| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
スマートフォン 15
属性セレクタを使って効率的なソースを書く

スマートフォンは最近出たデバイスで、ブラウザもWeb標準に準拠しているので、CSS3の属性セレクタも利用できる。積極的に活用して効率的なコードを書こう。
制作・文/佐藤とも子・サチコ(螺旋デザイン)
BROWSER iOS Safari Andoroid Browser
01
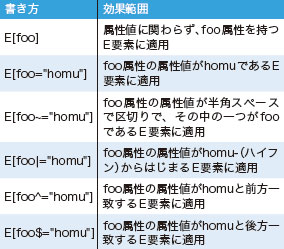
属性セレクタを使うと、固有のid やclassを設定しなくても、画像に個別のスタイルを付けることができる【1-1】 。たとえば、「img[src^="img/photo1"] {プロパティ}」と書くと、imgフォルダの中のphoto1から始まるファイルに指定できる。imgと[src^="img/photo1"]の間には半角スペースは入れないで詰めておこう。他にも指定方法があるので、使い分けてみよう【1-2】。
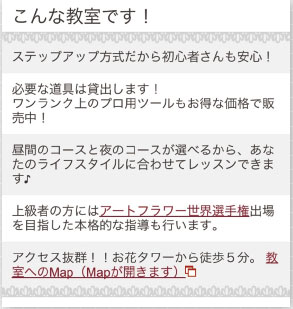
【1-1】3枚の画像には特にidやclassは付けていない。

【1-2】作例ではsrcの値を利用したが、alt属性など好きな属性を利用できる。
02
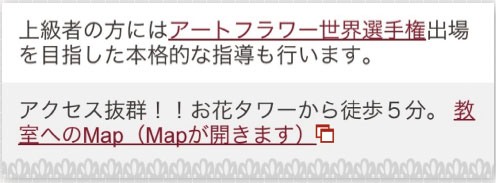
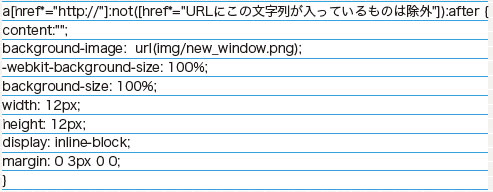
外部リンクを示すアイコンも簡単に付けることができる【2-1】。「http://を含むURLがhrefの値に含まれているa要素」といった指定をすればいい。CMSなどの利用でフルパスで記載している場合は自サイトのドメインなどを除外する書き方もできる【2-2】。

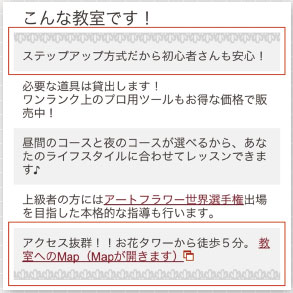
【2-1】Mapへのリンクに外部リンクを表すアイコンが付いている。

【2-2】否定条件を追加したCSS。Retinaディスプレイへの対応も考慮して、背景画像のサイズを大きめに作成して縮小している。
03
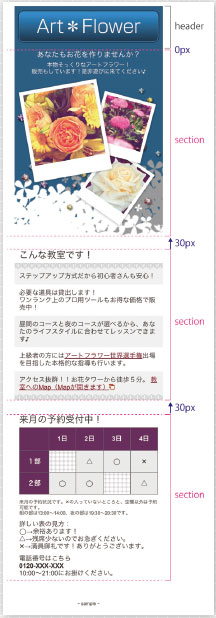
E ~ Fで指定すると同じ親の兄弟関係の弟になる要素にスタイル付けを行うことができる。CSS2ではE + Fと言った指定方法もでき、こちらも同じ親の兄弟関係の弟になる要素にスタイル付けをすることができる。違いはE ~ Fの方は親が同じであれば間に何が入ってもスタイルが適用される点だ【3-1】。
【3-1】はじめのsectionとその後のsectionではmargintopが違う。
04
ストライプ状のリストも簡単に作成できる【4-1】。E:nth-child(n)を利用して「親が同じEの要素のn番目」で指定する。
nには1や2などの決まった数字を入れることもできるが、odd(奇数)even(偶数)といった値も指定できる。
作例では奇数行に背景色を設定してストライプのリストを作成した【4-2】。

【4-1】jQueryで行う手法に似ているが、スマートフォンはCSS3のプロパティが使える端末が多いのでCSSだけで表現できる。

【4-2】奇数行のみ、薄いグレーを背景に設定した。
05
リストの最初と最後のliに別スタイル(レースの背景)を設定する【5-1】。先ほどのE:nth-child(n)を使えば可能だが、数字を入れなくてもE:first-childとE:last-childで指定できる。
E:last-childは最後の値が項目数によって変動することもあるので便利だ。
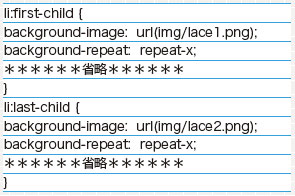
作例では最初の「li:first-child {プロパティ}」と最後の「li:last-child {プロパティ}」の要素にレースの背景画像を設定している【5-2】。

【5-1】最初と最後のli要素にレースの背景画像を設定する。

【5-2】「background:」で指定すると、ストライプのリストで指定した色設定が上書きされてしまうので「background-image:」を利用した。
06
作例では【6-1】のようにテーブルの空のセルに背景画像を設定している。これは、内容が空の要素をスタイリングできるセレクタ、E:emptyを利用している。空の要素を作ることは通常ないが、作例のようなテーブルのセルに利用する機会は多いだろう。
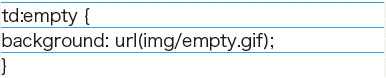
td:emptyで指定すると空のtd要素のスタイリングを行うことができる【6-2】。

【6-1】何も値が入っていないtdにグレー地に白いドットの背景が入っている。

【6-2】tdの中に何も入っていない場合、このスタイルが適用される。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





