| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
スマートフォン 21
ホーム画面にサイトのアイコンを表示させる

スマートフォンでは、ブックマークだけではなく、ホーム画面にサイトへのショートカットアイコンを設定できる。特にiPhoneは初期設定だとサイトのキャプチャになってしまうので、きちんと見やすいアイコンを設定しておこう。
制作・文/馬鳥豪樹(WEB Drawer)
BROWSER iOS Andoroid
01
まずは前提知識として、スマートフォンでホーム画面にショートカットをどのように登録するかについて紹介しておこう。iPhoneとAndroidでは手法が異なる点にも注意が必要だ。02
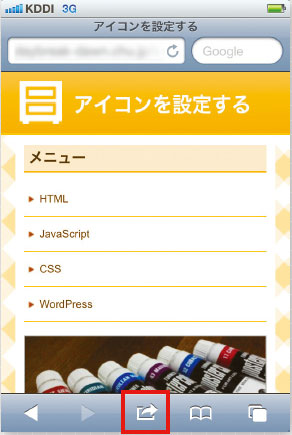
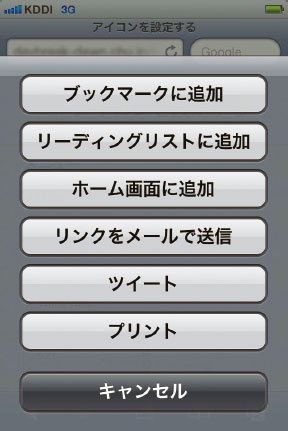
iPhoneの場合はまず、ホーム画面に登録したいページを開き、ディスプレイ下部の中央のアイコンをタップする【2-1】。操作メニューが表示されるので「ホーム画面に追加」ボタンをタップしよう【2-2】。
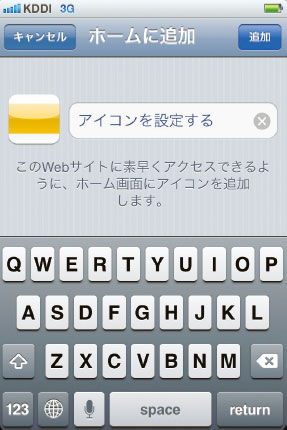
続けてアイコンの確認とホーム画面での表示名を変更できる画面が表示される【2-3】。内容に問題がなければ右上に表示されている「追加」ボタンをタップする。
ホーム画面での表示名の初期値は、ページのtitle要素で指定されている文字列となる。なお、ホームに表示される際、全角文字で7文字以上になると「...」と表示が省略される。アルファベットの場合は字形によって文字数が変わるので注意しよう(小文字のiであれば28文字入る)。
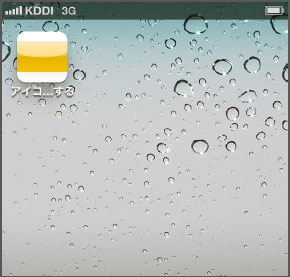
これでホーム画面にアイコンが表示されるようになる【2-4】。

【2-1】ホーム画面に登録したいページを開き、下の中央のボタンをタップ。

【2-2】操作メニューで「ホーム画面に追加」ボタンをタップ。

【2-3】アイコンと表示名の確認画面。問題がなければ「追加」をタップ。

【2-4】ホーム画面にショートカットが追加される。
03
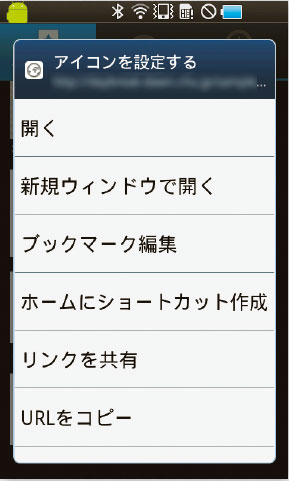
次にAndroidのホーム画面への登録の方法だが、iPhoneに比べて手順が少しやっかいだ。登録したいページを開いて直接「ホームにショートカット作成」を選択するだけだと、アイコンが作成したものにならない。Androidの場合はまず、いったんブックマークに登録する必要がある。次にそのブックマークを長押しすると「アイコンを設定する」というメニューが表示される【3-1】。
ここで「ホームにショートカット作成」をタップすることによって、ホーム画面に設定したアイコンが表示される【3-2】。

【3-1】

【3-2】Androidに設定した図。
04
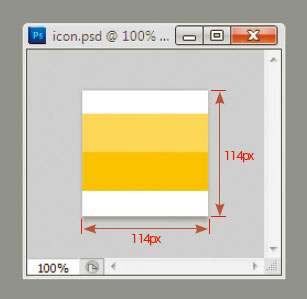
それでは、ホームのショートカットに表示されるアイコンの作成について見ていこう。画像のサイズは正方形で作成する。iPhoneの場合、過去の端末であるiPhone 3G /3GSは57×57px、Retinaディスプレイを搭載したiPhone 4/4Sは114×114pxとなっている。Androidの解像度は製品によってさまざまだ。
ただしアイコンはサイズが違っていても自動的にリサイズされるので、表示の劣化が激しくない限り、大きいサイズのアイコンを用意しておけば十分だろう【4-1】。

【4-1】正方形で作成する。
05
作成したアイコンをホーム画面に表示させるためには、HTMLのhead内に、link要素のrel属性でapple-touch-iconを指定する。アイコン画像の設置場所に決まりはなく、設置パスをhref属性に記述すればよい。これでホーム画面に登録するとアイコンが表示されるようになる【5-1】。
なお、apple-touch-iconを指定した場合、iPhoneではアイコン画像に自動的に光沢処理が行われる。光沢をつけたくない場合は、rel属性の値にapple-touchiconではなく、apple-touch-iconprecomposedを指定すればよい【5-2】。

【5-1】デフォルトでは光沢がつく。

【5-2】光沢をつけない指定。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





