
Macintoshが登場する以前は、美術系大学・専門学校や工学部にあるデザイン系学科などを卒業するといったようにデザイナーになるルートは限られていました。しかし、デジタルツールを用いてデザインワークを行うのが当たり前の時代になると、様々なルートからデザイン職に就く人が増えました。
一昔前であれば、『デザイナー=絵心のある人』という捉え方は、あながち間違いではなかったと思うのですが、『デザイナーだからといって必ずしもイラストが描ける訳ではない』というのは、現代のデザイン業界ではごく当たり前の共通認識でしょう。
ところが、一般的な認識には少しズレがあるのではないかと思います。「デザイナーだったら絵も描けるんでしょ?」「デザイナーだったらマンガも描けるんでしょ?」といったような、クライアントの無茶振りに困ったことがある方も少なくないのではないでしょうか。
そこで今回紹介したいのがペイントツールである「CLIP STUDIO PAINT」をデザインワークに活用する方法です。本記事ではイラストやマンガの制作は守備範囲外といったスタンスのデザイナーにも役立つ「CLIP STUDIO PAINT」活用事例を紹介します。
「CLIP STUDIO PAINT」の基礎知識
活用事例を紹介する前に「CLIP STUDIO PAINT」の基本知識を確認しておきましょう。
【CLIP STUDIO PAINTの概要】
「CLIP STUDIO PAINT(クリップスタジオペイント)」は、株式会社セルシスが開発・販売するデジタルペイントツールです。マンガやイラスト、アニメーションなどの制作に使用できる多機能なソフトウェアで、初心者からプロまで幅広いユーザーに利用されています。リリースされてからの歴史も長く、2001年に「ComicStudio」として発売され、2013年に「CLIP STUDIO PAINT」に名称変更されました(※)。
競合のペイントツールには「SAI」や「Adobe Photoshop」、近年ではiOSなどで使う「Procreate」や「Adobe Fresco」などがありますが、イラスト制作・マンガ制作における「CLIP STUDIO PAINT」のシェアは圧倒的です。特にマンガ制作においては、デファクト・スタンダードとなっているソフトウェアです。ベテランの漫画家はアナログにこだわる人もまだ多いですが、背景描画に関しては「CLIP STUDIO PAINT」での作業が主流になってきています。
そのため、漫画家のアシスタントになりたい場合は、「CLIP STUDIO PAINT」をマスターしておくことが必須となりつつあります。また、日本だけでなく世界中でコミック制作の定番ソフトウェアになっており、海外にもユーザーが数多く存在します。
※【補足情報】
「CLIP STUDIO」には「CLIP STUDIO」と「CLIP STUDIO PAINT」というアプリが同梱されています。Adobe Creative Cloudに相当する作品・素材を管理するアプリケーションが「CLIP STUDIO」、ペイントツールが「CLIP STUDIO PAINT」になります。この他にも過去に「CLIP STUDIO MODELER」という3Dデータセットアップツールがありましたが、こちらのアプリの機能は現在「CLIP STUDIO PAINT」に組み込まれています。
【CLIP STUDIO PAINTをおすすめする背景】
デザイナーはPhotoshopを使っているので「CLIP STUDIO PAINT」は必要ないと思われるかもしれません。もちろんPhotoshopでもイラスト制作はできますが、Photoshopは元々写真編集用のツールです。また、Illustratorはベクターによる画像編集ツールなので、フリーハンドのイラスト制作には不向きです。Frescoに関しては、iOSとWindowsのみで展開しているアプリなので、デザイン業務には活用しづらいツールです。
こうしてみると、Adobeは本格的なフリーハンドのペイントツール開発に関しては、なぜか抜け落ちていることに気づきます。そうした観点からも、「CLIP STUDIO PAINT」はAdobe系ツールではカバーできていない領域を補完するツールであると言えるのです。
【CLIP STUDIO PAINTの特徴】
| 【CLIP STUDIO PAINTの特徴】 |
| 1. 良心的な料金プラン |
| 2. さまざまな端末・クロスプラットフォームで利用可能 |
| 3. 豊富な機能 |
| 4. 使いやすいインターフェース |
| 5. ペンタブレットとの相性が良い |
1.良心的な料金プラン
「CLIP STUDIO PAINT」の特徴として、第一に挙げたいのが良心的な料金プランです。デザイナーがサブツールとして活用するという観点においては、これは重要な要素でしょう。
2023年3月から「CLIP STUDIO PAINT」はバージョン2.0が提供されています。バージョン2.0のリリースが発表された当初は、月額利用プランのみのラインナップで「ついに『CLIP STUDIO』もサブスクか」といった反応が多数だったのですが、それを受けて株式会社セルシスは買い切りプランも提供すると発表。ユーザーから「神対応」と称賛されたのも記憶に新しいところです。
私は「CLIP STUDIO PAINT」のバージョン1.0がリリースされた時期に購入しましたが、それから約10年、追加料金を一切課されることなくアップデート可能でした。すでに、バージョン1.0を購入済みのユーザーには、優待価格でバージョン2.0にアップデートできるプランを提供しています。私も本記事の作成を機にバージョンアップしました。
「CLIP STUDIO PAINT」シリーズには「CLIP STUDIO PAINT PRO」と上位版の「CLIP STUDIO PAINT EX」に加え、ペンタブや液タブを購入すると付いてくる「CLIP STUDIO PAINT DEBUT」があります。また月額課金制と、一括購入で買い切り型の2種類のプランが用意されており、利用端末や利用可能台数などで細かく料金プランが分かれています。iOSやAndroidといった携帯端末用のアプリに関しては、月額課金のプランのみですが、こちらもリーズナブルな料金設定になっています。
また前述のように、バージョン1.0のユーザーには複数のアップデートプランが用意されています。加えて無料体験版も提供されているので、試用してから購入も可能です。以下は、「CLIP STUDIO PAINT」の料金プランの概要です。
CLIP STUDIOの料金プラン
| 月額利用プラン | ダウンロード版 | 特徴 | |
|---|---|---|---|
EX | 650円/月(税込)~ | 23,000円(税込) | PROのすべての機能+制作効率をアップする機能を搭載したプロ向け商品 |
PRO | 240円/月(税込)~ | 5,000円(税込) | イラストレーション、アートワーク、デザインワークに必要な基本機能を搭載した商品 |
DEBUT | ー | ー | アライアンスモデルのためソフトウェア単体での販売はなし |
デザイナーの場合は、アニメーション機能なども搭載されている「CLIP STUDIO PAINT EX」ではなく、基本機能が搭載されている「CLIP STUDIO PAINT PRO」で十分かもしれません。後から上位版にアップグレードも可能ですし、無料体験版を使ってみてから適正なプランを選んでも良いかもしれません。
※詳細な価格プランについては「CLIP STUDIO公式サイト」をご確認ください。
※2023年10月27日に「CLIP STUDIO PAINT PRO/EX Ver.2.0」買い切り版パッケージの発売が発表されています。
参照記事URL:Windows macOS用「CLIP STUDIO PAINT PRO / EX Ver.2.0 買い切り版パッケージ」発売
2.さまざまな端末・クロスプラットフォームで利用可能
「CLIP STUDIO PAINT」は、Windows、Mac、iPad、iPhone、Androidなど、さまざまなプラットフォームに対応しています。パソコンはWindowsだけど、タブレットはiPadで「CLIP STUDIO PAINT」のアプリを使いたいといった場合も、問題なく作成したファイルデータを共有できます。利用可能な端末台数については、選択するプランによって異なります。買い切り版は、基本1台のみの利用ですが、月額課金することによって利用台数を増やすことも可能です。
3.豊富な機能
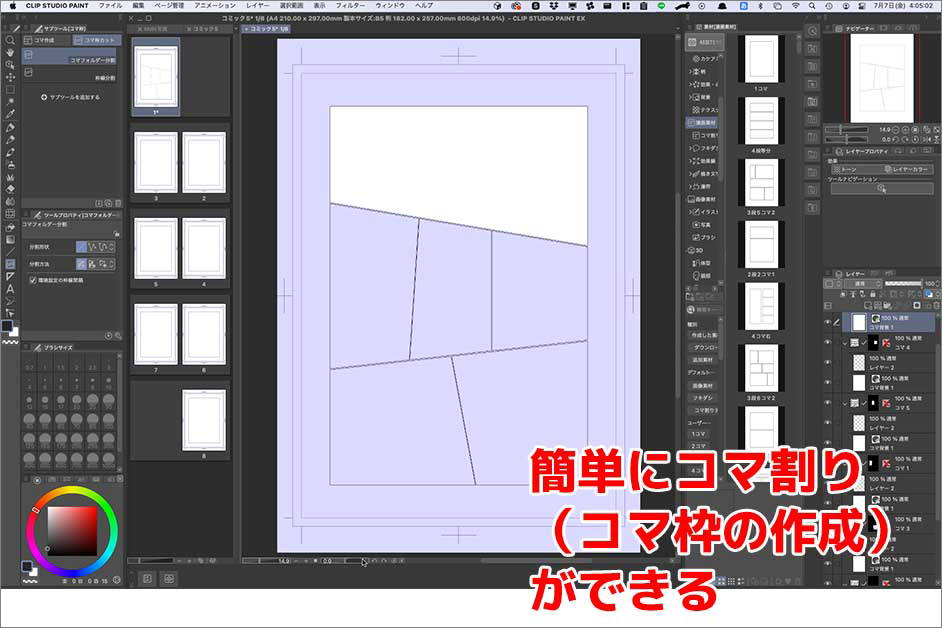
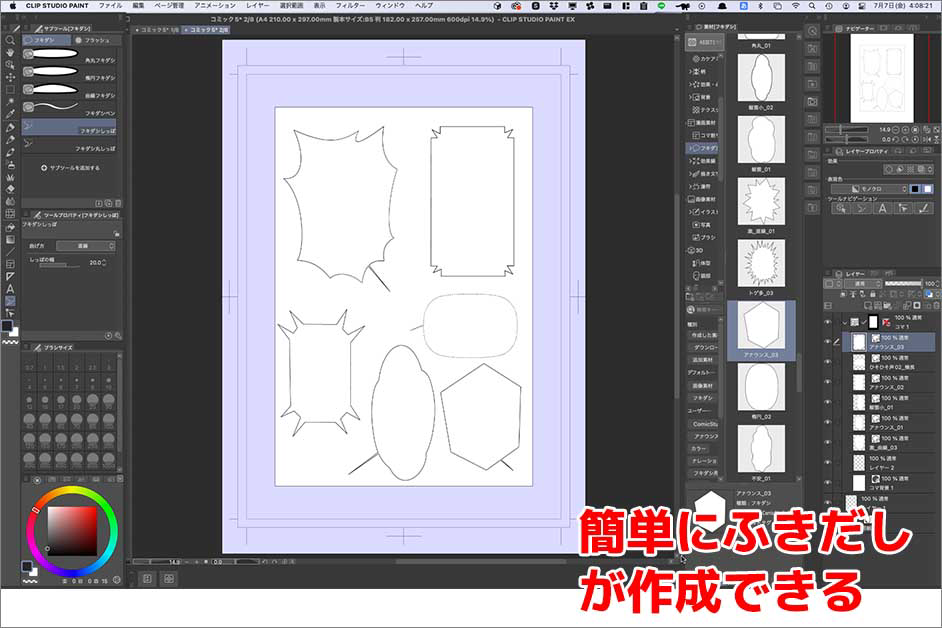
機能面で言えば、ペイントツール、ブラシ、フィルター、エフェクトなど、多彩な機能が搭載されています。また、マンガのコマ割りやふきだし制作など、マンガ制作に必要な機能も充実しています。加えて、「囲って塗る」といった機能を使えば着彩も簡単に行なえます。さらに、アニメーション制作機能も搭載されており、「CLIP STUDIO PAINT」のみでマンガやイラスト、アニメーションの制作が可能です。


Adobeのツールを用いてマンガを作成する場合は、コマ枠の作成やふきだしの作成も、より多くの手間がかかります。例えば、ふきだしを作成する場合は、Illustratorでふきだしのパスを作成し、Photoshopにふきだしのパスを貼り付けて、別レイヤーでテキストを乗せるといった作業が必要になるでしょう。「CLIP STUDIO PAINT」を使えば、こうしたマンガ作成に必須な要素を簡単に作成できるのです。
4.使いやすいインターフェース
「CLIP STUDIO PAINT」は使い勝手のよいインターフェイスも特徴です。本記事では詳細な使い方の説明は割愛しますが、グラフィック系のツールを使ったことがあれば、最初からある程度使いこなせるでしょう。機能が多いので覚えることも多いですが、デフォルトで搭載されているペンツール、ブラシ、効果線、アセット(素材)などを利用すれば、誰でも簡単にマンガ制作をスタートできます。
5.ペンタブレットとの相性が良い
「CLIP STUDIO PAINT」は液晶タブレットや板タブレットなどのペンタブレットと相性が良いのも大きな特徴です。ペンタブレットを使うことで、最初は太く入って細く抜けるといったペン特有の「入り抜き」も簡単に表現できます。Gペン、丸ペン、カブラペンなどペン先の種類を変えることで、イラストのタッチも変えられるので、上手に使いこなすと表現の幅も広がります。
デザイン現場での活用事例
「CLIP STUDIO PAINT」の概要と、主な特徴がわかったところで、デザイン現場での活用事例を紹介していきます。
| 【デザイン現場での活用事例】 |
| 事例1. フリー画像を使って簡単に漫画を作成してみよう! |
| 事例2. 写真を使って簡単に漫画を作成してみよう! |
| 事例3. アメコミ風のイラストを作成してみよう! |
| 事例4. トーンを使って2C(二色刷)イラストを作成してみよう! |
| 事例5. 3Dモデルを使って人物ポーズを作成してみよう! |
| 事例6. 透視図を使って建築物のイラストを作成してみよう! |
事例1. フリー画像を使って簡単に漫画を作成してみよう!
イラストが描けない、描けたとしても得意ではないというデザイナーも「CLIP STUDIO PAINT」を使えば、フリー素材を配置するだけで簡単にマンガを制作できます。


ここではフリー素材といえば定番の「いらすとや」の素材を使ってマンガを制作してみましょう。「いらすとや」で画像を作成する前に、まずはマンガのシナリオを作成しておきます。シナリオは、今回「ChatGPT」を使ってAIに作成してもらいました(余談ですが、シナリオ制作に関しては「Google Bard」も試してみましたが、まったくダメで「ChatGPT」の方が適切な回答をくれました)。具体的には、ネコの講師がデザイナー(男性)の生徒に、「CLIP STUDIO PAINT」の使い方をレクチャーする1ページのマンガというお題でシナリオを作成しています。
作成されたシナリオを基に、「いらすとや」で使えそうな登場人物のイラストを探します。表情やポーズなどのバリエーションが豊富な、同じ衣装の人物をピックアップするとマンガで使いやすいです。
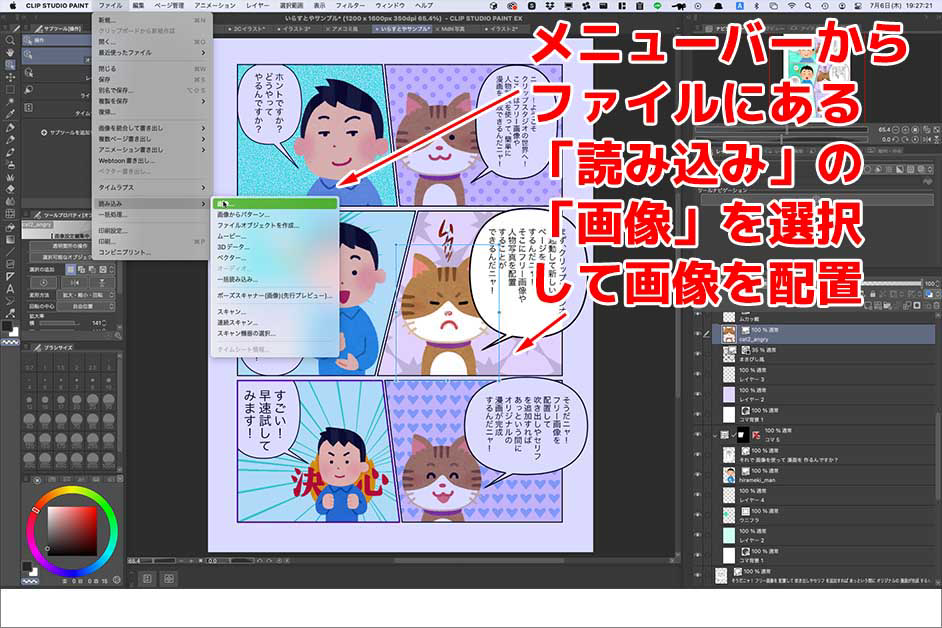
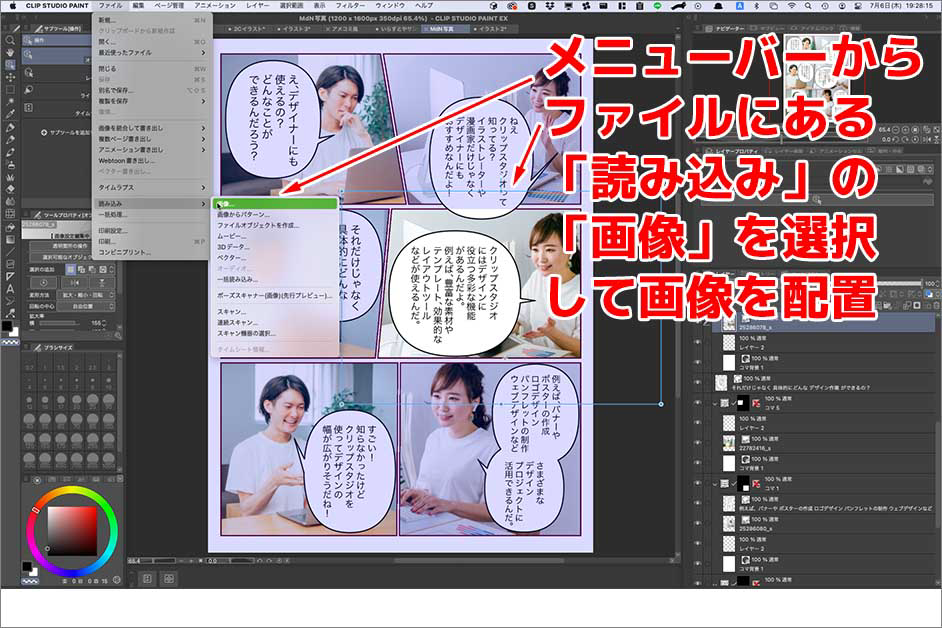
必要な画像を集められたら「CLIP STUDIO PAINT」でコマ割りを作成し、一つひとつのコマに画像を配置していきます。画像の配置はふきだしをいれる箇所も意識して、余白部分を残しておきましょう。画像を読み込んだら、ふきだしツールでふきだし、テキストツールでセリフを入力していきます。効果線やトーンなどを背景に加えていくとよりマンガらしくなります。

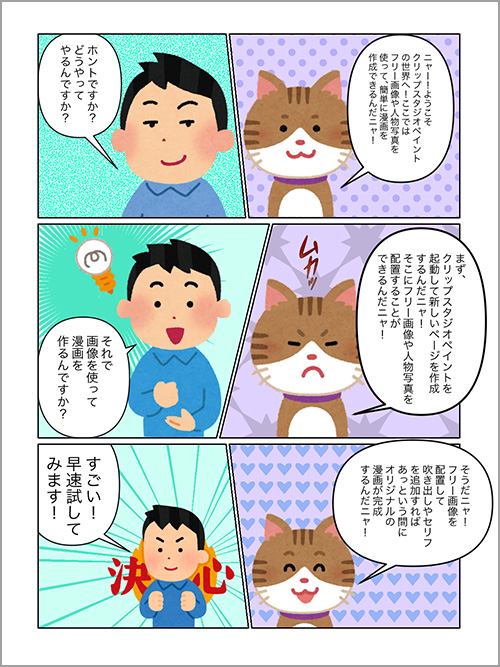
「いらすとや」の素材でマンガが完成しました。制作時間は1〜2時間程度です。このようなフリー素材を使ったマンガでも、クライアントに喜んでもらえることもあると思います。『デザイナーなら、マンガくらい作れるでしょ?』と言われた場合に、一つの提案としてこうした手法を取り入れていくのも良いのではないでしょうか。
事例2. 写真を使って簡単に漫画を作成してみよう!
画像を配置してマンガを制作できるということは、写真を読み込むことも可能です。フリーイラストと同様の手順で、写真を使ったマンガを作成してみましょう。


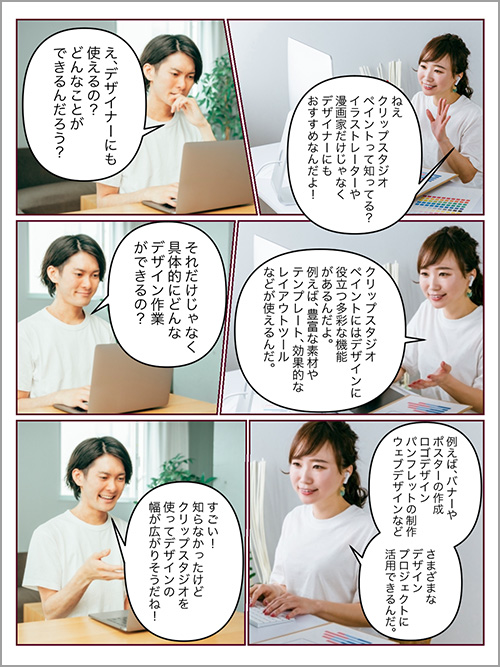
ここでは「写真AC」というフリー素材提供サイトから、写真をダウンロードしてみます。シナリオは同様に「ChatGPT」にお願いして、女性デザイナーが男性デザイナーへ『CLIP STUDIO PAINTはデザイナーにもおすすめのツールだよ』という会話をする設定にしました。

上の画像のように、フリーの写真素材でマンガが完成しました。こちらは、効果線やトーンは使わなかったので、制作時間は1時間程度です。
お気づきの方もいるかもしれませんが、「CLIP STUDIO PAINT」には少しだけ弱点もあって、縦中横の設定には難があります。カタカナで「クリップスタジオペイント」としてあるのは、そのためです。ただ、ふきだしのテキストを横書きにすることもできるので、欧文が入る場合は横書き設定を選択するのもアリでしょう。ただし、視線誘導としてコマの読み方も左側からにする必要性が出てくるかもしれません。
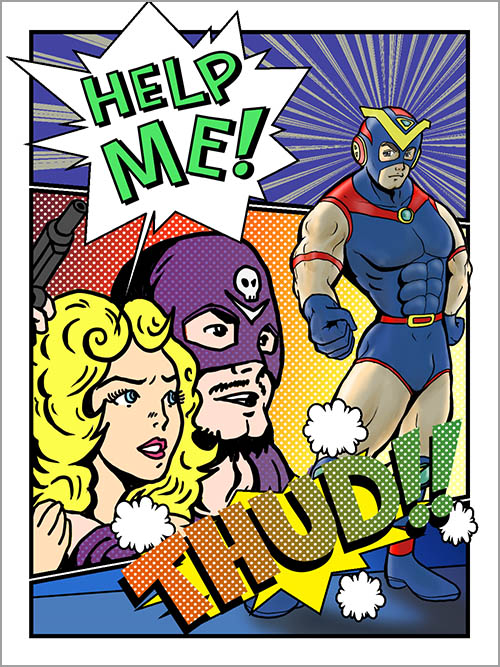
事例3. アメコミ風のイラストを作成してみよう!
次にアメコミ風のイラストを作成した例を紹介していきましょう。マーベルやDCコミックのコミックが原作のハリウッド映画が大ヒットを連発していたり、アメリカンコミックに影響を受けた『僕のヒーロアカデミア』といった作品が若い世代に人気なこともあり、アメコミ風の販促物を制作してほしいというニーズは思った以上にあります。
しかし、アメコミ風のイラストが得意というイラストレーターはなかなか見つからなかったりします。どちらかと言えば、デザイナーさんにそういった依頼が来ることもあるのではないでしょうか。


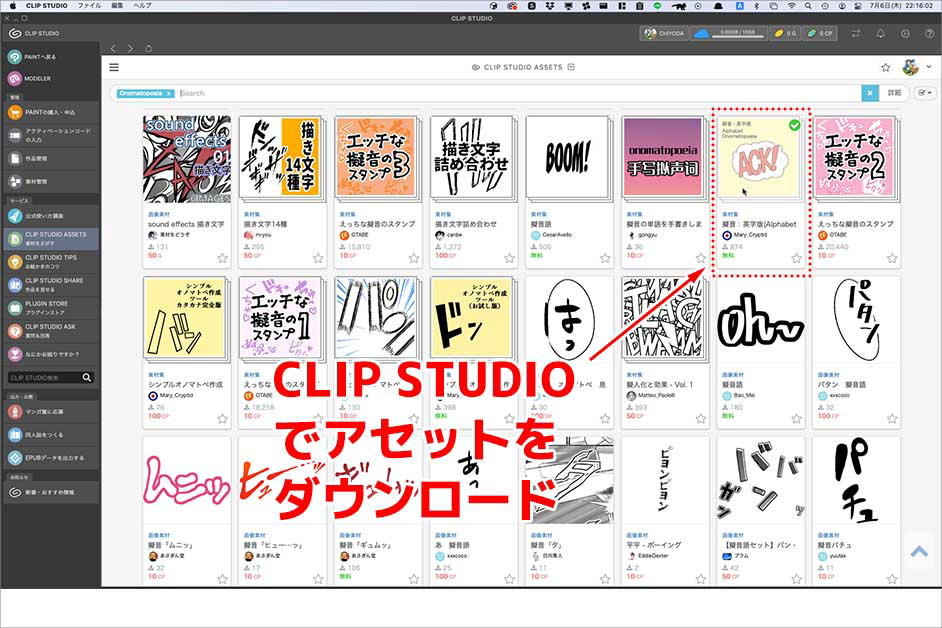
「CLIP STUDIO PAINT」では、Adobe Stockのようなアセット(素材)をダウンロードできる機能があります。アセットは有償のものと無償のものがあります。有償のアセットは、GOLDかCLIPPYという独自のポイントを使って購入します。GOLDはクレジットカードやコンビニ払いなどで購入できます。CLIPPYは自分がアセット提供者になることでもらえます(キャンペーンなどでも少額のCLIPPYが配布されることもある)。
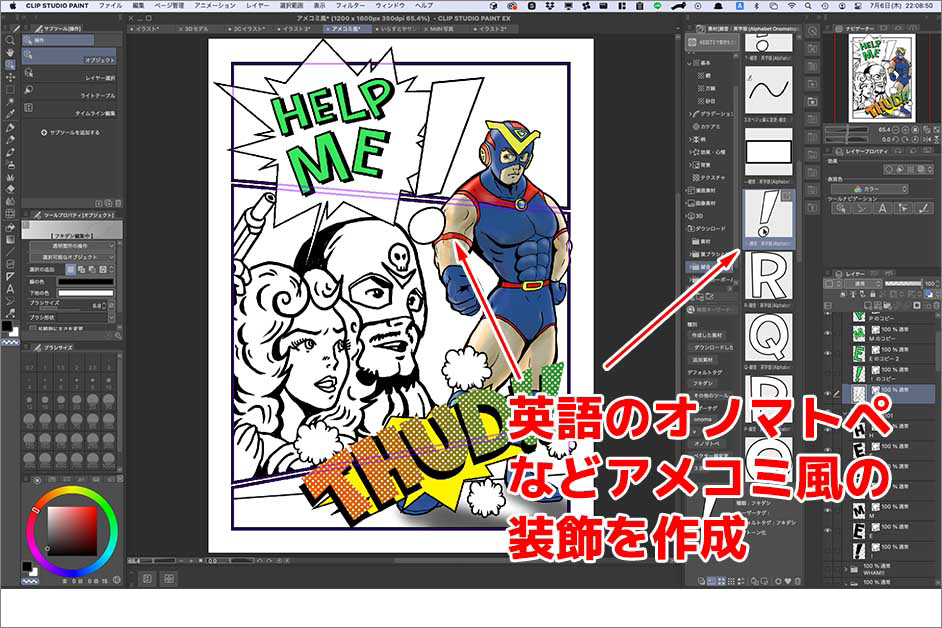
「onomatopoeia(オノマトペ)」や「無料」といった条件で検索すると、アメコミに使えそうな欧文のアセットがあったので、これをダウンロードしてみます。ダウンロードしたアセットやトーンなどを使って、イラストをよりアメコミ風に近づけていきます。

上の画像のように、アメコミ風なイラストが完成しました。スクリーントーンを使ってドットを上手く表現できれば、ロイ・リキテンスタイン風の広告デザインなども可能なことが分かると思います。
事例4. トーンを使って2C(二色刷)イラストを作成してみよう!
先日「行政や教育といった関連企業・団体と取引のあるイラストレーターは2色刷り(2C)のイラストにも対応できるようになると良い」というSNS投稿が業界内で話題になっていました。2Cイラストの設定方法は、出版社や印刷所の対応によっていろいろな方法があるようですが、「CLIP STUDIO PAINT」は、そういった2Cイラストの作成にも役立つツールだと思います。
アメコミと違って日本のマンガ雑誌は、長い間モノトーンか2色刷りが中心だったのでスクリーントーンの技法がより複雑化しています。「CLIP STUDIO PAINT」は、こうした日本のマンガ制作に適した機能を多数搭載しています。ここでは、そのスクリーントーンの機能に注目して2色刷りイラストを制作してみます。


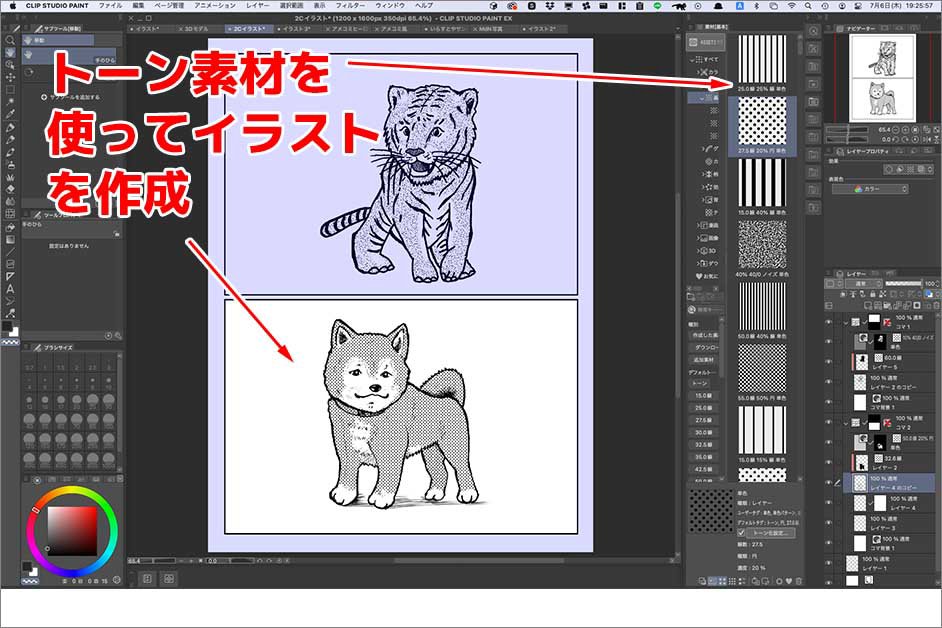
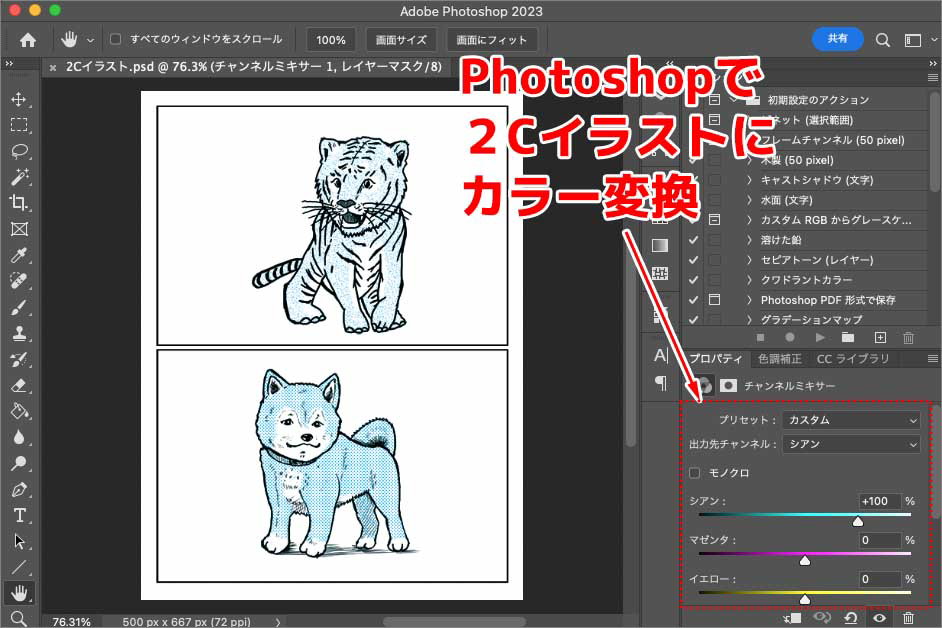
「CLIP STUDIO PAINT」に標準搭載されたトーン素材を使って、イラストにトーンを貼っていきます。完成したら、PSD形式のファイルとして別名保存します。作成したPSDファイルをPhotoshopで開くと、レイヤー構造が「CLIP STUDIO PAINT」と同様の状態で残っていますので、プロパティのチャンネルミキサーなどを用いて2色刷りイラストに変更していきます。もっと適切な方法があると思いますが、ここでは輪郭線をブラック100、トーンの部分をシアン100にしてみます。


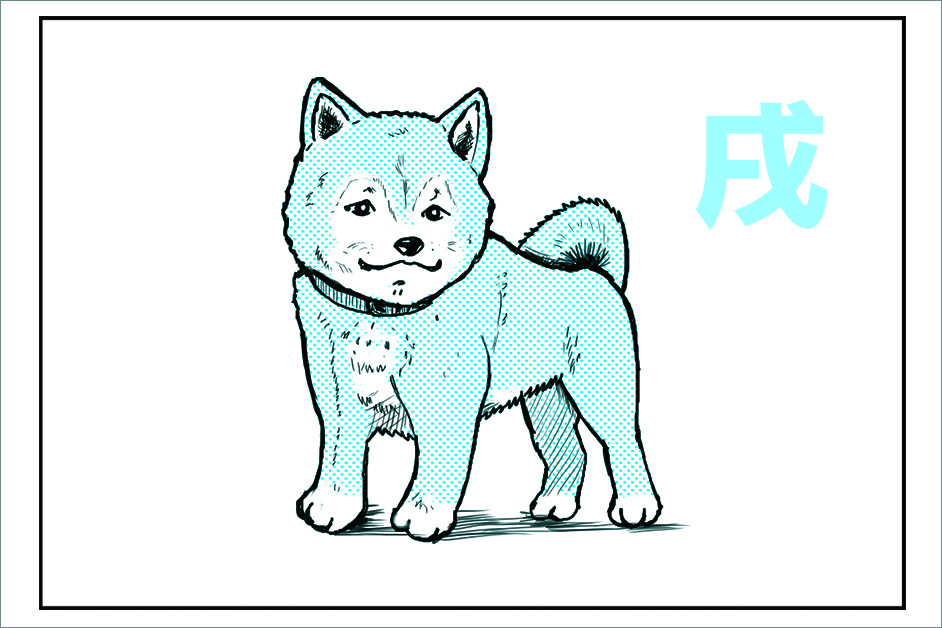
上の画像のような2色刷りイラストが完成しました。工夫次第で、トーン表現を使ったよりハイクオリティな2色刷りイラストも作成できそうです。
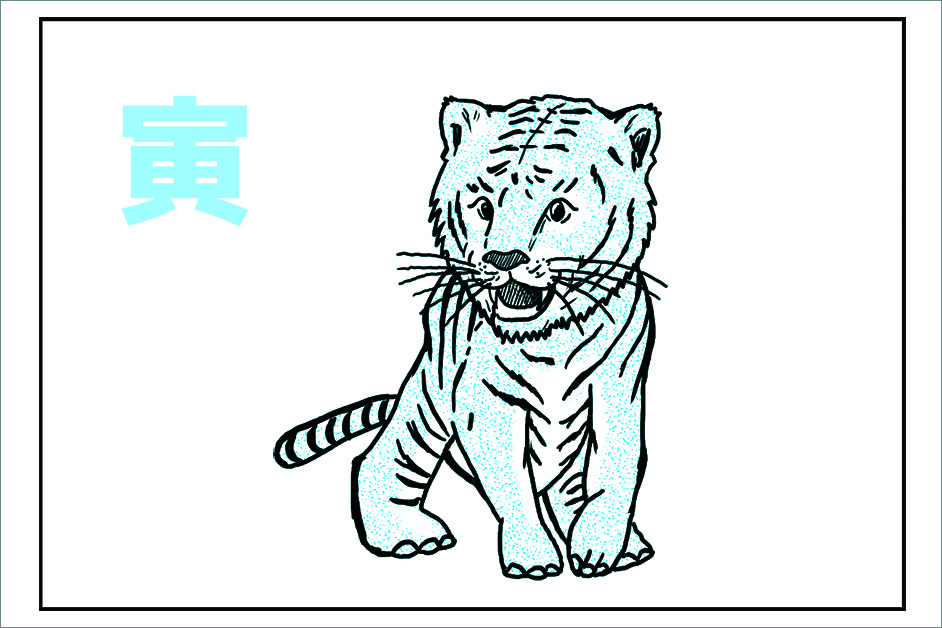
事例5. 3Dモデルを使って人物ポーズを作成してみよう!
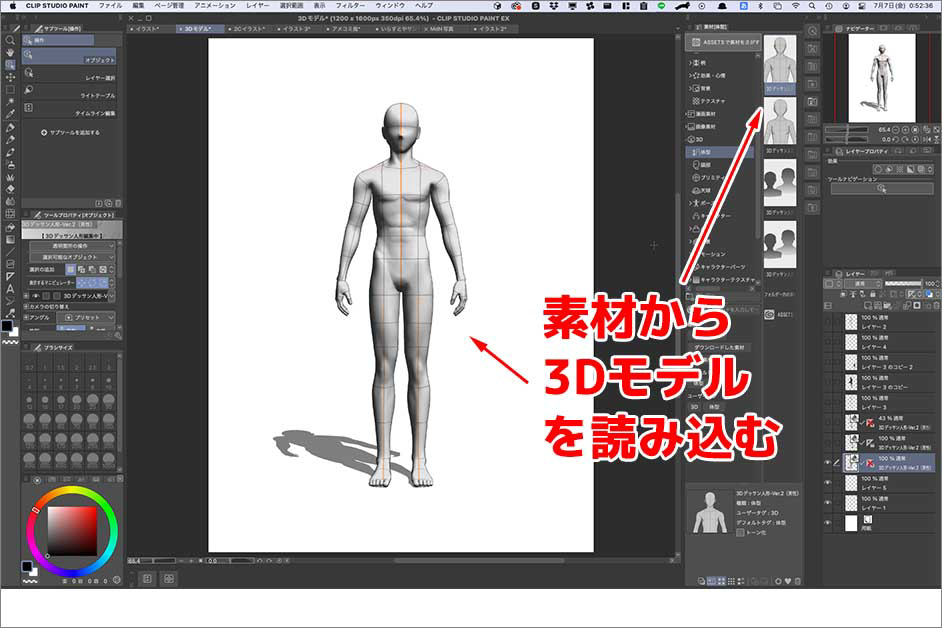
「CLIP STUDIO PAINT」には、3Dの人物モデル機能が標準搭載されています。この人物モデルを使えば、資料では見つかりにくいポーズや「俯瞰」や「アオリ」といった難しい角度からの人物像などを簡単に作成できます。イラストレーターや漫画家であれば、この人物モデルを見本にして、オリジナル作品として肉付けしていくことになりますが、デザイナーの場合人物モデルの輪郭をトレースするだけでも、いろいろな素材を作成できます。


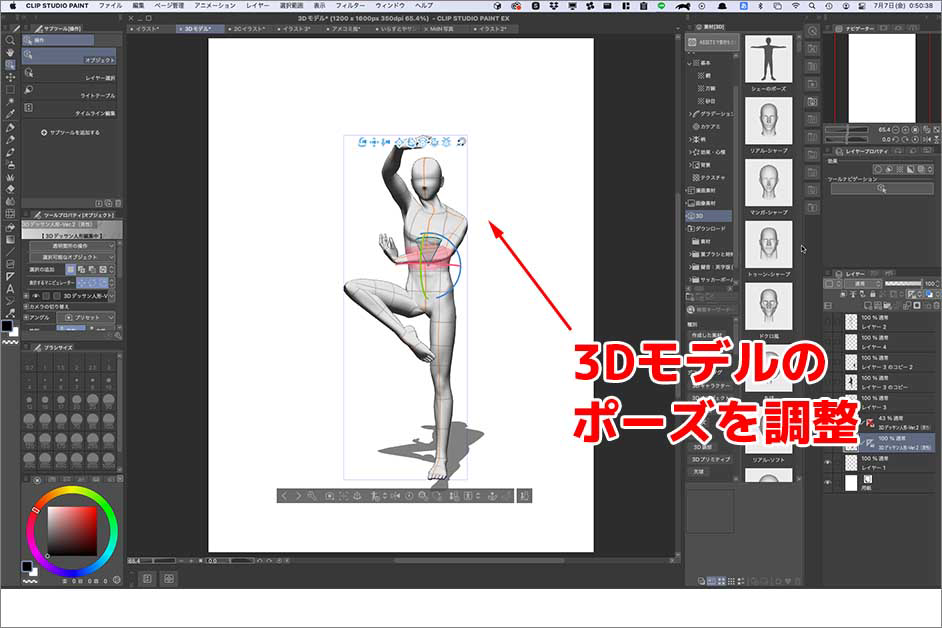
ここでは、3D人物モデルを使って、フリー素材ではなかなか見つけられないポーズを作ってみましょう。今回は『おそ松くん』に出てくるイヤミの「シェー」のポーズを作ってみます。まずは、アセットから3D人物モデルを読み込みます。モデルの身体の部位や関節部分をクリックすると動かせるので、少しずつ動かしてイメージするポーズへ近づくように調整していきます。

完成したポーズの輪郭をなぞり、塗りつぶすと「シェー」のポーズのシルエットが完成しました。シルエット画像であれば、イラストは対応外であるデザイナーであっても、利用シーンが多そうです。例えば、フリー素材では見つけられないマイナースポーツのシルエット画像を作成するときなどにも役立つのではないでしょうか。
事例6. 透視図を使って建築物のイラストを作成してみよう!
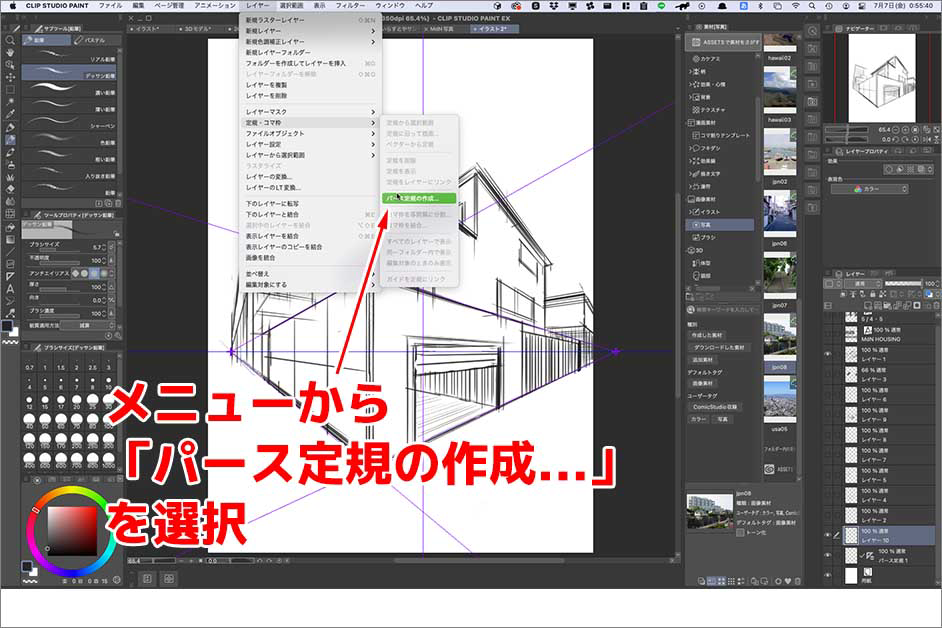
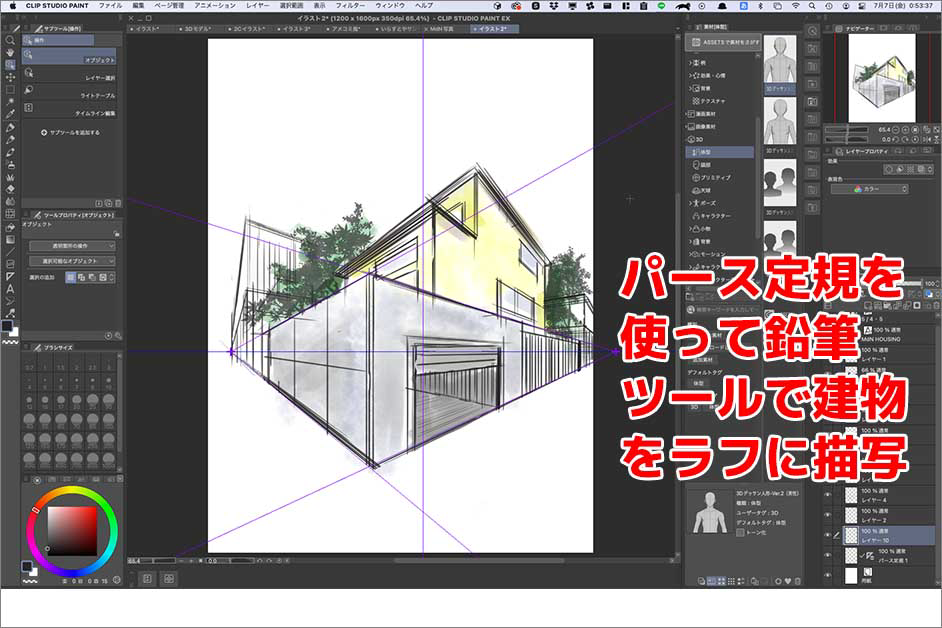
「CLIP STUDIO PAINT」は、マンガの背景制作にも欠かせないツールであるため、透視図を描くためのツールも非常に使い勝手がよく設計されています。以下は透視図を作成する機能である「パース定規」を使ったイラスト作成方法の紹介です(透視図そのものは、ある程度知識やスキルを要する技法であり私自身も全く扱えないのですが、素人レベルでどこまで描けるかを確かめる事例だと思って、大目に見ていただければと思います)。


メニューからパース定規を作成します。パース定規を作成すると、フリーハンドも定規に沿った軌道で描画できるようになります。正確に描写するのは少し経験が必要なので、今回は鉛筆ツールの「デッサン鉛筆」などを使って、ラフスケッチ風に仕上げたいと思います。
草木などはブラシツールをつかってざっくりと描写します。ラフスケッチが完成したら、水彩画風の着彩を施します。

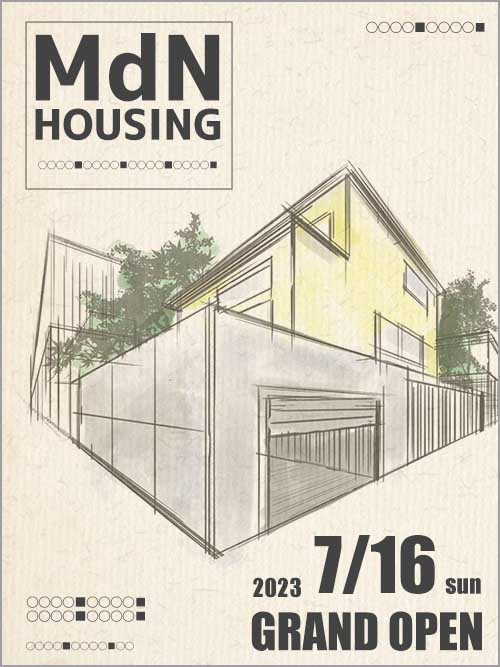
作成したラフスケッチをPhotoshopで読み込んで、テキストを配置し、さらに古紙風の壁紙を使ってイラストの粗さをカバーして完成です。『Casa BRUTUS』にも出てきそうな、建築家の描くラフスケッチをイメージして広告サンプルを作ってみたのですが、いかがでしょう。私のスキルだとこの程度にしかなりませんが、美術系の学校を卒業しているデザイナーの方などは、パース定規を使って建築物や街の風景などハイクオリティなイラストを作成できると思います。
「CLIP STUDIO PAINT」をさらに使いこなすには
1. さまざまな書籍が刊行されている

「CLIP STUDIO PAINT」は、ComicStudio時代から多くの知見がストックされているのも、魅力的なポイントです。日本製のソフトウェアなので、日本語のメディアから数多くの情報を手に入れられます。関連書籍も多数出版されており、MdNからも公式ガイドブックが発刊されています。
バージョン2.0に対応した公式ガイドブックは、まだ発売されていませんが、新機能以外の基本機能はこうした書籍を購入することで、体系的に学べます。MdN以外の出版社からも関連本が多数発刊されていますので、イラストやコミックをより本格的に挑戦していきたいという場合は、気に入ったものを手元に1冊置いておくと良いかもしれません。
「CLIP STUDIO PAINT EX 公式ガイドブック」
「CLIP STUDIO PAINT PRO 公式ガイドブック 改訂版」
「CLIP STUDIO PAINT 必携 困ったときに開く疑問解消のためのヒント集」
2.フォローしておきたいSNSアカウント
「CLIP STUDIO PAINT」に造詣の深い漫画家さんやイラストレーターさんをフォローしておくと、バージョン2.0に関する最新情報も含めた機能やテクニックを知ることができます。公式ガイドブックの著者の1人である漫画家の平井太朗さんなどをはじめとして多くの漫画家・イラストレーターが、さまざまな機能を画像とともに解説してくれています。
私は本連載の第1回で紹介した「Raindrop.io」で、それらの投稿をブックマークしています。以下に「CLIP STUDIO PAINT」に関する情報発信をしてくれている主なTwitterアカウントを紹介しておきますので、気になる方はフォローしてみましょう。
- クリスタに関する情報発信をしてくれている主なTwitterアカウント
クリスタの公式サイト @clip_celsys
クリスタの公式サイト(英語) @clipstudiopaint
へいたろう/平井太朗 さん @heytaroh
YuTa子(たちばな豊可)さん @tange_pumpkin3
Sweets中山@背景美塾さん @nakayama_haikei
poskara(bcd/酒井達也)さん @poskara
まとめ
本記事で紹介した以外にも「CLIP STUDIO PAINT」には、さまざまな機能が搭載されています。私のスキル不足で、EXに搭載されているアニメーション機能については事例を作成することはできませんでしたが、こうした機能も使いこなせるようになれば、Webサイトをリッチコンテンツ化するのにも役立つでしょう。
「CLIP STUDIO PAINT」は有料のソフトウェアであるものの買い切りの良心的なプランもあり、Adobe系のデザインツールにはない機能も数多く搭載された非常に魅力的なツールです。デザインワークに活用できるサブツールとして、ぜひ検討してみてはどうでしょうか。



































2023.07.10 Mon2023.10.28 Sat