なウィンドウサイズといえる機能で、初期値は横幅980pxに設定されている。つまり、PCでブラウザを横幅980pxにして見た状態がスマートフォンの小さな画面に表示されることになる。このため、デフォルトの状態でコーディングしただけでは、スマートフォンで見ると文字や画像がかなり小さく表示されてしまう。わかりやすい例として、【01】を見てほしい。これはViewportを設定していない状態だが、160×160pxの画像が6個、さらに20px分の切れ端が小さく並んで表示されている。

【01】Viewportを設定せずに160×160pxの画像を並べた状態(上)。Viewportを設定してないHTMLコード(下)。
Viewportの機能
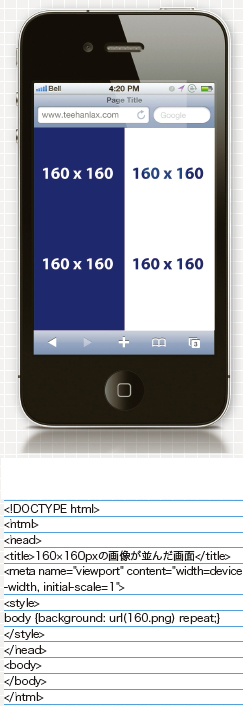
スマートフォンで見やすく表示させるには、meta要素のViewportで可視領域やズームなどの設定を行う必要がある。たとえば、Viewportのwidthに"devicewidth"(端末の幅)を設定をすることで表示倍率を縮小させずに済む。【02】がviewport="width=device-width"を設定して表示させた状態だ。先ほどの状態と違い、160×160pxの画像が2個並んで表示されていることがわかる。なおこの画像はディスプレイ解像度が幅640pxのiPhone4系のエミュレータだが、width=device-widthの幅は320pxとして解釈されるため(「デザインのルール」に詳しい解説を掲載)、並ぶ画像は4個ではなく2個になる。
ただし、画像や文字は実際のディスプレイ解像度に応じてレンダリングされるため、文字などと比較すると画像が粗く見えてしまう。iPhone4系のような高解像度端末で画像をくっきりと表示させたいときは、2倍の解像度(ここでは320×320px)の画像を用意してCSSで設定するとよいだろう。この手法については「解像度ごとにスタイルシートを指定する方法」で詳しく解説している。
また、PCサイトの場合でも、ユーザーがスマートフォンで見た際に表示が小さくなりすぎないように、widthにサイトの想定ウィンドウ幅を設定しておいたほうがよいだろう。

【02】Viewportでwidth=device-widthを設定して160 ×160pxの画像を並べた状態(上)。Viewportを 設定したHTMLコード(下)。
Viewportの書き方
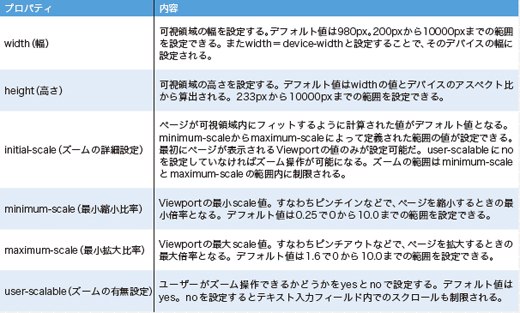
Viewportの設定はmeta要素で記述する。書き方のフォーマットは【03】の形だ。また、Viewportで設定できるのは、先述したwidthだけでなない。実際のコーディングにおいてもほかの設定もあわせて記述することが多い。おもなプロパティは【04】のとおりだ。たとえば、幅は端末に準拠、初期表示の拡大率は1、ズームはさせないという設定であれば、【05】のような記述になる。

【03】Viewportの設定フォーマット。

【04】

【05】幅はデバイスに準拠、ズームはさせないというViewportの設定。
Androidのwidth設定について
AndroidのViewportのwidth調整は、target-densitydpiというプロパティで行うのがよい。このプロパティはAndroid2.0以上で、表示時のdpi(dots per inch/1インチの中に何ドット表示するか)を設定できる。device-dpiを指定すると、端末のディスプレイのdpiに合わせた表示になる【06】。
ただし、target-densitydpiを書くとiPhoneのデバッガでエラーが返されたり、スマートフォン向けのAdSense広告が小さく表示されてしまうといった不具合も多く報告されているので、ケースバイケースで使用しよう。

【06】Androidのtarget-densitydpi を使ったwidthのViewportの設定例。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





