| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
スマートフォン 12
スマートフォンで使えるCSS3デザインパーツ

CSS3を使うと画像を使わずにグラフィカルな表現が可能になる。スマートフォンはモダンブラウザを搭載しているので、PCサイトと違って積極的に利用できる技術だ。ここではCSS3を利用したボタンなどのデザインパーツの作り方を紹介しよう。
解説/小林鈴奈(07design)
BROWSER iOS Andoroid
01
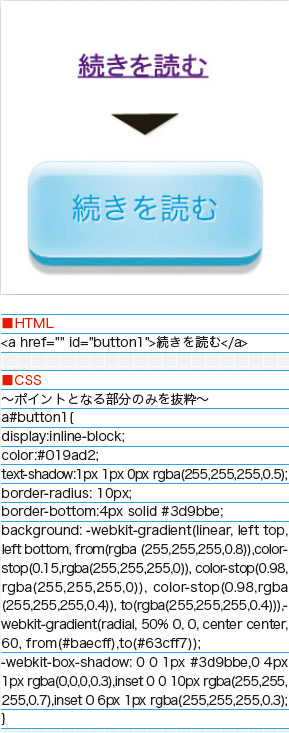
CSS3のグラデーションやボックスシャドウを組み合わせて使えば、画像を使わずに精巧なデザインのボタンを作ることができる。特にCSSだけで光沢を表現できるのは使い勝手がよい。【1-1】の立体的なボタンは、ボックスの外側と内側に4種類のボックスシャドウを設定し、円形グラデーションと組み合わせて光沢を表現している。内側のボックスシャドウを白に設定してハイライトを入れているのがポイントだ。テキストにも白のシャドウを下側に落として、デボス感も表現している。

【1-1】CSS3のグラデーションやボックスシャドウを使えば単純なリンクから精巧なデザインのボタンを作ることができる。
02
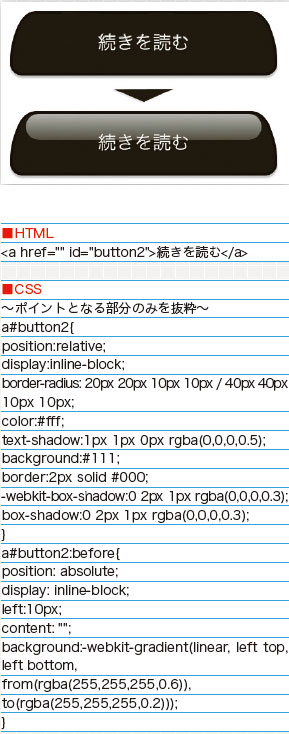
次にアクア調の光沢が入ったボタンの作り方を紹介しよう【2-1】。ここでは:before擬似要素を使っている。:before擬似要素は、当該要素の直前に指定した内容を生成する擬似要素だ。
擬似要素で生成したボックスを角丸にし、半透明の光のようなグラデーションを設定。位置を調整して背面のボタンの上部に重ねることで光沢を加えている。グラデーションの指定にrbgaを使って透明感を表現するのがポイントだ。
このようにボックスを重ねることで、画像を使わずによりリッチなデザインのボタンを作ることができる。

【2-1】平板なデザインのボタンに、:before擬似要素を用いることで立体的でリッチなデザインのボタンを作ることができる。
03
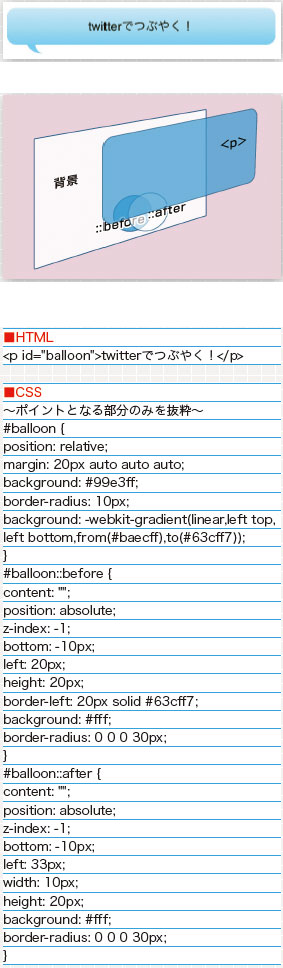
次に吹き出しを作ってみよう【3-1】。ここでは、2つの擬似要素とborder-radiusを組み合わせて吹き出しの口の部分を表現する。まず、吹き出しのベースとなる角丸のボックスを作り、:before擬似要素でこのボックスと同じ色の小さな角丸ボックスを作る。ここでは左下の角のみを丸くしている。
さらに、:after擬似要素で吹き出しの背面の色(白)の角丸ボックスを同様に作る。ここではwidthを半分にすることで、吹き出しの口に見えるように角の丸みを調整した。
この白の角丸ボックスの位置を右にずらして重ねることで、吹き出しの口を表現できる。

【3-1】吹き出し(画像上)は、ボックスの重なり方のイメージ。実際には背景に重ねているのは円ではない(画像中)。HTMLとCSSで半円をうまく重ねて吹き出しを作る。
04
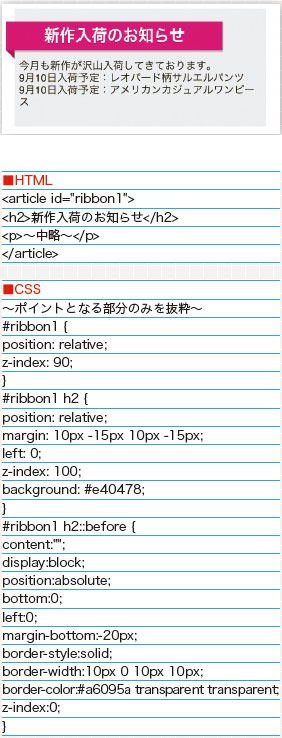
次にリボン風のラベルを作ってみよう。ここでは擬似要素とborderを使う【4-1】。ボックスの上以外のborder は透明(transparent)にし、右側のborderの線幅を0にすると、リボンの折り返し部分の三角形を表現できる。
このborder をこれまでと同様に:before擬似要素で作ったボックスに指定し、三角形の位置を調整すれば、折り込んだリボンのようなラベルができあがる。

【4-1】リボン風ラベル(画像上)。HTMLとCSSで、before擬似要素をうまく使えば、リボンの折り返 し部分のような複雑な図形も作成できる。
05
CSS3では背景のサイズを変更することができるので、あるサイズの背景を繰り返して、パターン背景のように使うこともできる。さらに、背景にグラデーションを指定すれば、画像を使わずにストライプ柄のパターン背景を作ることもできる。
正方形のボックス内にグラデーションでストライプ模様を作り、それを背景として繰り返すイメージだ。
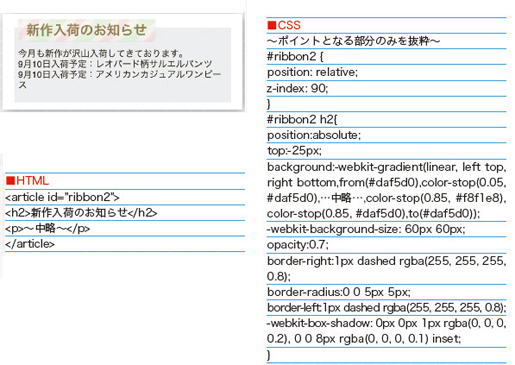
さらに透明度を設定し、破線も加えることで、マスキングテープ風のラベルを作ることもできる【5-1】。

【5-1】テープ風ラベル(画像左上)。HTMLとCSSで、グラデーションをうまく使ってストライプを作る。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





