| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
スマートフォン 11
スマートフォンサイトのーザビリティのポイント

スマートフォンサイトは指によるタッチで操作するため、ユーザービリティの指針もPCサイトとは異なる点が多い。スマートフォンサイト独特のデザインのポイントを紹介していこう。
解説/小林鈴奈(07design)
BROWSER iOS Andoroid
ナビゲーションのユーザビリティ
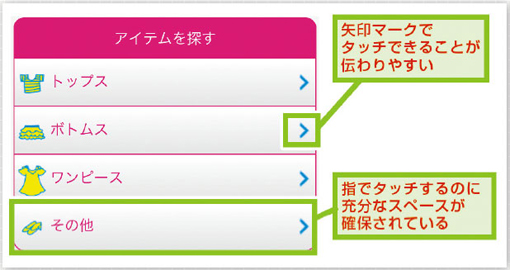
PCサイトと違い、スマートフォンはスクリーン上をタップすることで動作する。そのため、すべてのナビゲーションはリンクであることを明確にしたデザインでなくてはならない【01】。視覚的にタッチ可能に見せるには、ナビゲーションのデザインを立体的にしたり、リスト状にしたり、矢印を加えたりするとよいだろう。
また、タッチ領域が小さいと指での操作が困難になる。目安として(iPhone3GSまでの解像度で)44px以上のスペースを設けよう【02】。
これは、Appleが定めているアプリUIのガイドラインだ。

【01】タップ可能なことが伝わりやすいデザインの例。

【02】タッチ操作に最適な行間を意識したナビゲーションの例。
エレメントを視覚的に認識させる
スマートフォンサイトは、表示領域が限られている。小さい画面の中では、整理されていない情報の理解が困難になる。このためエレメントが大きすぎてスクロールしないと見えなかったり、エレメント同士の境界がわかりづらいデザインは不親切だろう。重要な要素を強調したいときは、必要以上にボックスを大きくしたり、フォントサイズを大きくするのは控えて、背景色を変えたり、見出しの色を変えるなどして対応したほうがよいだろう【03】。
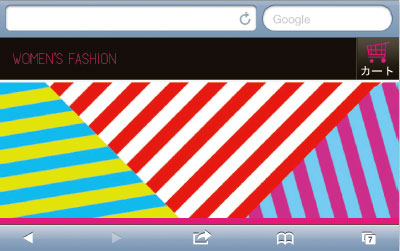
また、重要なアクションはファーストビュー内に表示することを意識しよう。

【03】エレメントの背景色を変えて、境界を視覚的に認識しやすくした例。
画面遷移を少なくする
小さい画面でたくさんの情報を表示することは困難だが、安易に情報を少なくして、ページ数を増やすのは危険だ。ユーザーの傾向としては、ページの長さよりも頻繁なページ遷移のほうが嫌われることが多い。できるだけ画面を遷移せずに省スペースで情報を表示している例としては、タブメニューやアコーディオンリスト、フリック操作や自動でスライドするボックス、タップで開閉できるメニューボックスなどがある【04】【05】。
しかし、JavaScriptを多用すると動作が重くなってしまうので、必ず実機で動作確認しよう。
また、これらのUI はタップした際にどのような動きが起きるか伝わりやすく、ユーザーが操作に迷わないように意識してデザインすることが重要である。

【04】折りたたみリストを使って画面遷移を少なくした例。

【05】メニューを2列にし、省スペースにした例。
リキッドレイアウトで制作する
スマートフォンサイトにおいては、特別な理由がなければリキッドレイアウト(可変幅)で制作しよう。スマートフォンの画面サイズは端末によって異なり、本体を横向きにしても画面サイズが変わるため、画面の幅を固定にするのはユーザーにストレスを与えてしまう可能性がある。
CSSのMedia Queries(メディアクエリ)を使って、横向きのときはボックスを2列にするなど、画面サイズによってレイアウトを変更するのも手だ【06】。

【06】スマートフォンを横に持ち替えた際のレイアウト。
リンクを近接させない
スマートフォンでは、タッチパネルを指で操作するため、小さい領域での近接したリンクはタップミスが起こりやすい。たとえば、PCのブログなどでよく使わるページ移動のUIは、スマートフォンではタップのミスを頻発させる。移動できる記事を限定することになるが、ひとつのボタンにまとめてしまったほうがストレスがないだろう【07】。ユーザーに細かい操作をさせないよう、ひとつひとつのエレメントに気を配ることが大切だ。

【07】近接したリンクを回避した例。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





