| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
スマートフォン 01-04
jQuery Mobileの組み込み方

このセクションではjQuery Mobileのダウンロードの仕方や、インストール方法、初期設定方法などの手順を解説していこう。
制作・文/野崎侑士(ユージック)
BROWSER iOS Andoroid
jQuery Mobileのダウンロード
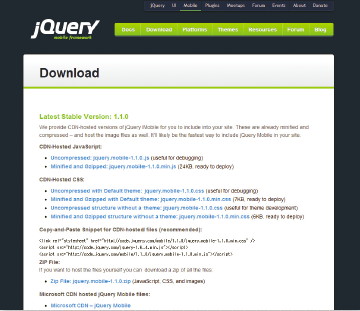
jQuery Mobileは2012年7月時点で jQuery Mobile 1.1.0として最新の安定版 がリリースされている。まずは英語ページになるが、jQuery Mobile 公式サイトのダウンロードページ(http://jquerymobile.com/download/)にアクセスしてファイル一式をダウンロードしよう【01】。
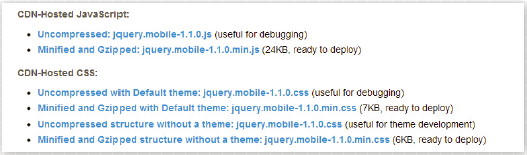
個別にダウンロードできるJavaScriptとCSSはそれぞれ圧縮版と非圧縮版があるのでお好みでどちらかをダウンロードしよう。またCSSにはテーマのデザインが除外された構造のみのものもあり、こちらはZIP版に格納されている【02】。
テーマローラーなどでテーマを作成する際はjquery.mobile.structure-1.1.0.cssまたはjquery.mobile.structure-1.1.0.min.cssといった構造のみのバージョンを利用することになる。
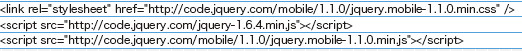
またCDNを利用してネットワーク上のファイルを読み込むことも可能だ【03】

【01】jQuery Mobileのダウンロード ページ
http://jquerymobile.com/download/

【02】個別にダウンロードできるファイルの種類。いろいろあってわかりにくいが目的に合わせて使いわけよう。

【03】CDNを利用する場合は上記の内容でheadに読み込む。CDNはオフラインでは使えないので、オフラインで使う予定がある場合はファイル一式をダウンロードしよう
jQuery Mobileの準備
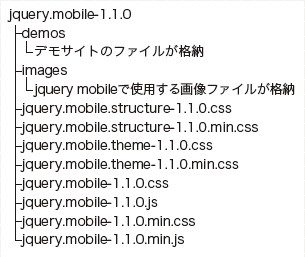
では、実際にファイルをダウンロードしてみよう。まずはすべてのファイルとデモサイトがセットになっているZIPファイル(jquery.mobile-1.1.0.zip)をダウンロードする【04】。ダウンロードしたZIPファイルを解凍してみると【05】のようなファイル構成になっている。demos以下はデモサイトになるので使用しない。使用するファイルはimagesフォルダとその中のファイルとJavaScriptとCSSファイルになる。jquery本体は別途ダウンロードしておく必要があるが、demosフォルダ内に格納されているのでそれを使用してもよいだろう。
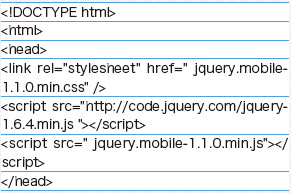
基本的な使用方法としてはjQuery本体を読み込み、解凍されたファイルの中から圧縮版又は非圧縮版のJavaScript とCSS ファイル(コード例ではjquery.mobile-1.1.0.min.jsとjquery.mobile-1.1.0.min.css)をheadに読み込むだけでよい【06】。なお、jQuery Mobileを読み込む前にjQuery本体を読み込んでおく必要がある。

【04】すべてのファイルとデモサイトの含まれているZIPファイル(jquery.mobile-1.1.0.zip)のリンク箇所。

【05】解凍されたファイルの一覧。

【06】解凍したファイルをheadに読み込む。ここではjQuery本体はCDNを利用して読み込んでいる。
jQuery Mobileのカスタマイズ
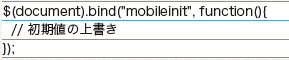
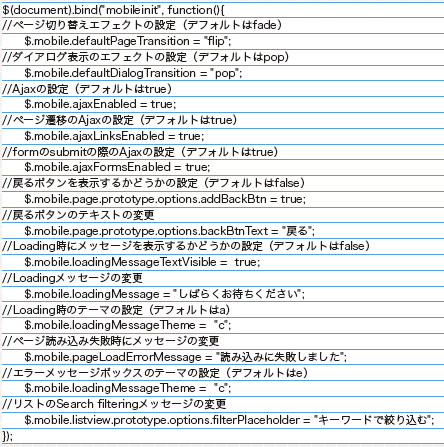
jQuery Mobileでは初期設定を変更するJavaScriptをオーバーライドさせることで、テキストやメッセージなどをカスタマイズできる。jQuery Mobile のJavaScript本体に手を加えるよりも新規のJavaScriptファイルを作成し、オーバーライドさせるほうが本体に手を加えなくてよいので、バージョンアップの際の運用性も向上するだろう。jQuery Mobileが実行されると、まずdocument オブジェクトの mobileinit イベントが呼び出される。ここで、jQuery Mobileの初期設定値を上書きすることができる【07】。
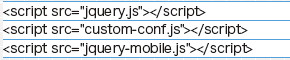
jQuery Mobileがロードされた直後にこのハンドラはバインドされるため、このmobileinit イベントは実行された直後に呼び出せる必要がある。そのため、JavaScript ファイルの読み込み位置はjQuery MobileのJavaScriptファイルの前、かつjQueryのJavaScriptファイルの後ろの位置にする【08】。
ここでは、jQuery Mobileはデフォルトでテキスト関係が英語で設定されているので、これらを日本語にローカライズさせる初期設定の変更コードを紹介しよう【09】。
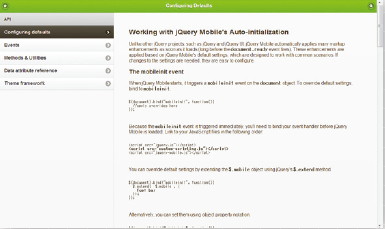
このほかにもいろいろな値が設定可能だ。詳しくはjQuery Mobile公式サイトで初期設定可能な項目の一覧を確認しよう【10】。
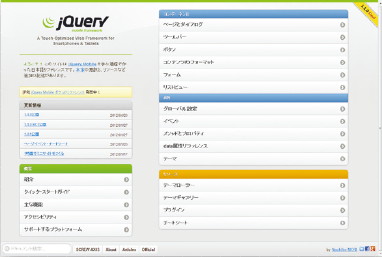
本家のサイトは英語だが、日本語にローカライズされた解説サイトもある【11】。

【07】初期設定は別のスクリプトでオーバーライドしておけば本体がバージョンアップした時に対応しやすくなる。

【08】custom-conf.jsはjQueryの後、jQuery Mobileの前で読み込もう。

【09】初期設定オプションの変更をするcustom-conf.jsでの設定例。Ajaxの設定やメッセージの変更などいろいろな項目がある。

【10】jQuery Mobile Docs - Configuring default settings
http://jquerymobile.com/demos/1.1.0/docs/api/globalconfig.html

【11】jQuery Mobile 1.1.0 日本語リファレンス
http://dev.screw-axis.com/doc/jquery_mobile/
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





