| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
スマートフォン 13
使いやすいリストのデザイン

スマートフォンサイトでは、ただリストを並べても、実際にタップするまでリンクかどうか判断できない。矢印を上手に使ってひと目でリンクであることがわかるようにデザインしよう。
解説/小林鈴奈(07design)
BROWSER iOS Andoroid
01
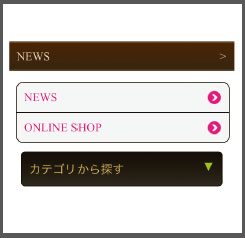
矢印付きリストの実装方法は色々あるが、ここでは:after擬似要素を使った方法を紹介する。まず、先に矢印部分を除いた通常のリストをコーディングしよう。
行全体をタップできるように、リストの中のa要素をdisplay:blockにして、タップ領域をリストの幅に広げる【1-1】。

【1-1】リストを装飾したところ。
02
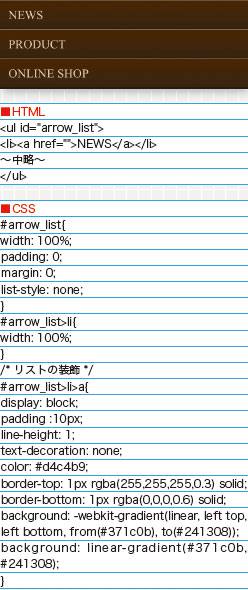
矢印部分をコーディングする。:after擬似要素で矢印の文字列を挿入し、位置を調整すれば、簡単に矢印付きリストが実装できる【2-1】。
:after 擬似要素は、該当要素の後に指定した内容を生成する擬似要素だ。contentプロパティに文字列を指定することで、ソースに「>」などのよけいな文字を入れる必要がなくなり、セマンティックなコードとして整形できる。
PCサイトではクロスブラウザ対応で気軽に使用できなかった:after擬似要素だが、スマートフォンサイトにおいてはほとんどのブラウザでサポートされているため積極的に活用できる環境にある。

【2-1】:after擬似要素を使って「>」を挿入した。
03
次にリストの最初の行と最後の行が角丸になったリストのコーディング方法を紹介する。まずは角丸・矢印画像部分を除いてリストを装飾していく【3-1】。

【3-1】リストを装飾したところ。
04
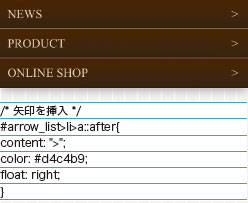
矢印の画像部分をコーディングする。ここでも、先ほどと同様に:after擬似要素を使った方法を紹介する。content プロパティの値は文字列だけでなく、画像ファイルも指定できる【4-1】。

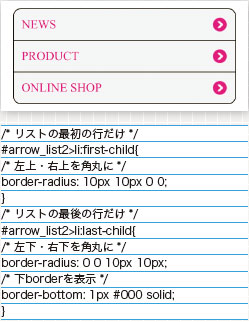
【4-1】:after擬似要素を使って矢印を挿入した。
05
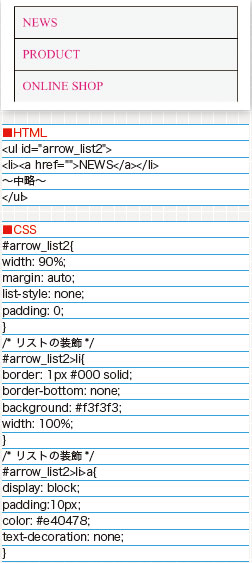
角丸部分をコーディングする。ここでは、:first-child擬似クラスと、:last-child擬似クラスを使用する。
first-childは、要素内の最初の子要素にのみスタイルを適用する擬似クラスだ。
この場合、ul内のli要素に対して:firstchild擬似クラスを指定しているため、リストの最初の行だけに左上と右上の角丸が適用される。
同様に:last-child 擬似クラスは、要素内の最後の子要素にのみスタイルを適用する擬似クラスなので、リストの最後の行のみ左下と右下に角丸を適用する【5-1】。

【5-1】擬似クラスを使って最初と最後の行のみスタイルを適用した
06
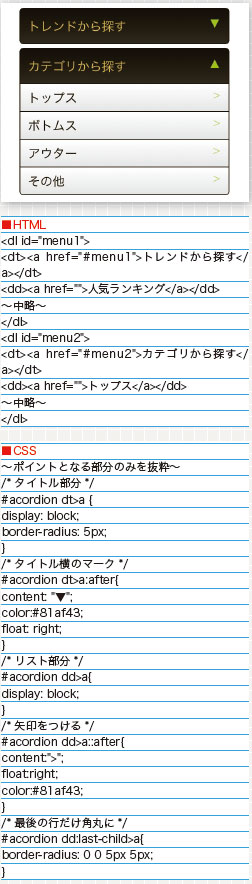
角丸部分をコーディングする。続いて、タイトルをタップすると内容が開く折りたたみ型のリストを作ってみよう。
jQueryなどを使って実装することもできるが、ここでは、CSS3の:target擬似クラスを使った方法を紹介する。
まずは、全体の見た目を装飾する【6-1】。

【6-1】擬似クラスを使って最初と最後の行のみスタイルを適用した
07
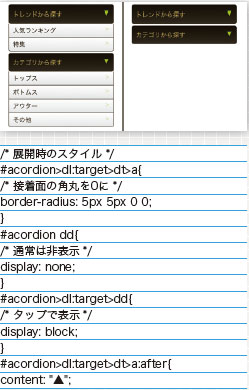
タップして展開した時のCSSを書いていく。:target擬似クラスを使えば、アンカーリンクで指定した先の要素にスタイルを適用することができる【7-1】。
この場合はトリガーとなるリンクをタップした時に、アンカーリンクの指定先であるdd要素を表示して、タップで展開したように見せている。
表示したい内容部分に対して、通常時はdisplay:none、展開時はdisplay:blockを指定するのがポイントだ。

【7-1】開閉時の見た目を装飾。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





